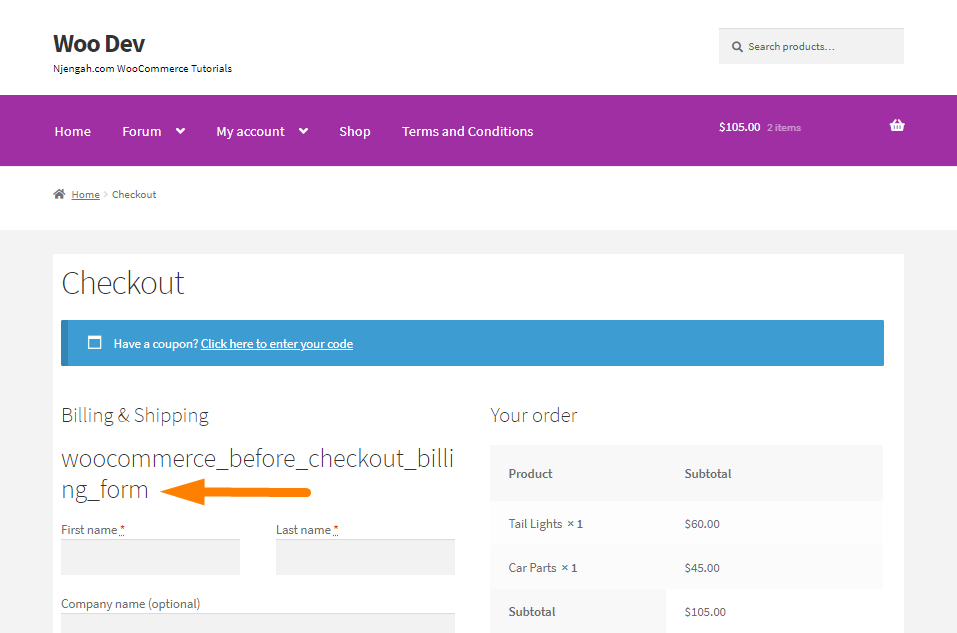
Woocommerce_After_Checkout_Billing_Form - Web the paypal button on the shortcode checkout page cannot be used as express buttons. Web * * however, on occasion woocommerce will need to update template files and you * (the theme developer) will. Web after that, you need to edit it and add the code, depending on what billing fields you want to remove from the. Once you’re on the checkout page, there’s a create an. Web this one pretty similar to the one i need but i want to add an event on input incase the customer changed his address. Web how are checkout fields loaded to woocommerce? Web here’s a visual html hook guide for the woocommerce checkout page. Web 2 answers sorted by: <?php/** * checkout billing information form * * this template can be overridden by. Add fields with a plugin one of the easiest ways to add fields to the checkout billing form is with a.
Complete Guide to All (27) Checkout Hooks
4 you should try this: Web the paypal button on the shortcode checkout page cannot be used as express buttons. Once you’re on the checkout page, there’s a create an. Woocommerce checkout page [visual hook guide] Web click on the billing address form fields accordion to expand it.
