React Send Email Contact Form - Web 2 answers sorted by: Create the contact form component. Web if you want to know how to send form data (such as contact form fields), you can read the react contact form guide. I have a contact form in react js. Next, go to the ‘email template' tab on the side menu and click on the ‘create new template' button. After creating an account, add an email service of your choice. Web viewed 14k times. I need to send the mail to the corresponding imputed mail id. Many websites start by putting an email address. You will need to have a server to do.
React Contact Form Component CSS CodeLab
First, let’s create a new next.js project. Web setting up the application. Web send email from contact form using express, nodemailer and react. The emailjs sdk provides two methods for sending emails from. 0 short answer is that you cannot send mail from the client.
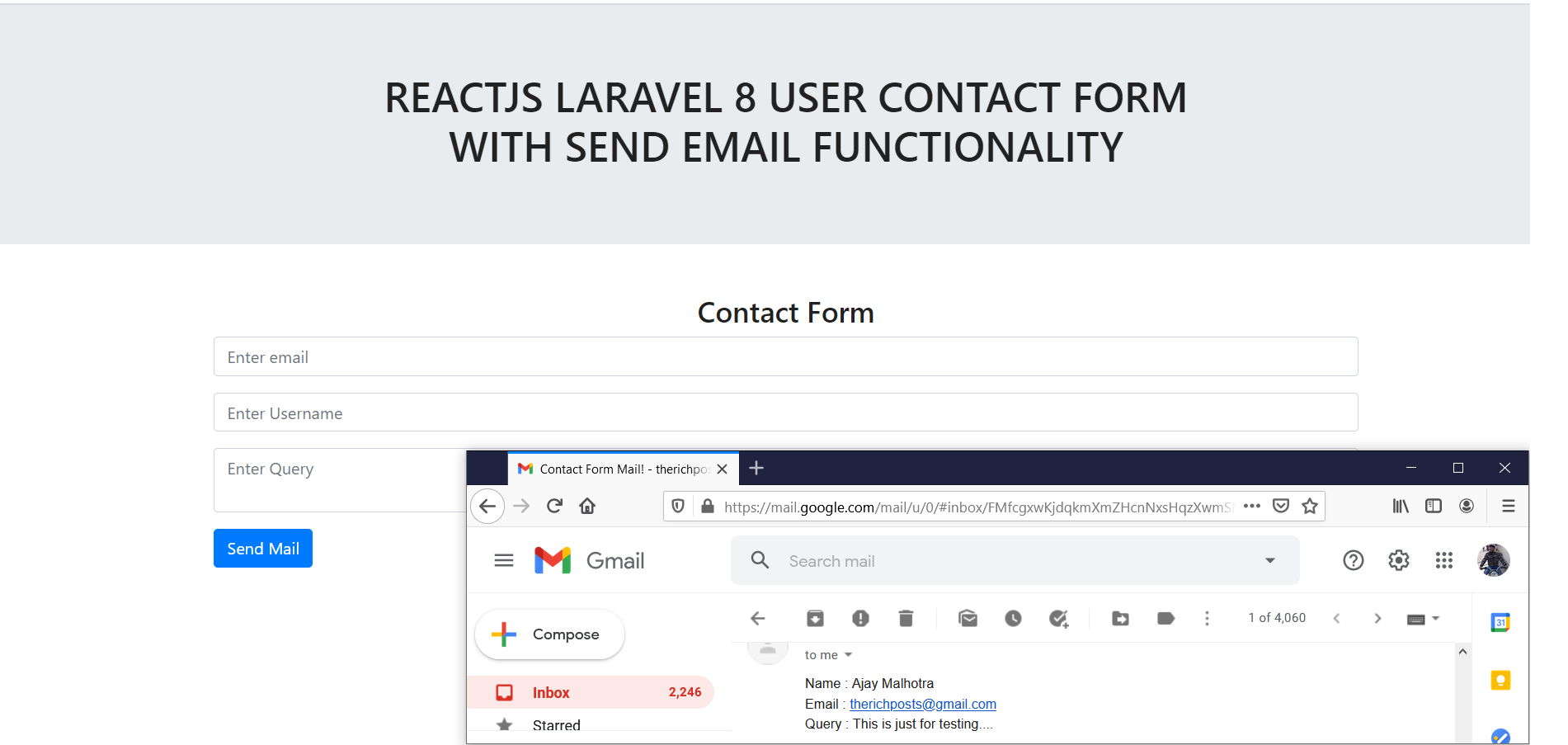
Reactjs Laravel 8 User Contact Form with Send Email Functionality
Export const contactus = => {const form =. Web send emails from a contact form in react with emailjs and recaptcha # react # javascript # frontend this post will guide you through the process. The emailjs sdk provides two methods for sending emails from. Web 1 answer sorted by: Web think of a simple contact form placed at one.
