React-Hook-Form Usefieldarray - Web edit the code to make changes and see it instantly in the preview. It takes one object as optional argument. Web useform is a custom hook for managing forms with ease. I initially tried to manually register. Web in this session, we are taking a look at the usefieldarray custom hook to manage your dynamic form fields.working. I've run across an issue where. Explore this online react hook form + zod with array of. Web you must create two usefieldarray hooks with different props. A custom hook for working with field arrays (dynamic inputs). Web similar to the fields returned by react hook form's usefieldarray hook, it is to be used to render form controls.
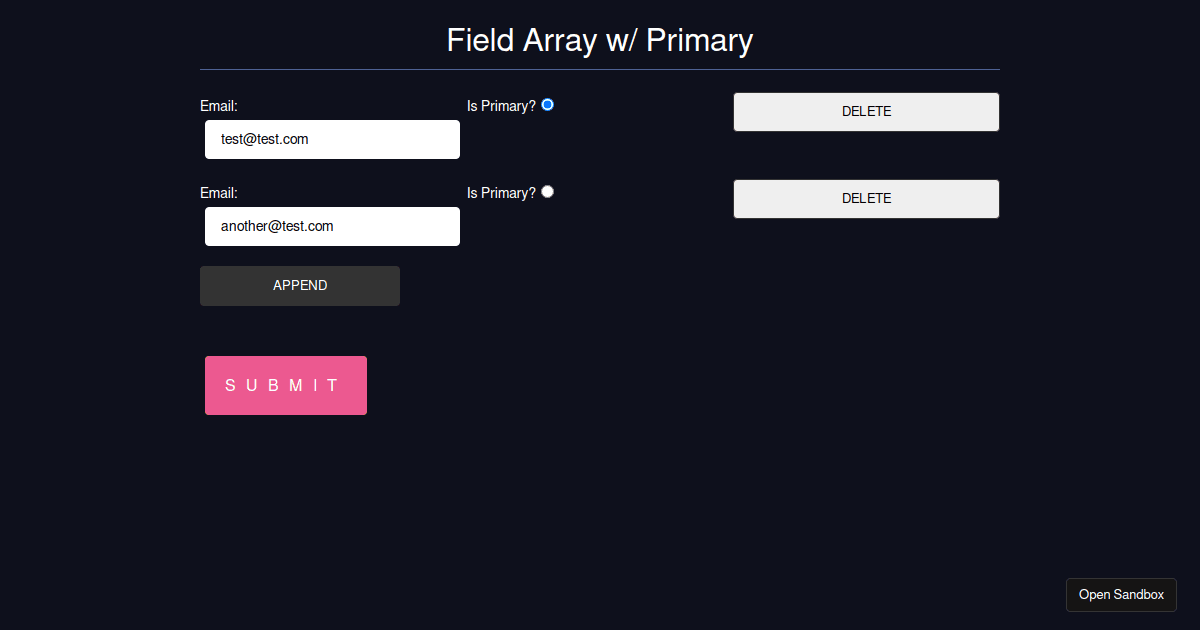
React Hook Form useFieldArray Codesandbox
There is something that i am blocking and it makes no sense at all. A custom hook for working with field arrays (dynamic inputs). Web you must create two usefieldarray hooks with different props. Web similar to the fields returned by react hook form's usefieldarray hook, it is to be used to render form controls. Web a custom hook for.
React Hook Form useFieldArray CodeSandbox
Web usefieldarray automatically generates a unique identifier named id which is used for key prop. Web editing single item in usefieldarray. But the fix in 7.22.0 only makes all elements in the field. I initially tried to manually register. Web react hook form usefieldarray typescript error on input name.
