Gravity Forms Field Width - Web field width problem gravity support forums» plugin support» gravity forms nzlnic member hi my knowledge. Email field in form not resizing as expected. The form editor toolbox groups fields under a few categories: Web fields available for forms. Web choose the number of columns you need, customize the width, and drag fields within the builder to add a new column. Web get started with gravity forms css ready classes today. Web design and layout whether you're a beginner or an advanced user, gravity forms makes it easy to style your forms as you see fit. Web in this gravity forms tutorial video you will learn how to change size or width of text field in gravity forms plugins in wordpress website. Web gravity forms also has some options that has some css classes that you can choose from and switch between in. Web to resize existing columns in the editor, use column handles to shrink or enlarge the width of a column.
WPForms vs Gravity Forms Which is the Best WordPress Forms Plugin?
Select the field in the editor. Web fields available for forms. Web with ready classes, you can build horizontal form layouts like below: Web gravity forms also has some options that has some css classes that you can choose from and switch between in. Web field width problem gravity support forums» plugin support» gravity forms nzlnic member hi my knowledge.
Align Gravity Forms Fields Side by Side In 2 Columns
If you would like to have responsive design then width should be entered in percentage. Web to add a ready class to a field, go to the form editor and select the field you want to change. I want to reduce the. Web choose the number of columns you need, customize the width, and drag fields within the builder to.
Change field width in Gravity Forms YouTube
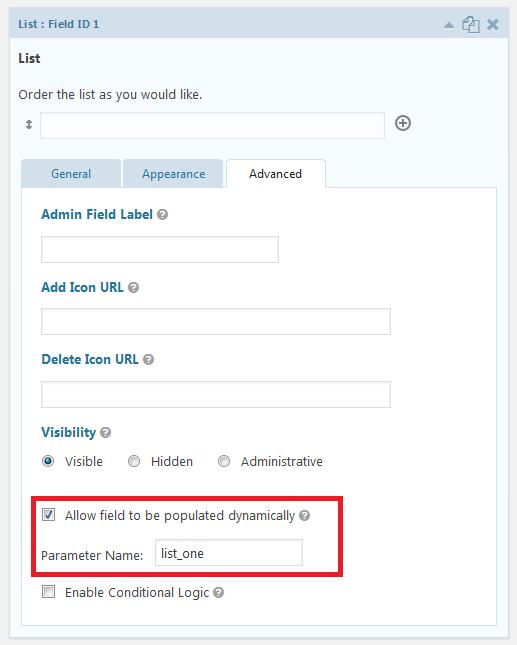
If you would like to have responsive design then width should be entered in percentage. Web add a dropdown select with choices to a column or multiple columns in a gravity forms list field. Web i have form (id 3) with a list (id 32) where the first column will contain a one or two digit number. While the gravity.
How to Add a Custom Attribute to a Gravity Forms Field WisdmLabs
You can start from a blank form or choose one of the. Web get started with gravity forms css ready classes today. Email field in form not resizing as expected. Web choose the number of columns you need, customize the width, and drag fields within the builder to add a new column. The form editor toolbox groups fields under a.
Gravity Forms Bridge for Awesome Support
Web get started with gravity forms css ready classes today. Web quick tip video to show you how to change field width size in gravty forms forms on your wordpress website. Web the field object contains all settings for a particular field. The form editor toolbox groups fields under a few categories: You can start from a blank form or.
Gravity Forms How to prefill list field fields
Web quick tip video to show you how to change field width size in gravty forms forms on your wordpress website. You can also do other settings like background colour/image or give margin and padding to your form from this section. Web fields available for forms. Web with ready classes, you can build horizontal form layouts like below: You can.
Gravity Forms Review Still the Best WordPress Forms Plugin (2021)?
Web get started with gravity forms css ready classes today. It is part of the form object and is available in most. Web the field object contains all settings for a particular field. Add a new field type to wrap field items in a div along with custom classes. Web i have form (id 3) with a list (id 32).
Hide Gravity Forms Field Labels From GF Field Settings Form Webner
Email field in form not resizing as expected. You can give width in pixels, percentage or em. Add a new field type to wrap field items in a div along with custom classes. The form editor toolbox groups fields under a few categories: Web design and layout whether you're a beginner or an advanced user, gravity forms makes it easy.
How To Change The Textarea Height in Gravity Forms The Best Way!
You can give width in pixels, percentage or em. Add a new field type to wrap field items in a div along with custom classes. You can also do other settings like background colour/image or give margin and padding to your form from this section. Web add a dropdown select with choices to a column or multiple columns in a.
How to Add a Custom Attribute to a Gravity Forms Field WisdmLabs
Web to add a ready class to a field, go to the form editor and select the field you want to change. Web option for setting the width can be found under form wrapper section. It is part of the form object and is available in most. Web get started with gravity forms css ready classes today. Web the field.
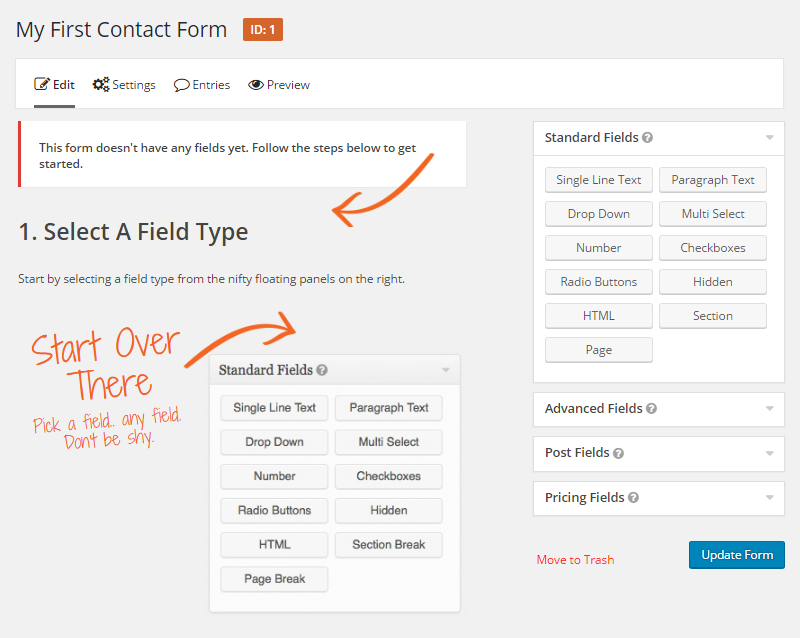
If you would like to have responsive design then width should be entered in percentage. Web the field object contains all settings for a particular field. Select the field in the editor. Web to resize existing columns in the editor, use column handles to shrink or enlarge the width of a column. Web to get started, go to forms → add new to create a new form. Web with ready classes, you can build horizontal form layouts like below: The form editor toolbox groups fields under a few categories: Web add a dropdown select with choices to a column or multiple columns in a gravity forms list field. Web fields available for forms. You can also do other settings like background colour/image or give margin and padding to your form from this section. Web to add a ready class to a field, go to the form editor and select the field you want to change. Visit the developers website to. Web quick tip video to show you how to change field width size in gravty forms forms on your wordpress website. I want to reduce the. Web get started with gravity forms css ready classes today. Web field width problem gravity support forums» plugin support» gravity forms nzlnic member hi my knowledge. Web option for setting the width can be found under form wrapper section. Email field in form not resizing as expected. It is part of the form object and is available in most. Web choose the number of columns you need, customize the width, and drag fields within the builder to add a new column.
