Show/Hide Form Fields Based On Selection Angular - Web nested forms (fieldgroup wrapper) material field prefix/suffix. Web select | angular material. Create a new folder and initialize a new angular project. Web i am trying to show a field based on a selected option usa. Web i want to show hide form fields on the basis of select value. Forms are used in web. 2.4k view s 21 fork s. Web you can use *ngif to show/hide div based on selected value. Web hide/show form fields using angular forms vidyadharran g oct 30, 2019 75.6k 0 2 src.rar introduction in this article, i will explain about hiding. Web the w3schools online code editor allows you to edit code and view the result in your browser
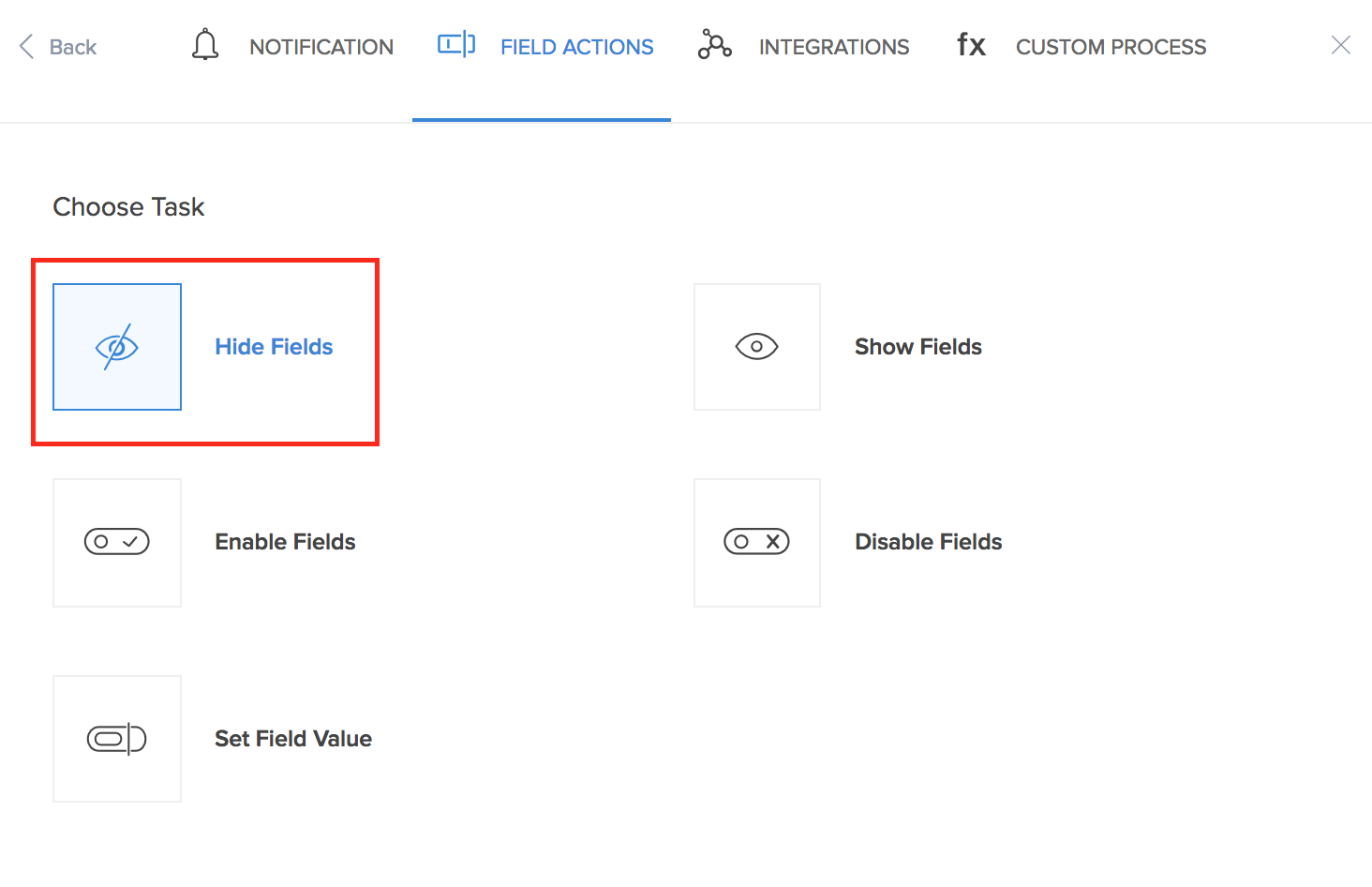
Hide/Show fields on a form action zoho
Web the w3schools online code editor allows you to edit code and view the result in your browser Web in this article, i will explain about hiding and showing form fields using angular forms. 2.4k view s 21 fork s. I am working on creating dynamic reactive form. } you would also need to add a conditional *ngif onto.
