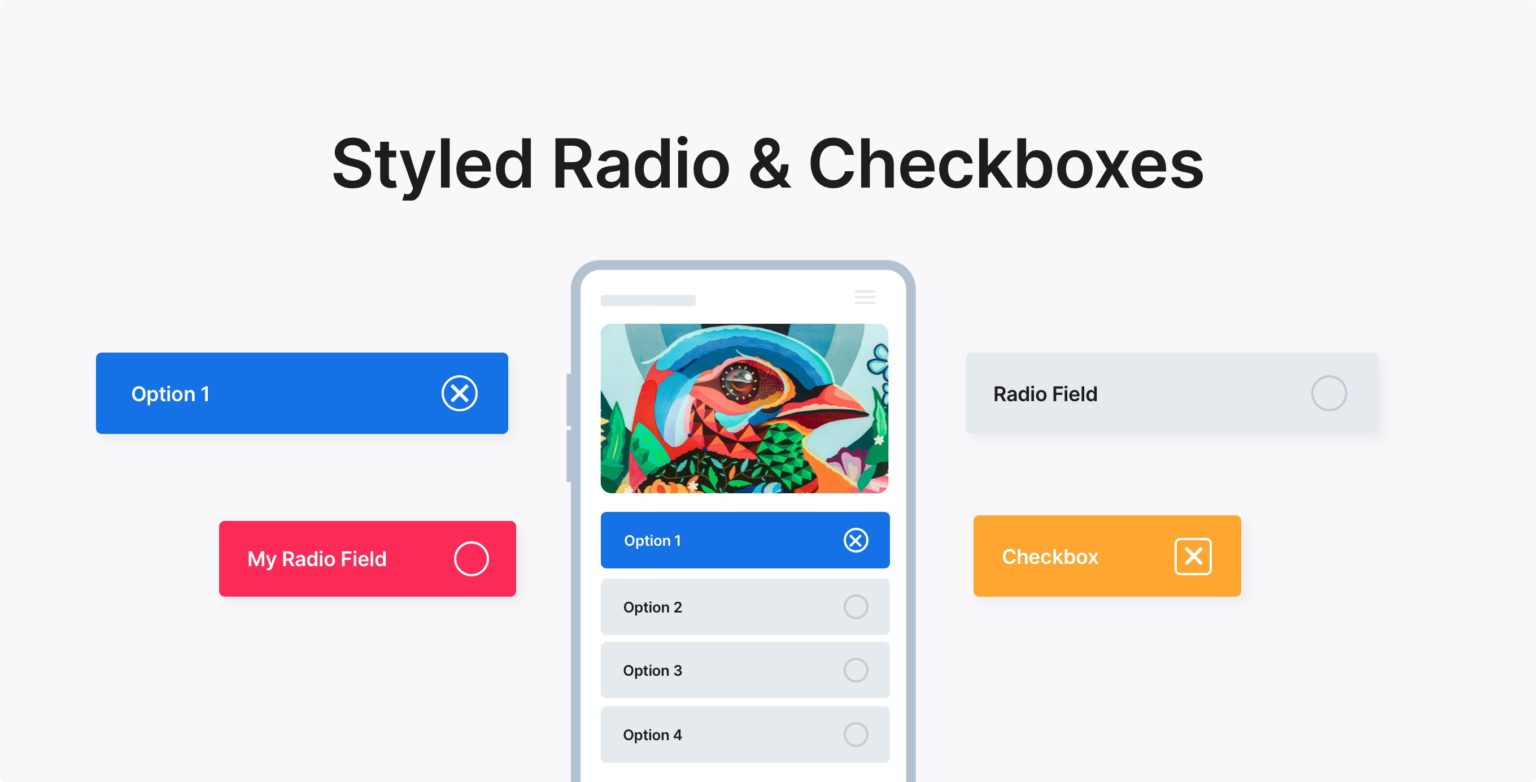
Gravity Forms Checkbox Style - How much does every web designer hate system. Web add custom checkbox styles to your gravity forms. Web design and layout whether you're a beginner or an advanced user, gravity forms makes it easy to style your forms as you see fit. Web with checkbox and radio styler addon for gravity forms you can use icons, images etc inside checkbox inputs. If you use gravity forms to build form and looking to add nice custom. For the checkbox groups with three inputs, you'll need to remove the float and add in a. It is available under the. Web introduction the checkbox_and_select type field, part of the settings api, renders a checkbox which. This setting is similar to ‘unchecked color’ but it is for the checked state of radio or checkbox inputs. Web style your gravity forms checkbox & radio fields into buttons with css we’ve had a few jetsloth customers ask.