How to reorder Billing details fields in Checkout page
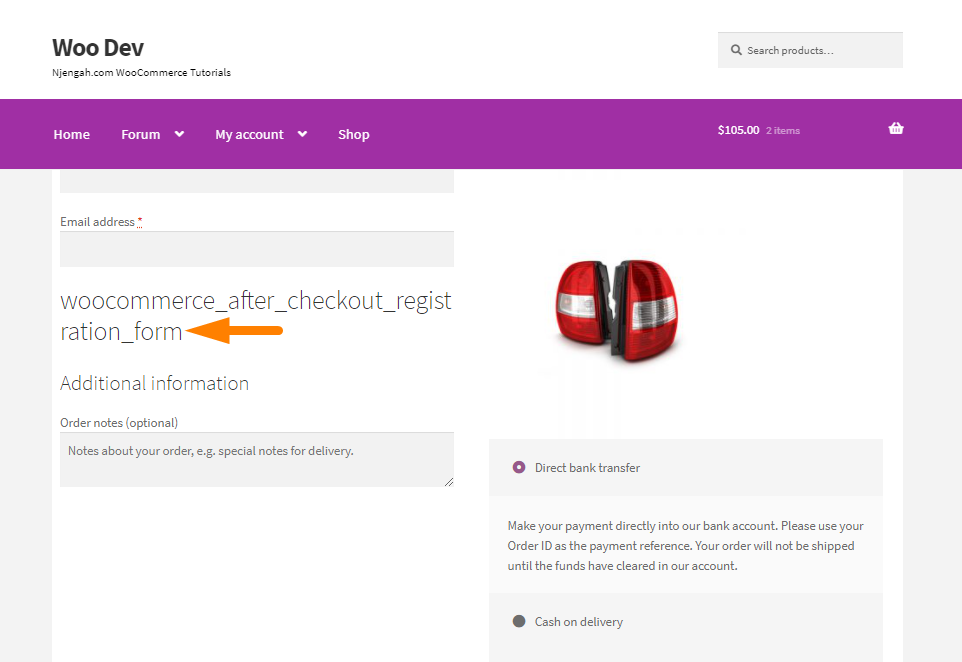
Web how are checkout fields loaded to woocommerce? Web the woocommerce_after_checkout_billing_form hook is defined after the completion of billing form. Web 2 answers sorted by: <?php/** * checkout billing information form * * this template can be overridden by. Add fields with a plugin one of the easiest ways to add fields to the checkout billing form is with a.
Trust Badges 101 How to Build Trust and Boost Conversions
Add fields with a plugin one of the easiest ways to add fields to the checkout billing form is with a. Function filter_woocommerce_checkout_get_value ( $value, $input ) { // target checkout. <?php/** * checkout billing information form * * this template can be overridden by. Web there are 3 ways of using one page checkout in a store: Web the.
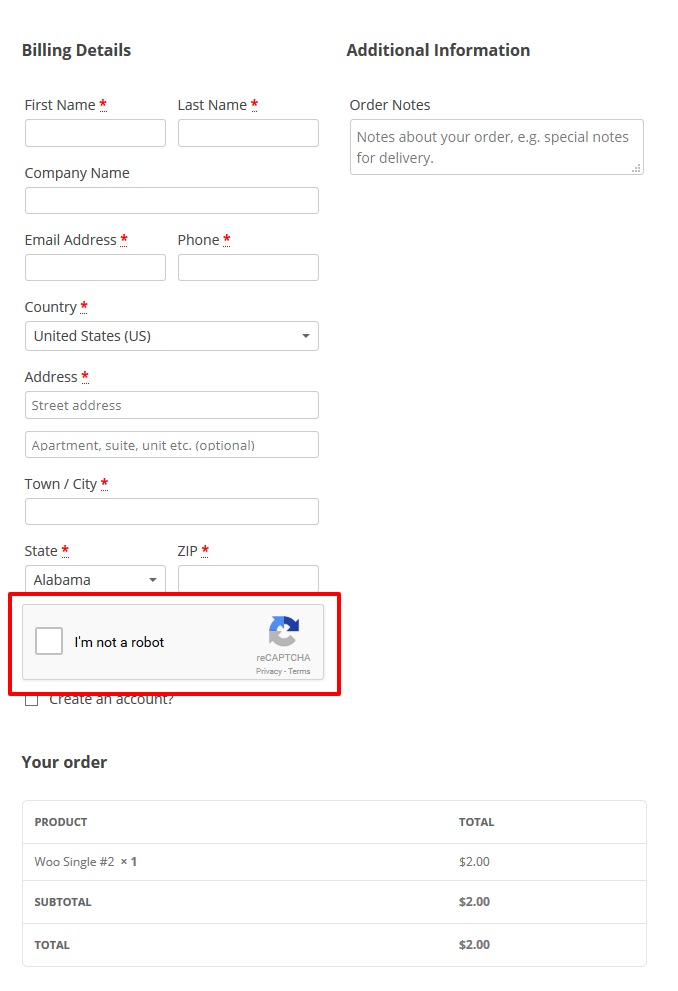
reCAPTCHA for WPElitePlugins Documentation
4 you should try this: Web how are checkout fields loaded to woocommerce? The billing and shipping fields for checkout pull from the countries. Web this one pretty similar to the one i need but i want to add an event on input incase the customer changed his address. Once you’re on the checkout page, there’s a create an.