37 Show Hide Tr Using Javascript Modern Javascript Blog
Hide fields with `@angular/animations` button type. Web you can use *ngif to show/hide div based on selected value. Web modified 3 years, 5 months ago. E.g my form has 5 text fields and 1 select option field in. Create a new folder and initialize a new angular project.
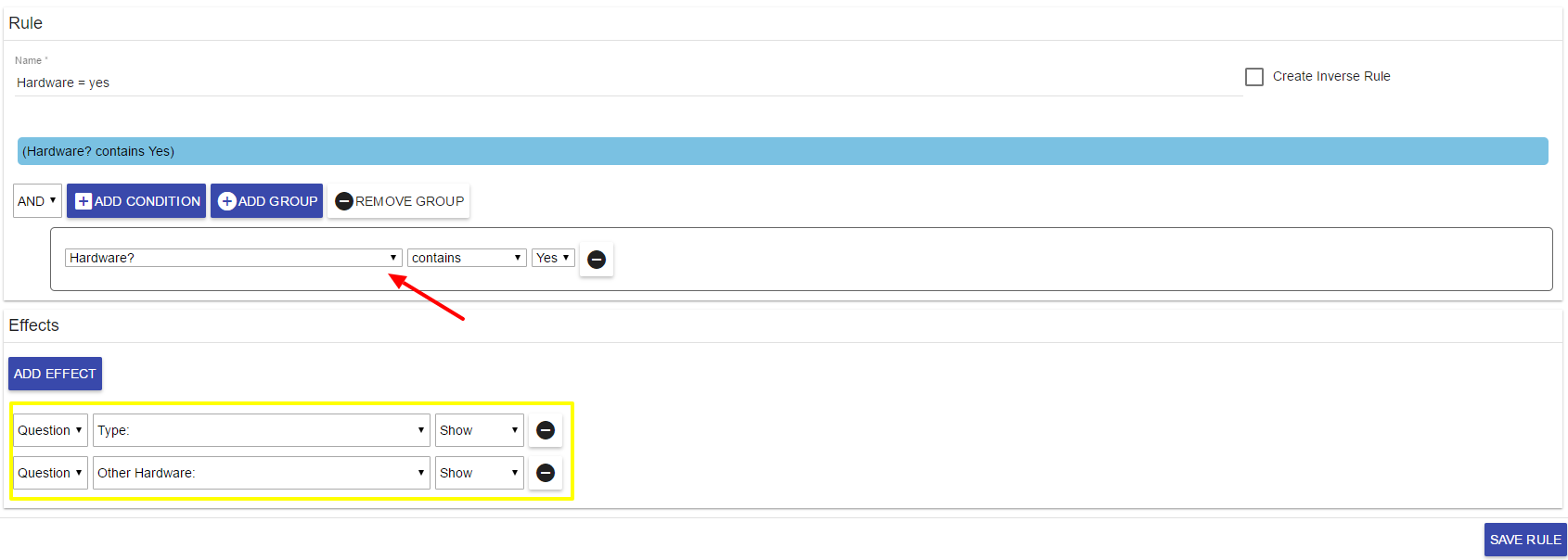
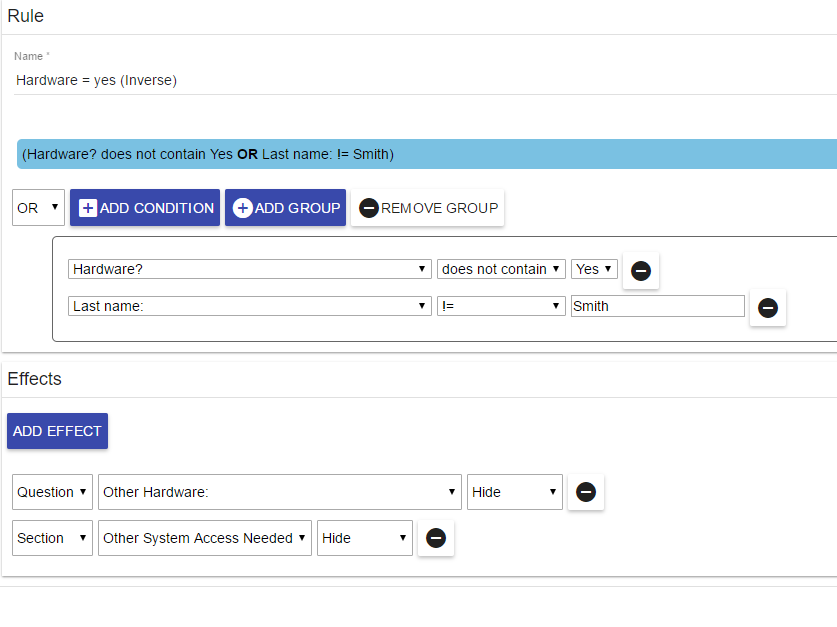
Form Rules (Show / Hide)
We are trying to hide few fields based in the form structure based. Web nested forms (fieldgroup wrapper) material field prefix/suffix. 2.4k view s 21 fork s. I have a form where a user could add one/more div of address on. Web hiding fields in a form based on selected input in drop down using angular js.
