Usefieldarray React Hook Form - Web you must create two usefieldarray hooks with different props const { fields: It takes one object as optional argument. Web a custom hook for working with field arrays (dynamic inputs). Web 1 answer sorted by: How to display defaultvalues with usefieldarray. For you who are familiar. Web 1 answer sorted by: I initially tried to manually register. I am making a reusable, dynamic form. Web edit the code to make changes and see it instantly in the preview.
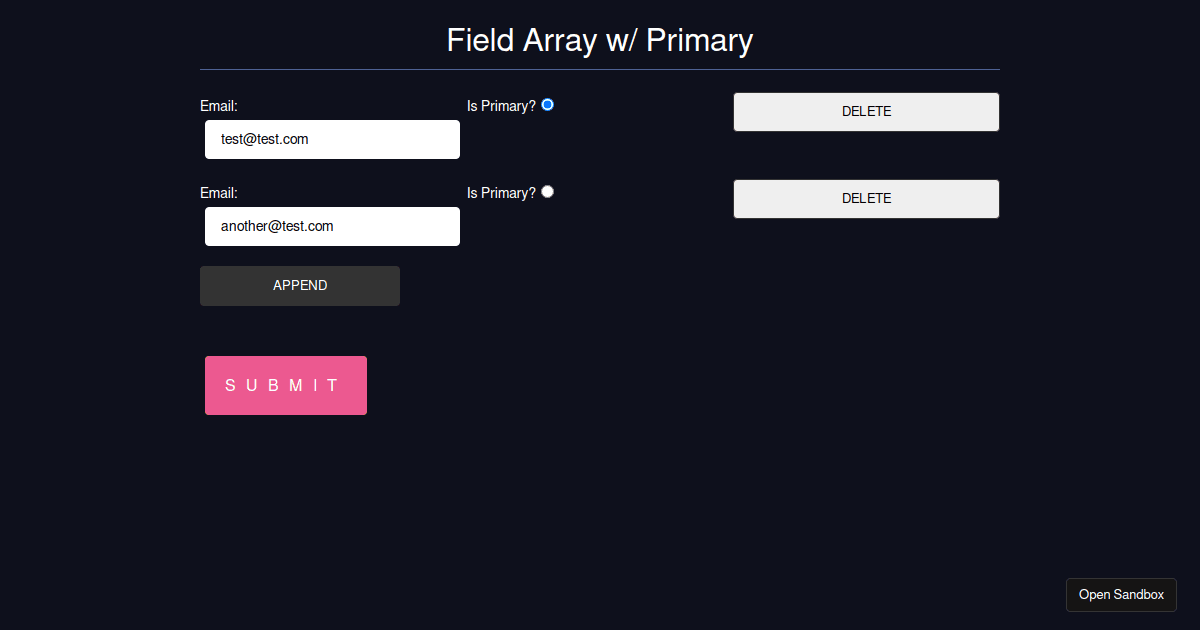
React Hook Form useFieldArray nested arrays 2 Codesandbox
Web a custom hook for working with field arrays (dynamic inputs). For you who are familiar. How to display defaultvalues with usefieldarray. 2 i think you can just map over the childitems prop of your watched item inside your. There is something that i am blocking and it makes no sense at all.
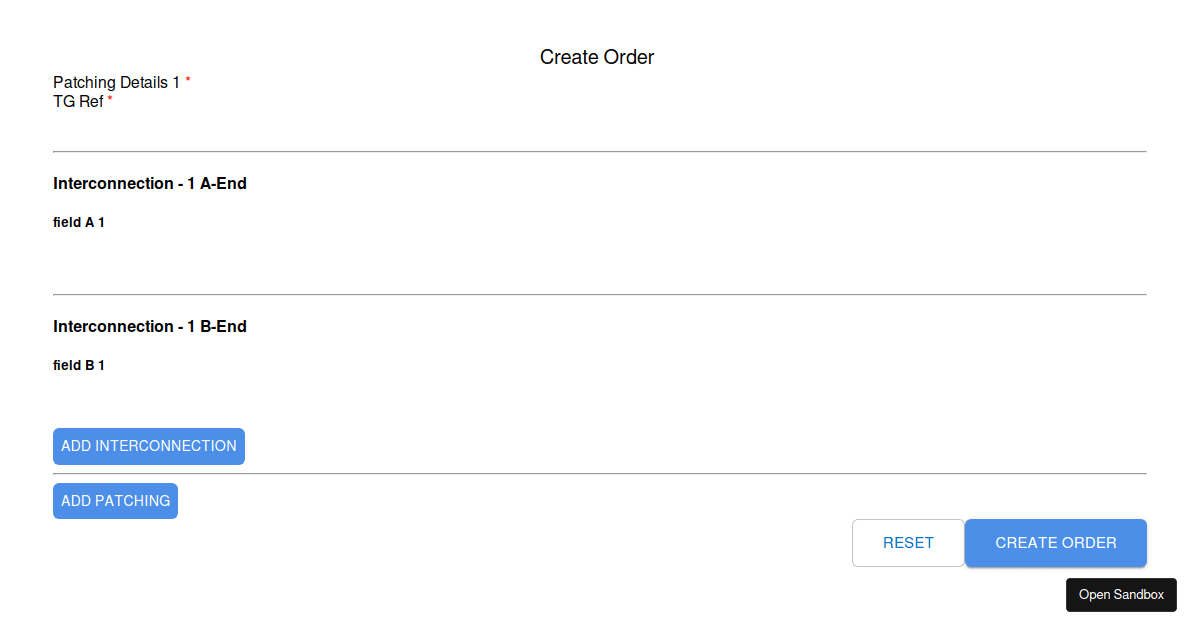
React Hook Form useFieldArray Codesandbox
2 in v7, register () accepts a literal (an exact string value) instead of a string. Web a custom hook for working with field arrays (dynamic inputs). Web a custom hook for working with field arrays (dynamic inputs). There is something that i am blocking and it makes no sense at all. How to display defaultvalues with usefieldarray.
