React Hook Form Zod - It provides a simple and efficient. Web i'm aiming to use react hook form and zod to efficiently store multiple images on cloudinary. Web react hook form. Web react hook form is a tiny library without any dependencies. Setup let’s start by initializing a new react app using vite. Web when the input is of type number, it sends its value as a string even if the user inputs a number. Has support for client and server. Web react hook form with zod example raw. You now have a working react hook form with data validation using zod and typescript. While react hook form does have input validation, we can use zod to define.
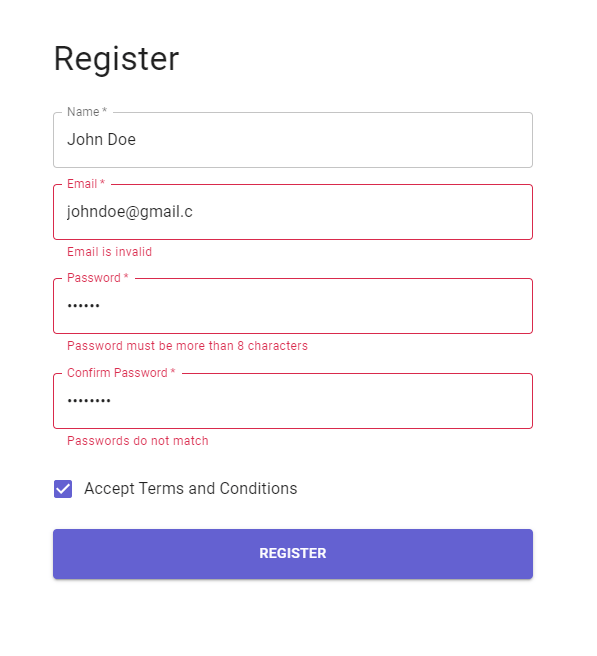
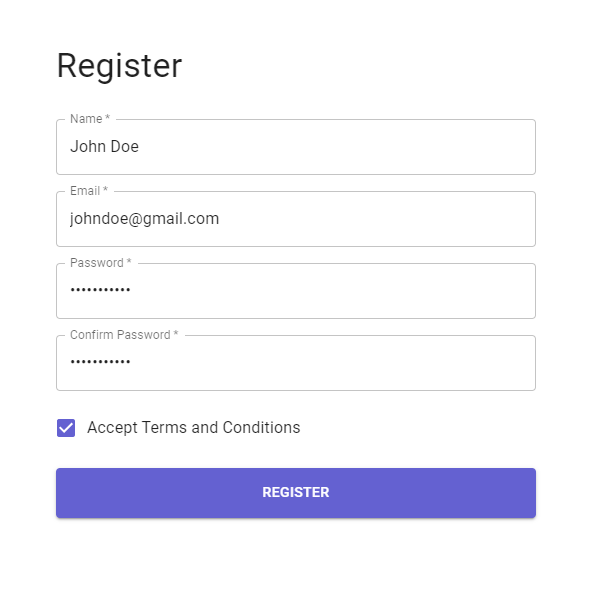
Form Validation with React Hook Form, Material UI, React and TypeScript
Web react hook form is a library for working with forms in react. 3.5 (8 votes) 0 are there any code examples left? It is flexible, performant, and straightforward to use. For next steps, dive into the react. We will be using typescript for this tutorial.
problem with zod validation of nativeEnum with optional · Issue 3985
Web useform is a custom hook for managing forms with ease. Web when building forms, there are complex cases where the validation of one field may depend on the state of another. Web easy to use and navigate (keyboard). Has support for client and server. You now have a working react hook form with data validation using zod and typescript.
Form Validation with React Hook Form, Material UI, React and TypeScript
I will use tailwind css for styling. Setup let’s start by initializing a new react app using vite. For next steps, dive into the react. Web using zod with react hook form using typescript # react # nextjs # reactnative # webdev Accessible with aria attributes and proper labels.
chakrareactselect + reacthookform with zod validation Codesandbox
Has support for client and server. While react hook form does have input validation, we can use zod to define. Setup let’s start by initializing a new react app using vite. Web using zod with react hook form using typescript # react # nextjs # reactnative # webdev It provides a simple and efficient.
reacthookformzod Codesandbox
Web when building forms, there are complex cases where the validation of one field may depend on the state of another. Npm create vite@latest select react and typescript. Web react hook form. Web react hook form is a tiny library without any dependencies. It takes one object as optional argument.
React Hook Form で Zod を使う時の 5 つパターン
Web useform is a custom hook for managing forms with ease. Web easy to use and navigate (keyboard). Web react hook form is a tiny library without any dependencies. Setup let’s start by initializing a new react app using vite. Web using zod and react hook form together.
Building Great Forms with React Hook Form & Zod YouTube
Setup let’s start by initializing a new react app using vite. Web i'm aiming to use react hook form and zod to efficiently store multiple images on cloudinary. We will be using typescript for this tutorial. Web react hook form is a tiny library without any dependencies. Accessible with aria attributes and proper labels.
Formularios con validación (Next.js + Zod + reacthookform) YouTube
Web react hook form with zod example raw. While react hook form does have input validation, we can use zod to define. Web when the input is of type number, it sends its value as a string even if the user inputs a number. For next steps, dive into the react. It provides a simple and efficient.
React Hook form, including ZOD schema validation YouTube
Web when building forms, there are complex cases where the validation of one field may depend on the state of another. For next steps, dive into the react. It takes one object as optional argument. 3.5 (8 votes) 0 are there any code examples left? Web easy to use and navigate (keyboard).
Form Validation with React Hook Form, Material UI, React and TypeScript
For next steps, dive into the react. Web react hook form is a tiny library without any dependencies. Npm create vite@latest select react and typescript. Has support for client and server. Web easy to use and navigate (keyboard).
Web react hook form is a library for working with forms in react. Web using zod with react hook form using typescript # react # nextjs # reactnative # webdev Web when the input is of type number, it sends its value as a string even if the user inputs a number. Setup let’s start by initializing a new react app using vite. While react hook form does have input validation, we can use zod to define. Web react hook form. Web using zod and react hook form together. Web useform is a custom hook for managing forms with ease. Accessible with aria attributes and proper labels. Npm create vite@latest select react and typescript. I will use tailwind css for styling. We will be using typescript for this tutorial. For next steps, dive into the react. Web i'm aiming to use react hook form and zod to efficiently store multiple images on cloudinary. Web easy to use and navigate (keyboard). Create a new project with vite. It is flexible, performant, and straightforward to use. Has support for client and server. 3.5 (8 votes) 0 are there any code examples left? You now have a working react hook form with data validation using zod and typescript.
For Next Steps, Dive Into The React.
Web react hook form is a library for working with forms in react. Create a new project with vite. Setup let’s start by initializing a new react app using vite. While react hook form does have input validation, we can use zod to define.
Npm Create Vite@Latest Select React And Typescript.
3.5 (8 votes) 0 are there any code examples left? I will use tailwind css for styling. Web may 8, 2023 react hook form is a popular library for building forms in react. It is flexible, performant, and straightforward to use.
Web Easy To Use And Navigate (Keyboard).
Web using zod and react hook form together. It takes one object as optional argument. Web useform is a custom hook for managing forms with ease. Has support for client and server.
Accessible With Aria Attributes And Proper Labels.
Web when building forms, there are complex cases where the validation of one field may depend on the state of another. Web when the input is of type number, it sends its value as a string even if the user inputs a number. Web react hook form is a tiny library without any dependencies. Web using zod with react hook form using typescript # react # nextjs # reactnative # webdev