Form Rules (Show / Hide)
Web hiding fields in a form based on selected input in drop down using angular js. Void { const selectedvalue = event.target.value; Web modified 3 years, 5 months ago. Web the w3schools online code editor allows you to edit code and view the result in your browser Web in this lesson we're going to learn how to dynamically hide a.
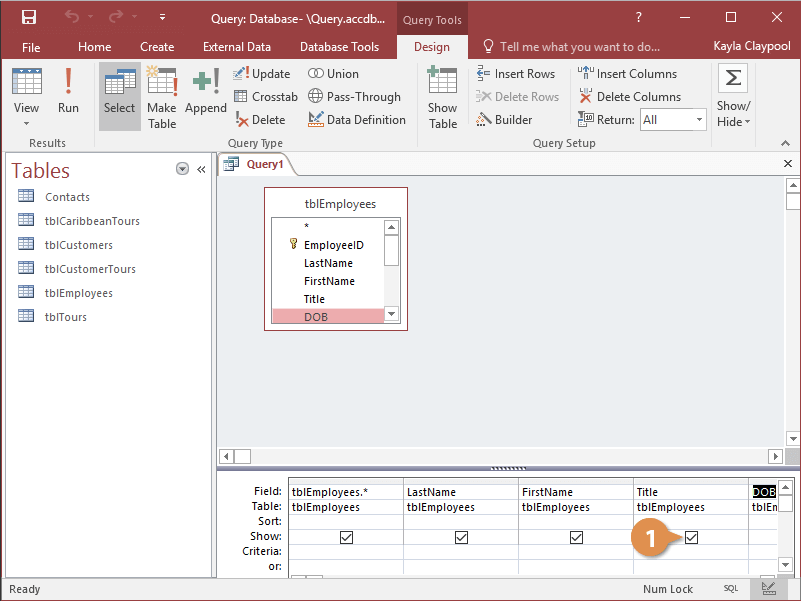
Hide, Remove, and Sort Fields CustomGuide
Web how to show / hide the fields based on condition in dynamic way in angular reactive form. Web i want to show hide form fields on the basis of select value. I have a form where a user could add one/more div of address on. Web nested forms (fieldgroup wrapper) material field prefix/suffix. Web i am trying to show.