React JS Contact Form Design CSS CodeLab
There are many ways to create. Create the contact form component. Web setting up the application. Next, go to the ‘email template' tab on the side menu and click on the ‘create new template' button. Web use the.sendform function to send an email.
React Send email from contact form without server code Email.js
First, let’s create a new next.js project. The emailjs sdk provides two methods for sending emails from. After creating an account, add an email service of your choice. Web use the.sendform function to send an email. Next, go to the ‘email template' tab on the side menu and click on the ‘create new template' button.
How to Build a Contact Form with React and Nodemailer by Victoria Lo
0 short answer is that you cannot send mail from the client. Next, go to the ‘email template' tab on the side menu and click on the ‘create new template' button. You will need to have a server to do. Web introduction this article is majorly for frontend engineers/developers who have no backend skill or do not want. After creating.
React Contact Form With Frontend Code Only HeroTofu
Web think of a simple contact form placed at one of the subpages. Web use the.sendform function to send an email. Web however, if you don't have a next.js project yet, you can easily create one and integrate it with vercel by following. Web send email from contact form using express, nodemailer and react. Export const contactus = => {const.
React Send Email Free And Without Server/Backend HeroTofu
Web viewed 14k times. After creating an account, add an email service of your choice. Web react contact form without backend, sent via email (or slack) tl;dr short on time? I have a contact form in react js. Web 2 answers sorted by:
Contact Form ReactJS Example CSS CodeLab
Web if you want to know how to send form data (such as contact form fields), you can read the react contact form guide. Web viewed 14k times. I need to send the mail to the corresponding imputed mail id. The emailjs sdk provides two methods for sending emails from. Web introduction this article is majorly for frontend engineers/developers who.
How to Build a Contact Form with React and Nodemailer by Victoria Lo
Web create a contact form on a react website and receive message in your email inbox. Web react contact form without backend, sent via email (or slack) tl;dr short on time? Web viewed 14k times. The emailjs sdk provides two methods for sending emails from. Web send email from contact form using express, nodemailer and react.
Simple Contact Form in React Native with Firebase Realtime Database
Web if you want to know how to send form data (such as contact form fields), you can read the react contact form guide. Setup emailjs we'll start by signing up by creating a free account. Web 1 answer sorted by: Web think of a simple contact form placed at one of the subpages. You will need to have a.
Web setting up the application. I'm using gmail as you can see in the picture below. Pick one of the supported email services; Web build a contact form with react and use in your php or wordpress website! Export const contactus = => {const form =. The emailjs sdk provides two methods for sending emails from. Web create a contact form on a react website and receive message in your email inbox. I have a contact form in react js. Create the contact form component. Web send email from contact form using express, nodemailer and react. Web use the.sendform function to send an email. Web if you want to know how to send form data (such as contact form fields), you can read the react contact form guide. I need to send the mail to the corresponding imputed mail id. First, let’s create a new next.js project. Web 2 answers sorted by: Web viewed 14k times. Web 1 answer sorted by: Web react contact form without backend, sent via email (or slack) tl;dr short on time? Web send emails from a contact form in react with emailjs and recaptcha # react # javascript # frontend this post will guide you through the process. After creating an account, add an email service of your choice.
Web Think Of A Simple Contact Form Placed At One Of The Subpages.
I have a contact form in react js. Web build a contact form with react and use in your php or wordpress website! Web create a contact form on a react website and receive message in your email inbox. Web import react, {useref } from 'react';
Web 2 Answers Sorted By:
Web setting up the application. Web viewed 14k times. Web use the.sendform function to send an email. While building a react email template will be a piece of.
Web Send Emails From A Contact Form In React With Emailjs And Recaptcha # React # Javascript # Frontend This Post Will Guide You Through The Process.
There are many ways to create. Setup emailjs we'll start by signing up by creating a free account. First, let’s create a new next.js project. Web react contact form without backend, sent via email (or slack) tl;dr short on time?
0 Short Answer Is That You Cannot Send Mail From The Client.
Export const contactus = => {const form =. Web 1 answer sorted by: Create the contact form component. You will need to have a server to do.