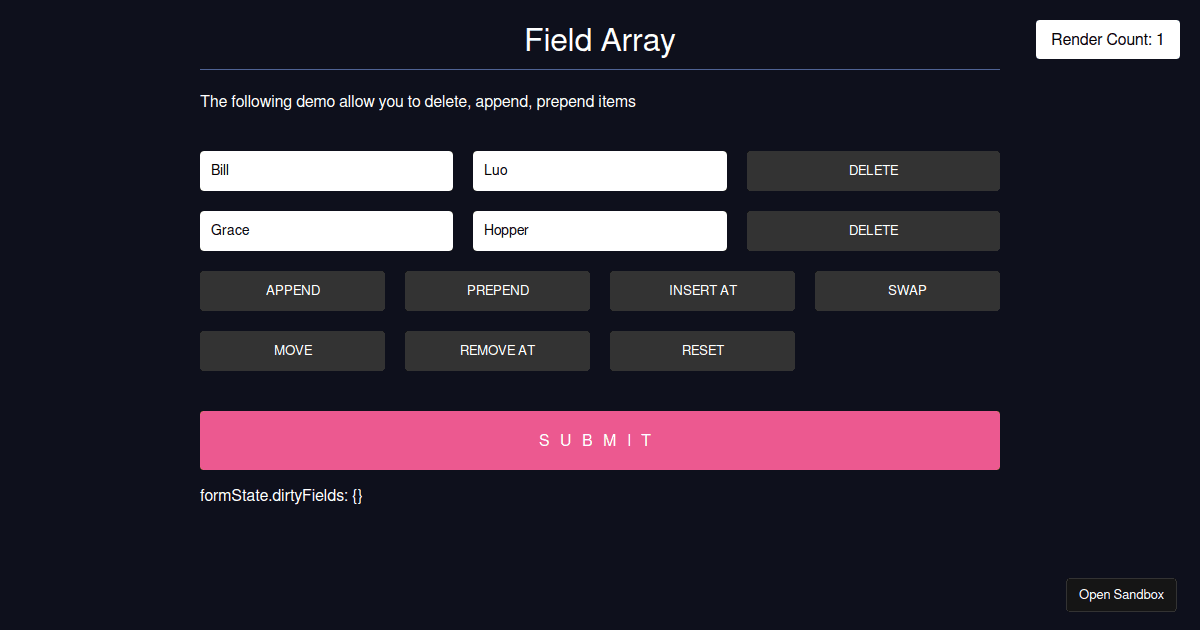
reacthookformdevtools examples CodeSandbox
2 i think you can just map over the childitems prop of your watched item inside your. Explore this online react hook form + zod with array of. Web 1 answer sorted by: Manage dynamically generated fields on the fly, shuffle, remove and append fields. I initially tried to manually register.
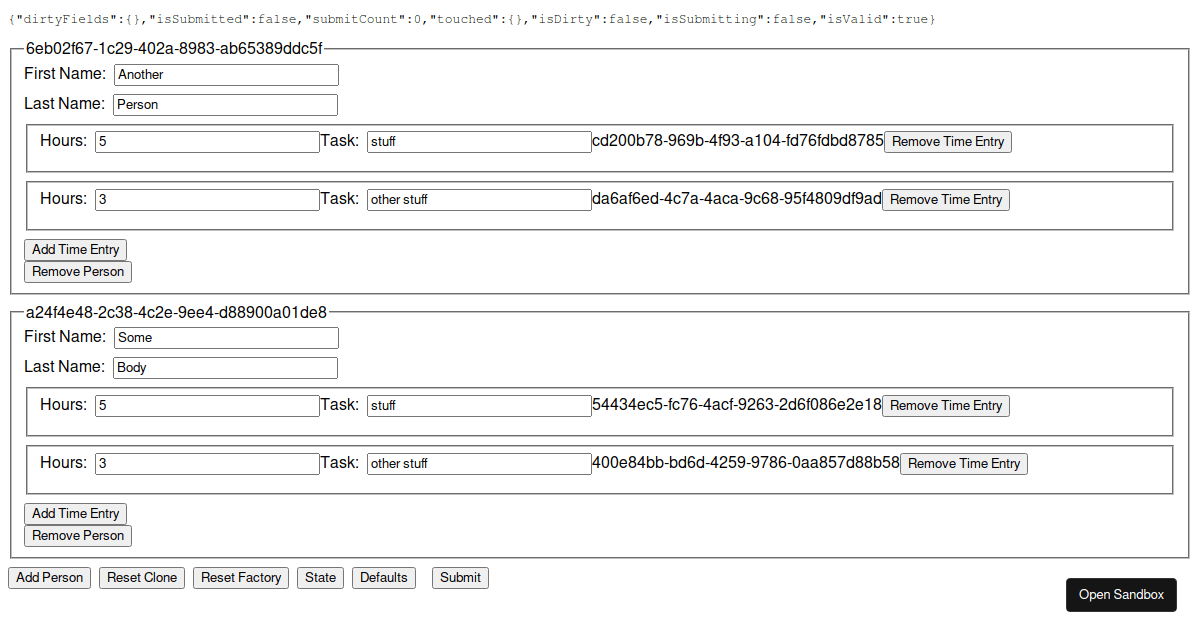
React Hook Form useFieldArray nested arrays (forked) Codesandbox
Web edit the code to make changes and see it instantly in the preview. The example below shows what to expect when you invoke getvalues method. Web you must create two usefieldarray hooks with different props const { fields: For you who are familiar. I initially tried to manually register.