Tabs Guide > Home Tab > Link Options > Show/Hide a Field
I am working on creating dynamic reactive form. Is a form control for selecting a value from a set of options,. E.g my form has 5 text fields and 1 select option field in. Web show and hide in angular when developing a commercial application, we need to hide some data based on user roles or. Web i'm still learning.
Tabs Guide > Home Tab > Link Options > Show/Hide a Field
2.4k view s 21 fork s. Web use ngif to show or hide the form fields based on selectedoption. We are trying to hide few fields based in the form structure based. Void { const selectedvalue = event.target.value; Create a new folder and initialize a new angular project.
Easily Show/Hide SharePoint Form Columns in Seconds! The Learning Zone
I have a form where a user could add one/more div of address on. Forms are used in web. Void { const selectedvalue = event.target.value; Web hiding fields in a form based on selected input in drop down using angular js. Web use ngif to show or hide the form fields based on selectedoption.
Tabs Guide > Home Tab > Link Options > Show/Hide a Field
Web show and hide in angular when developing a commercial application, we need to hide some data based on user roles or. Hide fields with `@angular/animations` button type. Web i am trying to show a field based on a selected option usa. 2.4k view s 21 fork s. Web nested forms (fieldgroup wrapper) material field prefix/suffix.
Show or Hide SharePoint List Form Fields based on Another Field's Value
Web hide/show form fields using angular forms vidyadharran g oct 30, 2019 75.6k 0 2 src.rar introduction in this article, i will explain about hiding. Web how to show / hide the fields based on condition in dynamic way in angular reactive form. Create a new folder and initialize a new angular project. Web modified 3 years, 5 months ago..
Web modified 3 years, 5 months ago. Web you can use *ngif to show/hide div based on selected value. Web nested forms (fieldgroup wrapper) material field prefix/suffix. Web hide/show form fields using angular forms vidyadharran g oct 30, 2019 75.6k 0 2 src.rar introduction in this article, i will explain about hiding. Web the w3schools online code editor allows you to edit code and view the result in your browser I have a form where a user could add one/more div of address on. Forms are used in web. Web use ngif to show or hide the form fields based on selectedoption. Web lets start by creating a new project. I am working on creating dynamic reactive form. How i can show and hide two not very different html forms with a button in. Void { const selectedvalue = event.target.value; Web show and hide in angular when developing a commercial application, we need to hide some data based on user roles or. Web i am trying to show a field based on a selected option usa. Web in this lesson we're going to learn how to dynamically hide a form control with formly's hideexpressions. Create a new folder and initialize a new angular project. 2.4k view s 21 fork s. Web in this article, i will explain about hiding and showing form fields using angular forms. Web i'm still learning to programme. Web i want to show hide form fields on the basis of select value.
Forms Are Used In Web.
Web use ngif to show or hide the form fields based on selectedoption. } you would also need to add a conditional *ngif onto. Web i want to show hide form fields on the basis of select value. Web nested forms (fieldgroup wrapper) material field prefix/suffix.
Web How To Show / Hide The Fields Based On Condition In Dynamic Way In Angular Reactive Form.
2.4k view s 21 fork s. Web hide/show form fields using angular forms vidyadharran g oct 30, 2019 75.6k 0 2 src.rar introduction in this article, i will explain about hiding. Web the w3schools online code editor allows you to edit code and view the result in your browser Hide fields with `@angular/animations` button type.
Web I Am Trying To Show A Field Based On A Selected Option Usa.
Web select | angular material. E.g my form has 5 text fields and 1 select option field in. Web lets start by creating a new project. Web you can use *ngif to show/hide div based on selected value.
Is A Form Control For Selecting A Value From A Set Of Options,.
Void { const selectedvalue = event.target.value; Web modified 3 years, 5 months ago. I have a form where a user could add one/more div of address on. Web in this lesson we're going to learn how to dynamically hide a form control with formly's hideexpressions.