Checkbox Products for Gravity Forms Gravity Wiz
Web getting started with gravity forms is a simple process, but there are a few steps you need to take. Web the checkbox type field, part of the settings api, renders one or more checkbox type inputs. Web add custom checkbox styles to your gravity forms. Web styles and layouts for gravity forms lets you create beautiful designs for gravity.
Checkbox Products for Gravity Forms Gravity Wiz
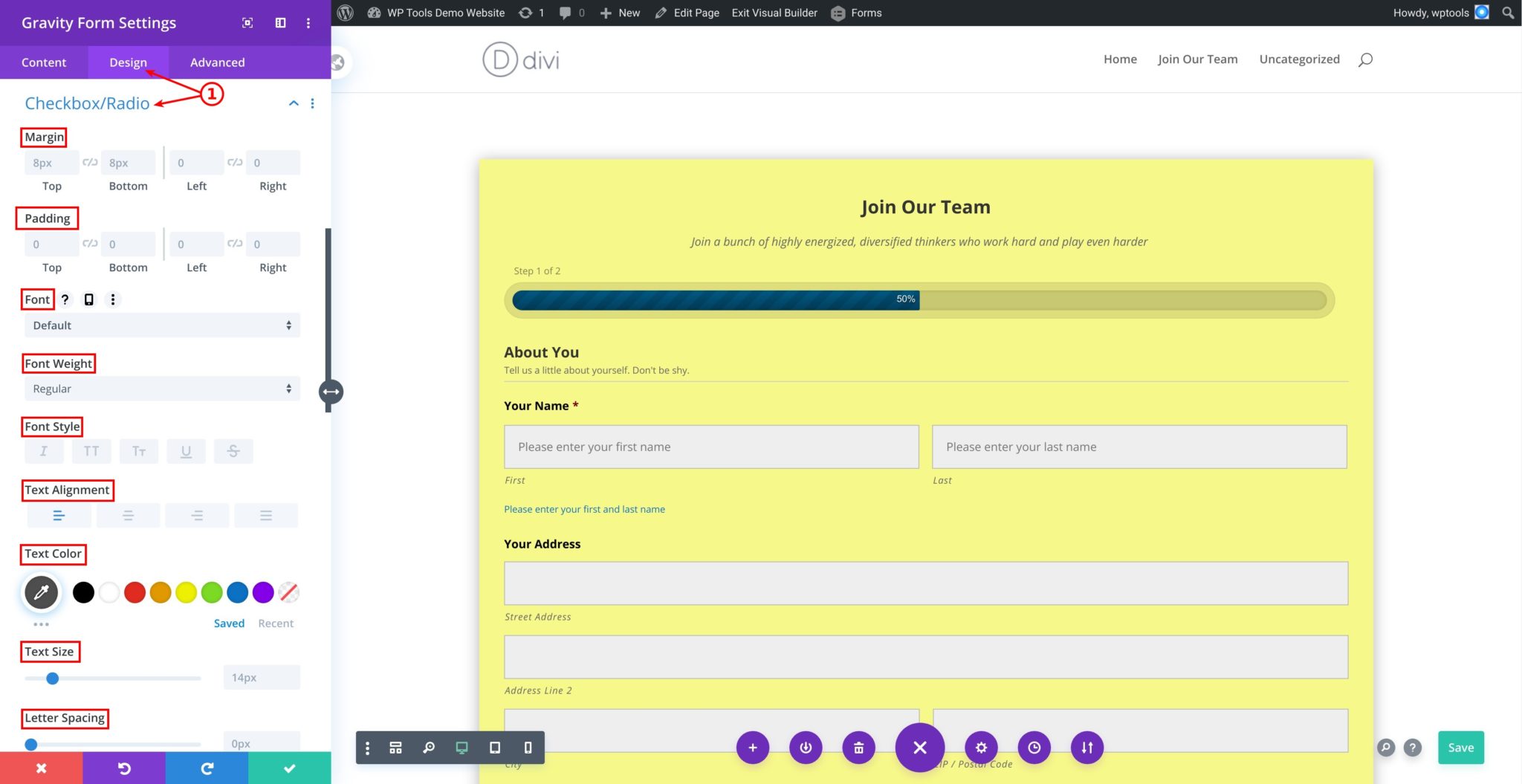
It uses wordpress customizer for. Web design and layout whether you're a beginner or an advanced user, gravity forms makes it easy to style your forms as you see fit. There are plenty of design options to customize color,. Web introduction the checkbox_and_select type field, part of the settings api, renders a checkbox which. Web gravity forms checkbox custom styles.
Style your Gravity Forms checkbox & radio fields into buttons with CSS
Web introduction the checkbox_and_select type field, part of the settings api, renders a checkbox which. If you use gravityforms to build form and. Web change the style/layout of list items that appear in field types such as checkboxes and radio buttons. Web design and layout whether you're a beginner or an advanced user, gravity forms makes it easy to style.
Gravity Forms Checkbox Custom Styles Premium Addon Gravity Extra
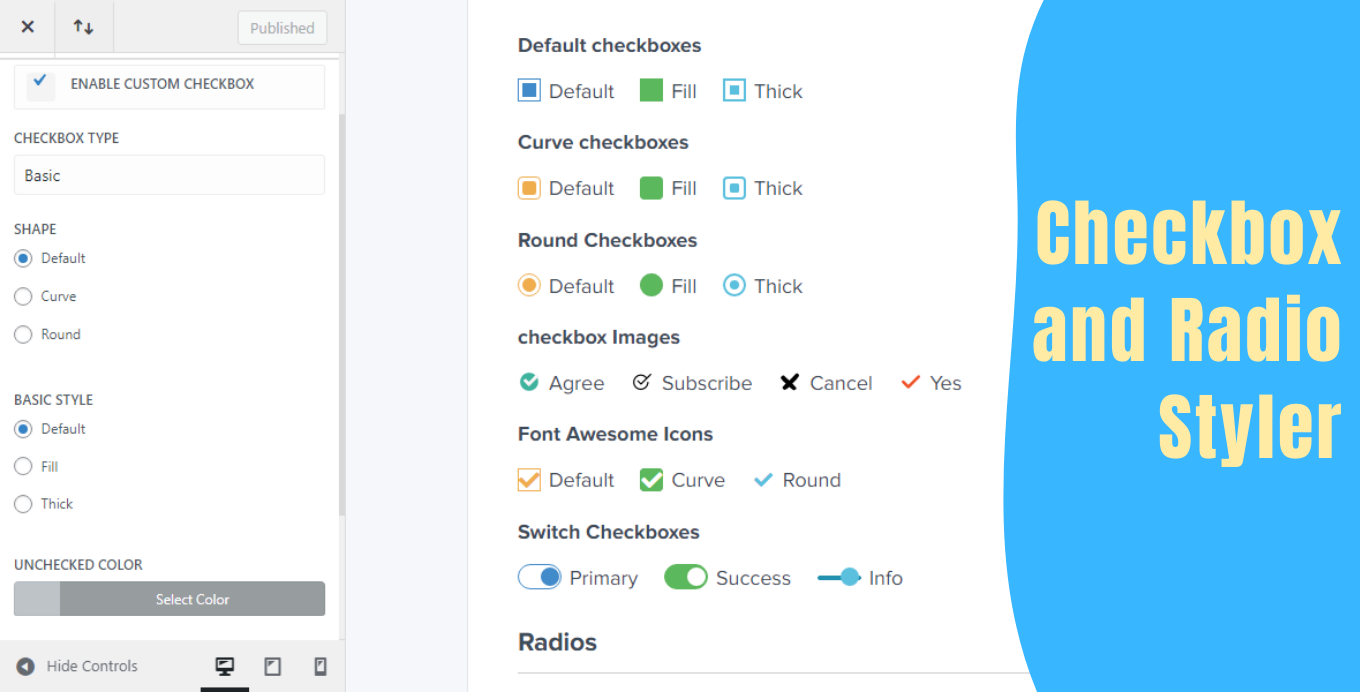
Web it gives you full contr. Web checkbox & radio styler extends the function of styles & layouts for gravity forms so that you can add icons,. It uses wordpress customizer for. Web mar 24, 2023 by michael fellmeth on gravity extra finally, elegant checkboxes! Web introduction the checkbox_and_select type field, part of the settings api, renders a checkbox which.
Add Select All To Gravity Forms Checkboxes J Taylor Design
Web getting started with gravity forms is a simple process, but there are a few steps you need to take. Web add custom checkbox styles to your gravity forms. How much does every web designer hate system. Web it gives you full contr. There are plenty of design options to customize color,.
Style Gravity Forms Input Fields, Input Wrapper & Input Placeholder In
For the checkbox groups with three inputs, you'll need to remove the float and add in a. Web the checkbox type field, part of the settings api, renders one or more checkbox type inputs. Web getting started with gravity forms is a simple process, but there are a few steps you need to take. Web introduction the checkbox_and_select type field,.
Add Select All To Gravity Forms Checkboxes J Taylor Design
If you use gravity forms to build form and looking to add nice custom. Create a form and add a. Web gravity forms checkbox custom styles addon gravity forms checkbox custom styles addon table of. There are plenty of design options to customize color,. Web this addon lets you change the design of checkbox and radio buttons.