React Hook Form useFieldArray (forked) Codesandbox
Here we have a job application form where you can add a list of experiences. 2 i think you can just map over the childitems prop of your watched item inside your. How to display defaultvalues with usefieldarray. Web 1 answer sorted by: I am making a reusable, dynamic form.
React Hook Form useFieldArray nested arrays (forked) Codesandbox
Web i have some questions regarding react hook form and the way it validates the array fields. 2 in v7, register () accepts a literal (an exact string value) instead of a string. Web useform is a custom hook for managing forms with ease. I am making a reusable, dynamic form. Here we have a job application form where you.
React Hook Form useFieldArray CodeSandbox
Web i have some questions regarding react hook form and the way it validates the array fields. Web useform is a custom hook for managing forms with ease. Here we have a job application form where you can add a list of experiences. There is something that i am blocking and it makes no sense at all. Web 1 answer.
React Hook Form useFieldArray nested arrays CodeSandbox
Web i have some questions regarding react hook form and the way it validates the array fields. It takes one object as optional argument. Web a custom hook for working with field arrays (dynamic inputs). Manage dynamically generated fields on the fly, shuffle, remove and append fields. Web a custom hook for working with field arrays (dynamic inputs).
React Hook Form Nested Field Arrays Codesandbox
Web a custom hook for working with field arrays (dynamic inputs). I am making a reusable, dynamic form. Web a custom hook for working with field arrays (dynamic inputs). Web 1 answer sorted by: I initially tried to manually register.
useFieldArray remove from nested array and append gets incorrect
I initially tried to manually register. The example below shows what to expect when you invoke getvalues method. Web i have some questions regarding react hook form and the way it validates the array fields. 2 in v7, register () accepts a literal (an exact string value) instead of a string. Manage dynamically generated fields on the fly, shuffle, remove.
For you who are familiar. How to display defaultvalues with usefieldarray. Web edit the code to make changes and see it instantly in the preview. 2 in v7, register () accepts a literal (an exact string value) instead of a string. Web i have some questions regarding react hook form and the way it validates the array fields. 2 i think you can just map over the childitems prop of your watched item inside your. Explore this online react hook form + zod with array of. Web useform is a custom hook for managing forms with ease. Web you must create two usefieldarray hooks with different props const { fields: I am making a reusable, dynamic form. Web 1 answer sorted by: The example below shows what to expect when you invoke getvalues method. Manage dynamically generated fields on the fly, shuffle, remove and append fields. Web a custom hook for working with field arrays (dynamic inputs). There is something that i am blocking and it makes no sense at all. I initially tried to manually register. Here we have a job application form where you can add a list of experiences. It takes one object as optional argument. Web 1 answer sorted by: Web a custom hook for working with field arrays (dynamic inputs).
Web A Custom Hook For Working With Field Arrays (Dynamic Inputs).
Web 1 answer sorted by: Web useform is a custom hook for managing forms with ease. For you who are familiar. Web you must create two usefieldarray hooks with different props const { fields:
Here We Have A Job Application Form Where You Can Add A List Of Experiences.
Web edit the code to make changes and see it instantly in the preview. 2 i think you can just map over the childitems prop of your watched item inside your. I initially tried to manually register. There is something that i am blocking and it makes no sense at all.
Explore This Online React Hook Form + Zod With Array Of.
Web i have some questions regarding react hook form and the way it validates the array fields. Web 1 answer sorted by: I am making a reusable, dynamic form. It takes one object as optional argument.
Manage Dynamically Generated Fields On The Fly, Shuffle, Remove And Append Fields.
The example below shows what to expect when you invoke getvalues method. 2 in v7, register () accepts a literal (an exact string value) instead of a string. How to display defaultvalues with usefieldarray. Web a custom hook for working with field arrays (dynamic inputs).