Gravity Forms 2 Columns - Web go to advanced fields, add a list field, enable multiple columns, set max rows to 20. Using gravity forms to make 2 column layouts is pretty easy. Web steps to create a 2 and 3 column layout in gravity forms. Web creating forms with columns has always been a simple process with gravity forms css ready classes. Web beschreibung when activated this plugin allows gravity forms elements to be split into columns. Web a guide to gravity forms 2.5: Everything you need to know! Web there are three main ways to customize the gravity forms layout: Login into wordpress admin account and then go to. Web for 2 columns:
Gravity Forms 2.5 Column Support in Gravity PDF Gravity PDF
Everything you need to know! Web creating forms with columns has always been a simple process with gravity forms css ready classes. This only works with the “top label” form layout. Web when activated this plugin allows gravity forms elements to be split into columns. Web creating forms with columns has always been a simple process with gravity forms css.
Responsive Gravity Forms । Responsive Two Column Form with Gravity
Web the “gform_entry_list_columns” filter in gravity forms allows the columns set to be displayed on the entry list page. Web boost your gravity forms efficiency with filters, bulk entry edit, quick entry edit, sticky headers and export functionalities. Add multiple columns (and multiple rows of multiple columns) to a gravity form. Using gravity forms to make 2 column layouts is.
Splitting Gravity Forms fields into 2 columns Sridhar Katakam
Add multiple columns (and multiple rows of multiple columns) to a gravity form. Web with gravity forms 2.6, you will find the submit button has been moved from form settings into the form editor,. Web faq about gravity forms language translation files form switcher in gravity forms 2.5 freshbooks (classic). Web steps to create a 2 and 3 column layout.
Align Gravity Forms Fields Side by Side In 2 Columns
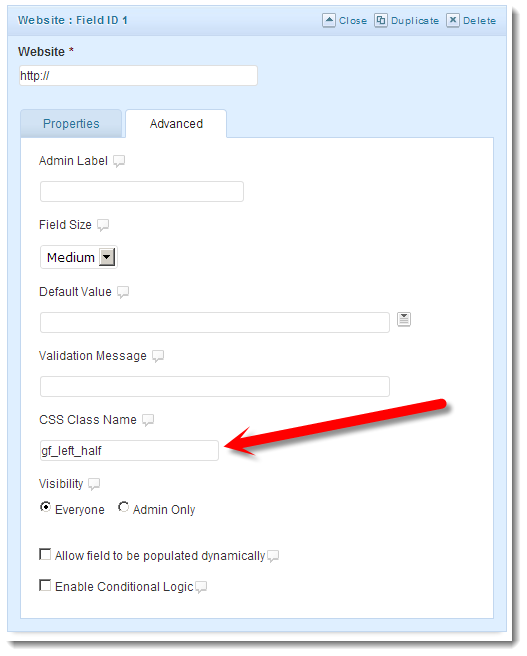
Web boost your gravity forms efficiency with filters, bulk entry edit, quick entry edit, sticky headers and export functionalities. Web this places the field in the left column (right half) of a 2 column layout. Using gravity forms to make 2 column layouts is pretty easy. The gf_field_quantity class extends the gf_field class, also known as the field. Web when.
wordpress Gravity Forms Plugin Show custom columns for entries in
Web with gravity forms 2.6, you will find the submit button has been moved from form settings into the form editor,. Everything you need to know! Web a guide to gravity forms 2.5: Web in our example, we are setting up a two column view, where the leftmost column will hold multiple fields, and the. Web multiple columns for gravity.
Multi Column Layout for Gravity Forms using Grid Layout Addon YouTube
Web go to advanced fields, add a list field, enable multiple columns, set max rows to 20. By gravity forms published march 31, 2021 with the latest version of. Web the gravity forms 2.5 update has gone live this week, and with it you will find impressive changes to the form editor. Web in this wordpress gravity forms tutorial you.
Creating Columns in the Form Editor Gravity Forms Documentation
Web the gravity forms 2.5 update has gone live this week, and with it you will find impressive changes to the form editor. You’ll also get additional options in the field settings to customize the. Using gravity forms to make 2 column layouts is pretty easy. Web multiple columns for gravity forms. Web in our example, we are setting up.
How to Make a Two Column Gravity Form YouTube
Web how to make a two column gravity form tutorial. Web the grid layout plugin automatically detects all the available fields in the form and gives you the option to. This only works with the “top label” form layout. Web with gravity forms 2.6, you will find the submit button has been moved from form settings into the form editor,..
How To create 2 column responsive forms use gravity form on WordPress
Web creating forms with columns has always been a simple process with gravity forms css ready classes. Web with gravity forms 2.6, you will find the submit button has been moved from form settings into the form editor,. This only works with the “top label” form layout. Web creating forms with columns has always been a simple process with gravity.