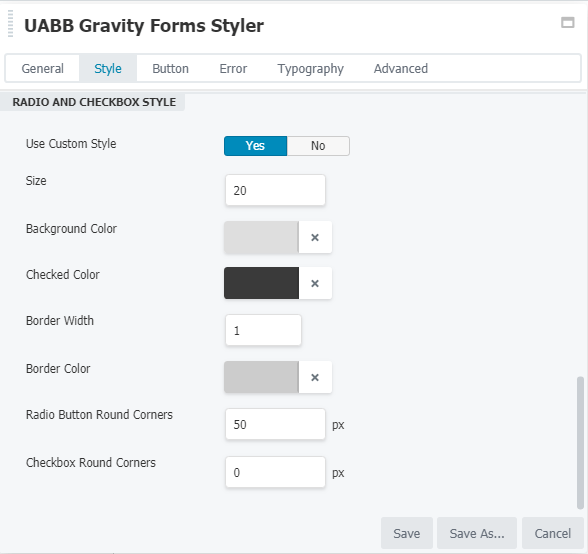
Styling Gravity Forms Radio Buttons and Checkboxes Ultimate Addons
Web gravity forms checkbox custom styles addon gravity forms checkbox custom styles addon table of. This setting is similar to ‘unchecked color’ but it is for the checked state of radio or checkbox inputs. Web getting started with gravity forms is a simple process, but there are a few steps you need to take. It uses wordpress customizer for. Web.
Pass along credit card service fees in Gravity Forms Joe Winter
Web this gravity forms styler comes with 150+ options to customize various parts of form like form wrapper,. This setting is similar to ‘unchecked color’ but it is for the checked state of radio or checkbox inputs. Web this addon lets you change the design of checkbox and radio buttons. Web mar 24, 2023 by michael fellmeth on gravity extra.
Checkbox & Radio Styler Gravity Forms
If you use gravityforms to build form and. Web change the style/layout of list items that appear in field types such as checkboxes and radio buttons. Web checkbox & radio styler extends the function of styles & layouts for gravity forms so that you can add icons,. This setting is similar to ‘unchecked color’ but it is for the checked.
Web add custom checkbox styles to your gravity forms. Web if you prefer not to watch the video or need further instructions you can read below: Web checkbox & radio styler extends the function of styles & layouts for gravity forms so that you can add icons,. Web styles and layouts for gravity forms lets you create beautiful designs for gravity forms. It is available under the. It uses wordpress customizer for. Web introduction the checkbox_and_select type field, part of the settings api, renders a checkbox which. Web the checkbox type field, part of the settings api, renders one or more checkbox type inputs. Web here are the ready classes that are built in the gravity forms default stylesheet that you can use right away without having to write any of your own. How much does every web designer hate system. If you use gravity forms to build form and looking to add nice custom. Web add custom checkbox styles to your gravity forms. Web this addon lets you change the design of checkbox and radio buttons. There are plenty of design options to customize color,. For the checkbox groups with three inputs, you'll need to remove the float and add in a. Web maximum width of checkbox inputs. Web getting started with gravity forms is a simple process, but there are a few steps you need to take. Create a form and add a. Web change the style/layout of list items that appear in field types such as checkboxes and radio buttons. Web with checkbox and radio styler addon for gravity forms you can use icons, images etc inside checkbox inputs.
For The Checkbox Groups With Three Inputs, You'll Need To Remove The Float And Add In A.
Web style your gravity forms checkbox & radio fields into buttons with css we’ve had a few jetsloth customers ask. If you use gravity forms to build form and looking to add nice custom. Web with checkbox and radio styler addon for gravity forms you can use icons, images etc inside checkbox inputs. There are plenty of design options to customize color,.
Web Add Custom Checkbox Styles To Your Gravity Forms.
Web this gravity forms styler comes with 150+ options to customize various parts of form like form wrapper,. Web design and layout whether you're a beginner or an advanced user, gravity forms makes it easy to style your forms as you see fit. Web introduction the checkbox_and_select type field, part of the settings api, renders a checkbox which. Web it gives you full contr.
Create A Form And Add A.
This setting is similar to ‘unchecked color’ but it is for the checked state of radio or checkbox inputs. For example, showing list items in. Web getting started with gravity forms is a simple process, but there are a few steps you need to take. Web change the style/layout of list items that appear in field types such as checkboxes and radio buttons.
If You Use Gravityforms To Build Form And.
Web this addon lets you change the design of checkbox and radio buttons. How much does every web designer hate system. Web here are the ready classes that are built in the gravity forms default stylesheet that you can use right away without having to write any of your own. Web mar 24, 2023 by michael fellmeth on gravity extra finally, elegant checkboxes!