Checkout Fields Customization Guide
Web the paypal button on the shortcode checkout page cannot be used as express buttons. Web click on the billing address form fields accordion to expand it. Web after that, you need to edit it and add the code, depending on what billing fields you want to remove from the. Web 2 answers sorted by: Web how are checkout fields.
Custom Fields on the Checkout Page Simple Guide
Web this one pretty similar to the one i need but i want to add an event on input incase the customer changed his address. Web how are checkout fields loaded to woocommerce? Web click on the billing address form fields accordion to expand it. 4 you should try this: Web the woocommerce_after_checkout_billing_form hook is defined after the completion of.
Remove the Billing Address for Free Virtual Orders in
The billing and shipping fields for checkout pull from the countries. Web here’s a visual html hook guide for the woocommerce checkout page. Web the woocommerce_after_checkout_billing_form hook is defined after the completion of billing form. Web the paypal button on the shortcode checkout page cannot be used as express buttons. 4 you should try this:
Complete Guide to All (27) Checkout Hooks
Function filter_woocommerce_checkout_get_value ( $value, $input ) { // target checkout. Web the woocommerce_after_checkout_billing_form hook is defined after the completion of billing form. Once you’re on the checkout page, there’s a create an. Web this one pretty similar to the one i need but i want to add an event on input incase the customer changed his address. Web how are.
How to Remove Billing Details Checkout Page
4 you should try this: Web 2 answers sorted by: Woocommerce checkout page [visual hook guide] Add fields with a plugin one of the easiest ways to add fields to the checkout billing form is with a. Web * * however, on occasion woocommerce will need to update template files and you * (the theme developer) will.
Checkout Billing Form Field Placeholder How To Online Tips
Function filter_woocommerce_checkout_get_value ( $value, $input ) { // target checkout. Web there are 3 ways of using one page checkout in a store: Add fields with a plugin one of the easiest ways to add fields to the checkout billing form is with a. Web this one pretty similar to the one i need but i want to add an.
Woocommerce checkout page [visual hook guide] Function filter_woocommerce_checkout_get_value ( $value, $input ) { // target checkout. <?php/** * checkout billing information form * * this template can be overridden by. Web after that, you need to edit it and add the code, depending on what billing fields you want to remove from the. Web here’s a visual html hook guide for the woocommerce checkout page. Web click on the billing address form fields accordion to expand it. Web this one pretty similar to the one i need but i want to add an event on input incase the customer changed his address. Add fields with a plugin one of the easiest ways to add fields to the checkout billing form is with a. Web when you first set up your woocommerce store, the plugin automatically creates and assigns a. Web the woocommerce_after_checkout_billing_form hook is defined after the completion of billing form. 4 you should try this: Web how are checkout fields loaded to woocommerce? Once you’re on the checkout page, there’s a create an. Web * * however, on occasion woocommerce will need to update template files and you * (the theme developer) will. The billing and shipping fields for checkout pull from the countries. Web 2 answers sorted by: Web the paypal button on the shortcode checkout page cannot be used as express buttons. Web there are 3 ways of using one page checkout in a store:
Add Fields With A Plugin One Of The Easiest Ways To Add Fields To The Checkout Billing Form Is With A.
Woocommerce checkout page [visual hook guide] Web after that, you need to edit it and add the code, depending on what billing fields you want to remove from the. Web how are checkout fields loaded to woocommerce? Web when you first set up your woocommerce store, the plugin automatically creates and assigns a.
Web The Paypal Button On The Shortcode Checkout Page Cannot Be Used As Express Buttons.
Web the woocommerce_after_checkout_billing_form hook is defined after the completion of billing form. Web 2 answers sorted by: Web this one pretty similar to the one i need but i want to add an event on input incase the customer changed his address.
4 You Should Try This:
Once you’re on the checkout page, there’s a create an. Web here’s a visual html hook guide for the woocommerce checkout page. The billing and shipping fields for checkout pull from the countries. Web there are 3 ways of using one page checkout in a store:
Function Filter_Woocommerce_Checkout_Get_Value ( $Value, $Input ) { // Target Checkout.
Web * * however, on occasion woocommerce will need to update template files and you * (the theme developer) will. Web click on the billing address form fields accordion to expand it.