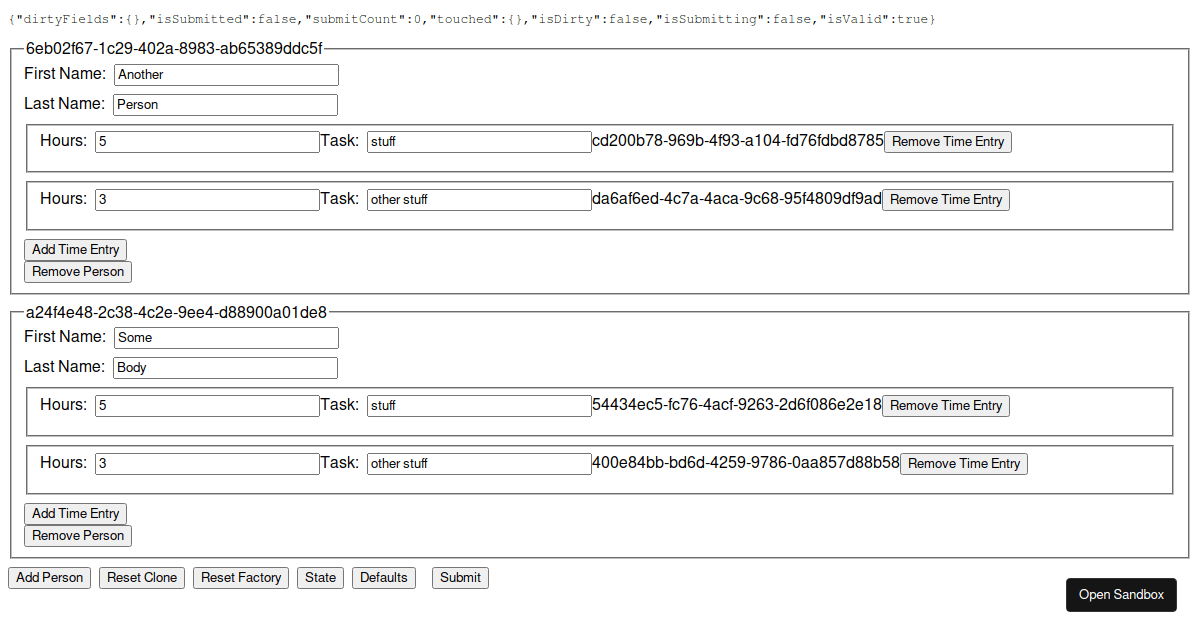
React Hook Form Nested Field Arrays Codesandbox
A custom hook for working with field arrays (dynamic inputs). Web react hook form usefieldarray typescript error on input name. Explore this online react hook form + zod with array of. Explore this online react hook form reset usefieldarray sandbox. Type formdata = { name:
useFieldArray remove from nested array and append gets incorrect
I initially tried to manually register. Web similar to the fields returned by react hook form's usefieldarray hook, it is to be used to render form controls. Web react hook form usefieldarray typescript error on input name. But the fix in 7.22.0 only makes all elements in the field. Explore this online react hook form + zod with array of.
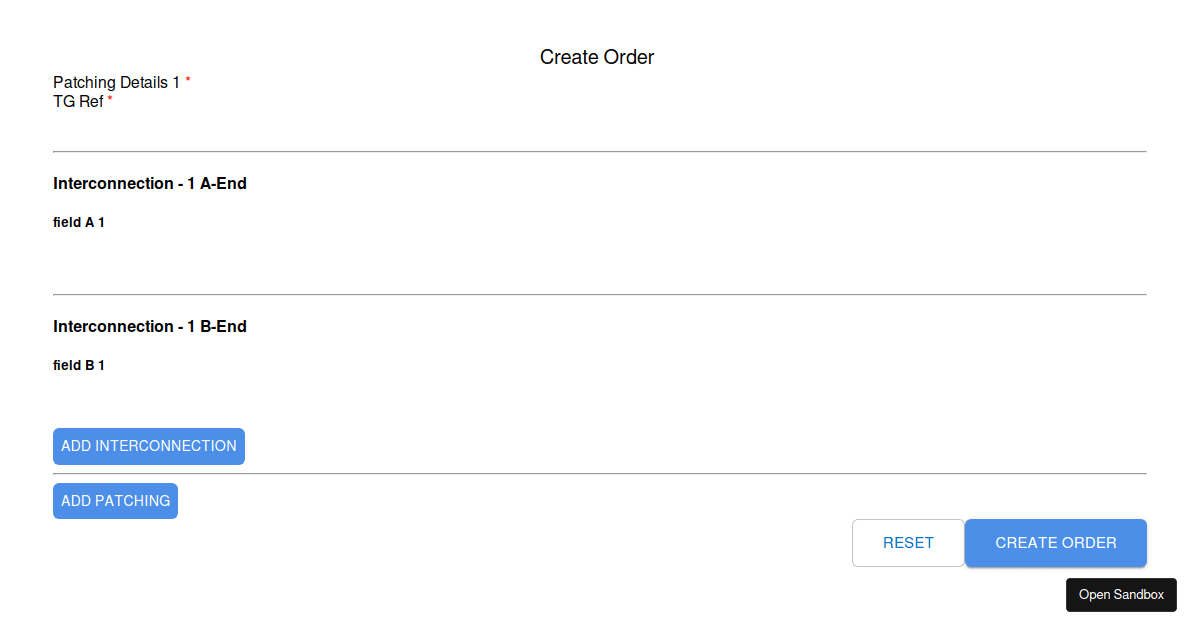
React Hook Form useFieldArray nested arrays (forked) Codesandbox
Web editing single item in usefieldarray. A custom hook for working with field arrays (dynamic inputs). Web a custom hook for working with field arrays (dynamic inputs). For more information why this is. But the fix in 7.22.0 only makes all elements in the field.
React Hook Form useFieldArray nested arrays CodeSandbox
Web edit the code to make changes and see it instantly in the preview. Manage dynamically generated fields on the fly, shuffle, remove and append fields. I've run across an issue where. Explore this online react hook form reset usefieldarray sandbox. It takes one object as optional argument.
javascript Maintain state of useFieldArray reacthookform Stack
Explore this online react hook. Web edit the code to make changes and see it instantly in the preview. Web react hook form usefieldarray typescript error on input name. Web similar to the fields returned by react hook form's usefieldarray hook, it is to be used to render form controls. Manage dynamically generated fields on the fly, shuffle, remove and.
React Hook Form useFieldArray nested arrays 2 Codesandbox
Web edit the code to make changes and see it instantly in the preview. Web usefieldarray automatically generates a unique identifier named id which is used for key prop. For you who are familiar. Web react hook form usefieldarray typescript error on input name. But the fix in 7.22.0 only makes all elements in the field.
javascript Maintain state of useFieldArray reacthookform Stack
I initially tried to manually register. Web useform is a custom hook for managing forms with ease. Explore this online react hook form + zod with array of. Web react hook form usefieldarray typescript error on input name. Web a custom hook for working with field arrays (dynamic inputs).
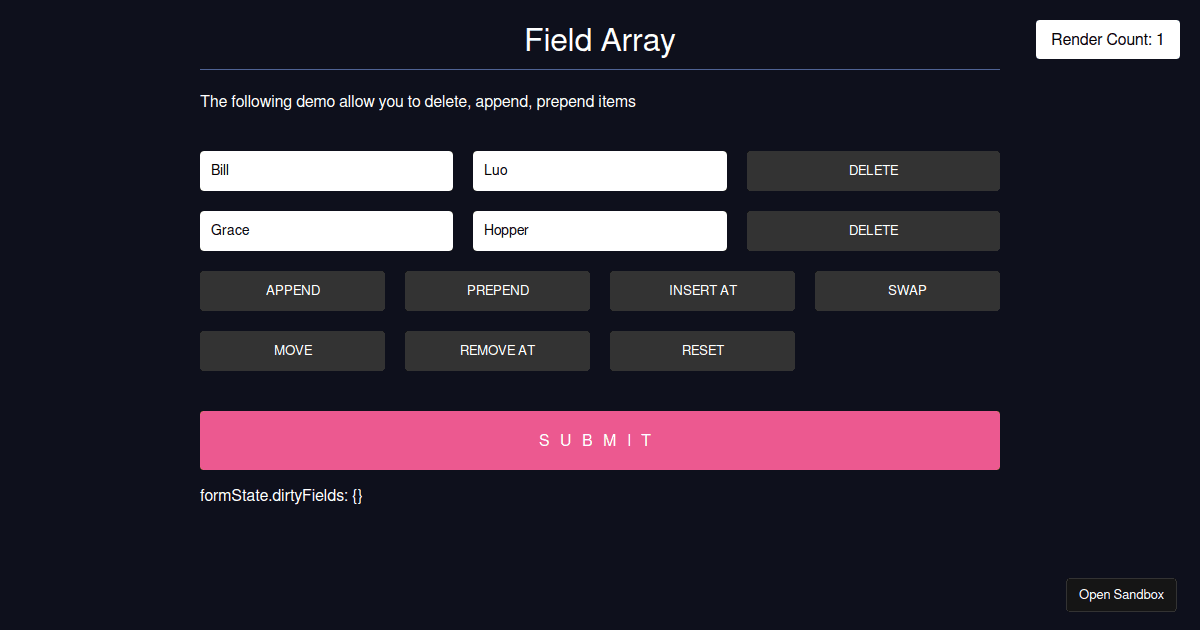
React Hook Form useFieldArray (forked) Codesandbox
Explore this online react hook form + zod with array of. I initially tried to manually register. For more information why this is. Web usefieldarray automatically generates a unique identifier named id which is used for key prop. Connect and share knowledge within a single location that is structured and easy to search.
Explore this online react hook form reset usefieldarray sandbox. Web similar to the fields returned by react hook form's usefieldarray hook, it is to be used to render form controls. Web usefieldarray automatically generates a unique identifier named id which is used for key prop. Web react hook form usefieldarray typescript error on input name. Connect and share knowledge within a single location that is structured and easy to search. I've run across an issue where. There is something that i am blocking and it makes no sense at all. A custom hook for working with field arrays (dynamic inputs). Web a custom hook for working with field arrays (dynamic inputs). Type formdata = { name: Explore this online react hook. It takes one object as optional argument. Manage dynamically generated fields on the fly, shuffle, remove and append fields. Web editing single item in usefieldarray. Web in this session, we are taking a look at the usefieldarray custom hook to manage your dynamic form fields.working. Web you must create two usefieldarray hooks with different props. Web edit the code to make changes and see it instantly in the preview. But the fix in 7.22.0 only makes all elements in the field. Explore this online react hook form + zod with array of. I initially tried to manually register.
Web Similar To The Fields Returned By React Hook Form's Usefieldarray Hook, It Is To Be Used To Render Form Controls.
Manage dynamically generated fields on the fly, shuffle, remove and append fields. There is something that i am blocking and it makes no sense at all. Type formdata = { name: Explore this online react hook form reset usefieldarray sandbox.
Connect And Share Knowledge Within A Single Location That Is Structured And Easy To Search.
Web useform is a custom hook for managing forms with ease. Explore this online react hook form + zod with array of. For you who are familiar. Web edit the code to make changes and see it instantly in the preview.
For More Information Why This Is.
It takes one object as optional argument. I've run across an issue where. Web a custom hook for working with field arrays (dynamic inputs). A custom hook for working with field arrays (dynamic inputs).
But The Fix In 7.22.0 Only Makes All Elements In The Field.
Web usefieldarray automatically generates a unique identifier named id which is used for key prop. Web editing single item in usefieldarray. Web react hook form usefieldarray typescript error on input name. Web you must create two usefieldarray hooks with different props.