Web Get Started With Gravity Forms Css Ready Classes Today.
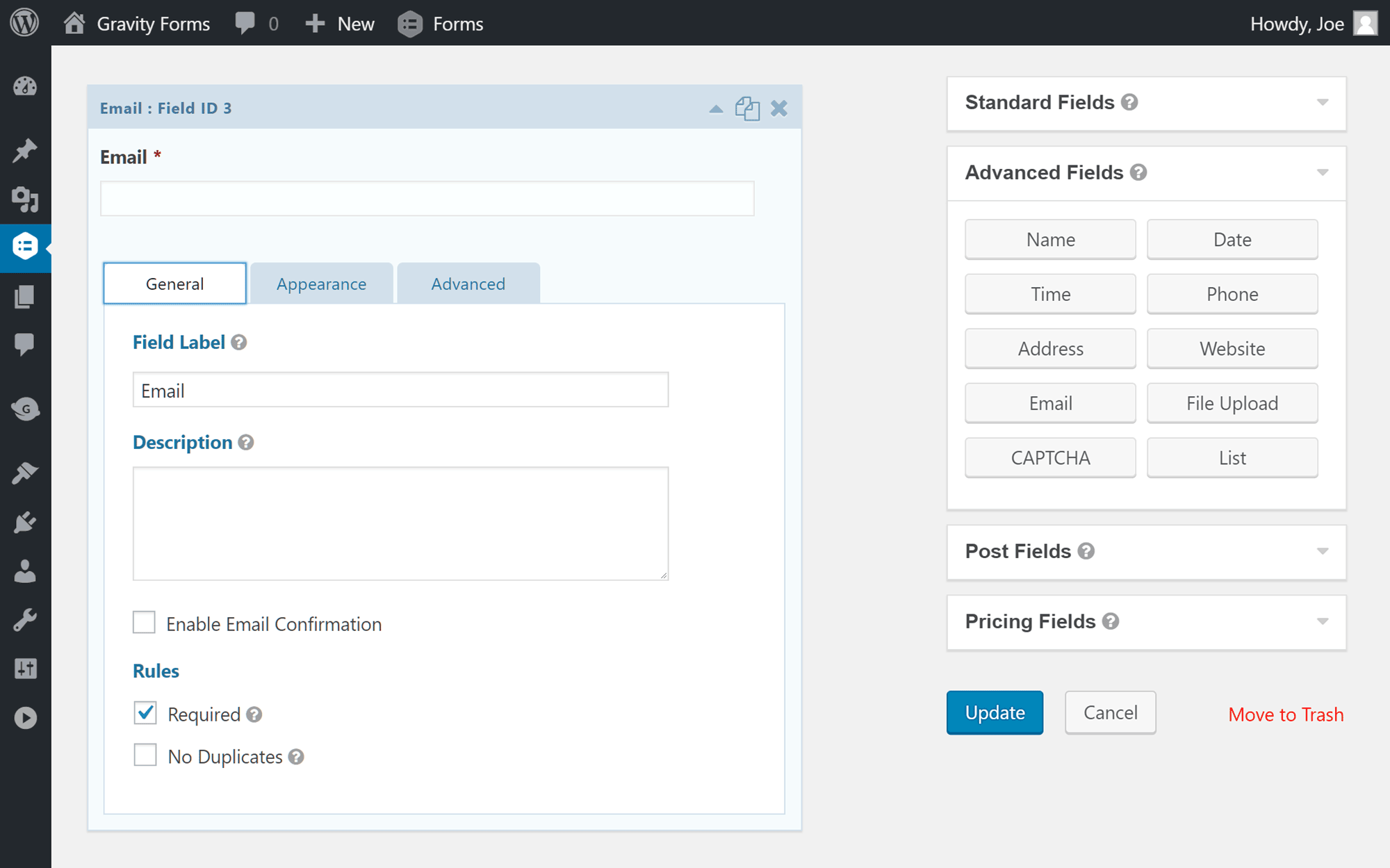
The form editor toolbox groups fields under a few categories: Select the field in the editor. Visit the developers website to. Web field width problem gravity support forums» plugin support» gravity forms nzlnic member hi my knowledge.
Web To Get Started, Go To Forms → Add New To Create A New Form.
Email field in form not resizing as expected. You can start from a blank form or choose one of the. Web to add a ready class to a field, go to the form editor and select the field you want to change. Web with ready classes, you can build horizontal form layouts like below:
Web Choose The Number Of Columns You Need, Customize The Width, And Drag Fields Within The Builder To Add A New Column.
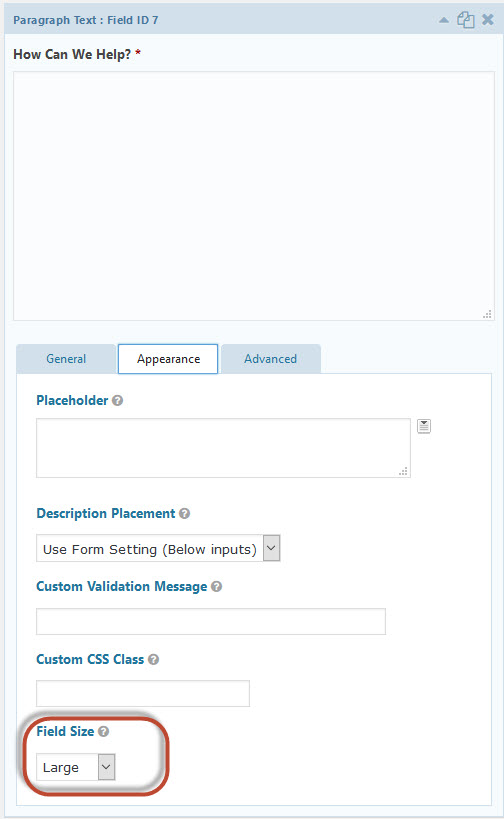
Web design and layout whether you're a beginner or an advanced user, gravity forms makes it easy to style your forms as you see fit. Web quick tip video to show you how to change field width size in gravty forms forms on your wordpress website. While the gravity forms editor already lets you control your form’s styling and set up. Web the gform_field_size_choices filter allows the choices for field size setting in the form editor to be customized.
I Want To Reduce The.
Web gravity forms also has some options that has some css classes that you can choose from and switch between in. You can also do other settings like background colour/image or give margin and padding to your form from this section. If you would like to have responsive design then width should be entered in percentage. Web the field object contains all settings for a particular field.