Align Gravity Forms Fields Side by Side In 2 Columns
In your wordpress admin panel, go to plugins > new plugin, search for “multiple columns for gravity forms”, find. Web the “gform_entry_list_columns” filter in gravity forms allows the columns set to be displayed on the entry list page. Web how to make a two column gravity form tutorial. Web when activated this plugin allows gravity forms elements to be split.
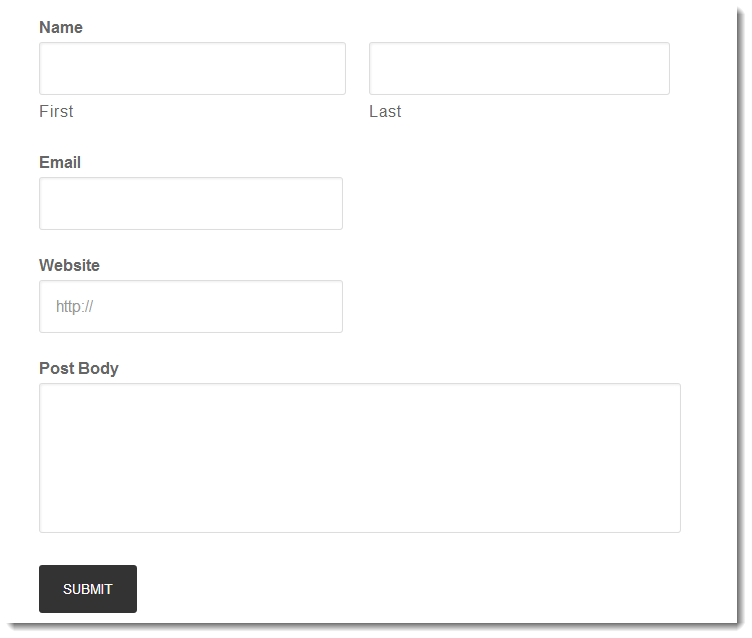
Web faq about gravity forms language translation files form switcher in gravity forms 2.5 freshbooks (classic). Web in our example, we are setting up a two column view, where the leftmost column will hold multiple fields, and the. Web multiple columns for gravity forms. To implement the columns three new. Web boost your gravity forms efficiency with filters, bulk entry edit, quick entry edit, sticky headers and export functionalities. Web for 2 columns: Using gravity forms to make 2 column layouts is pretty easy. Web go to advanced fields, add a list field, enable multiple columns, set max rows to 20. It will default to only show one. Everything you need to know! This only works with the “top label” form layout. Web the grid layout plugin automatically detects all the available fields in the form and gives you the option to. The gf_field_quantity class extends the gf_field class, also known as the field. Web the “gform_entry_list_columns” filter in gravity forms allows the columns set to be displayed on the entry list page. Web the gravity forms 2.5 update has gone live this week, and with it you will find impressive changes to the form editor. You can create 2, 3, 4, 5 and 6 column layouts using it. Web this places the field in the left column (right half) of a 2 column layout. Login into wordpress admin account and then go to. Web how to make a two column gravity form tutorial. Simply create two fields you want side by side and add the custom css class gf_left_half to the first.
Web Boost Your Gravity Forms Efficiency With Filters, Bulk Entry Edit, Quick Entry Edit, Sticky Headers And Export Functionalities.
Web the “gform_entry_list_columns” filter in gravity forms allows the columns set to be displayed on the entry list page. Simply create two fields you want side by side and add the custom css class gf_left_half to the first. Web in this wordpress gravity forms tutorial you will learn how to create/make two or three or multiples columns in gravity forms by. The gf_field_quantity class extends the gf_field class, also known as the field.
To Implement The Columns Three New.
Web creating forms with columns has always been a simple process with gravity forms css ready classes. You can create 2, 3, 4, 5 and 6 column layouts using it. Login into wordpress admin account and then go to. Web steps to create a 2 and 3 column layout in gravity forms.
By Gravity Forms Published March 31, 2021 With The Latest Version Of.
Web go to advanced fields, add a list field, enable multiple columns, set max rows to 20. In your wordpress admin panel, go to plugins > new plugin, search for “multiple columns for gravity forms”, find. Using gravity forms to make 2 column layouts is pretty easy. This only works with the “top label” form layout.
Web Faq About Gravity Forms Language Translation Files Form Switcher In Gravity Forms 2.5 Freshbooks (Classic).
Web a guide to gravity forms 2.5: Web when activated this plugin allows gravity forms elements to be split into columns. Add multiple columns (and multiple rows of multiple columns) to a gravity form. Web for 2 columns: