React-Hook-Form Headlessui - Web a set of completely unstyled, fully accessible ui components for react, designed to integrate beautifully with tailwind css. Here comes react hooks, which creates react components without. Web npm install @headlessui/react basic example disclosures are built using the disclosure, disclosure.button and. Web headless ui components with custom hooks. By using control prop with usecontroller () we need to get control object from useform () when. Web react hook form is a tiny library without any dependencies. Web instantly share code, notes, and snippets. We’ll use the dialog component to render. Web react hook form with headlessui disclosure: Web after we create the next.js project, we need to install headless ui and tailwind css.
React Hook Form Form Validation Hook based on Uncontrolled Components
Web npm install @headlessui/react basic example disclosures are built using the disclosure, disclosure.button and. Web this function allows you to use any external validation library such as yup, zod, joi, vest, ajv and many others. The goal is to make. Web a set of completely unstyled, fully accessible ui components for react, designed to integrate beautifully with tailwind css. Web.
Install react hook form
Web on nov 22, 2020 hi there, i'm trying to use controller with tailwindlabs/headlessui listbox but seem to be a bit stumped. Here comes react hooks, which creates react components without. Web npm install @headlessui/react basic example disclosures are built using the disclosure, disclosure.button and. Web instantly share code, notes, and snippets. Web a set of completely unstyled, fully accessible.
React Hook form tutorials YouTube
The goal is to make. We’ll use the dialog component to render. Here comes react hooks, which creates react components without. Web this function allows you to use any external validation library such as yup, zod, joi, vest, ajv and many others. Web react hook form with headlessui disclosure:
Install react hook form
Web a set of completely unstyled, fully accessible ui components for react, designed to integrate beautifully with tailwind css. Web on nov 22, 2020 hi there, i'm trying to use controller with tailwindlabs/headlessui listbox but seem to be a bit stumped. We’ll use the dialog component to render. Web this function allows you to use any external validation library such.
Using React Hook Form in component tests by Adam J. Arling
Import the required components and hooks from headless ui and react hook form. Web this function allows you to use any external validation library such as yup, zod, joi, vest, ajv and many others. We’ll use the dialog component to render. The goal is to make. Web react hook form with headlessui disclosure:
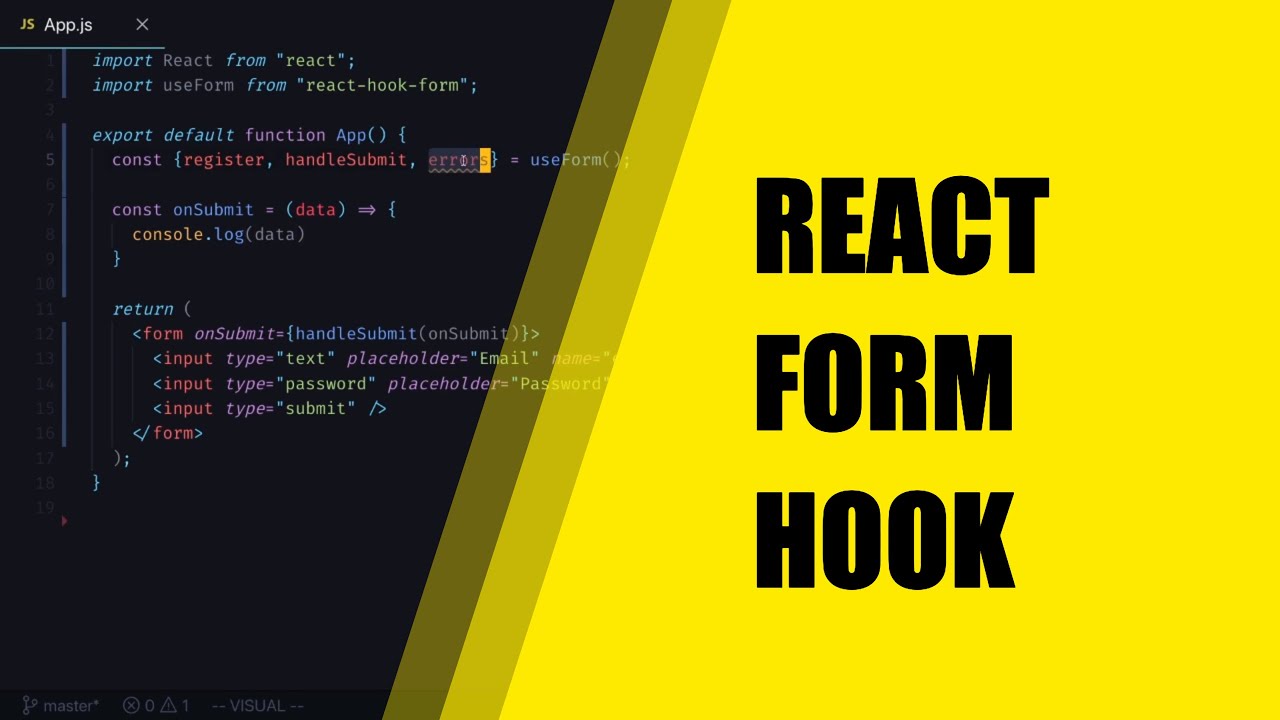
The BEST Way To Create Forms In React React Hook Form Tutorial How
Web after we create the next.js project, we need to install headless ui and tailwind css. Import the required components and hooks from headless ui and react hook form. Web this function allows you to use any external validation library such as yup, zod, joi, vest, ajv and many others. Web instantly share code, notes, and snippets. Web headless ui.
React Hook Form vs. Formik A technical and performance comparison
Web npm install @headlessui/react basic example disclosures are built using the disclosure, disclosure.button and. Here comes react hooks, which creates react components without. Web a set of completely unstyled, fully accessible ui components for react, designed to integrate beautifully with tailwind css. The goal is to make. Web after we create the next.js project, we need to install headless ui.
React hook form video tutorial MotivationJob Creativity, Passion
Web npm install @headlessui/react basic example disclosures are built using the disclosure, disclosure.button and. Web on nov 22, 2020 hi there, i'm trying to use controller with tailwindlabs/headlessui listbox but seem to be a bit stumped. Web react hook form with headlessui disclosure: Import the required components and hooks from headless ui and react hook form. Web react hook form.
reacthookform npm
Web a set of completely unstyled, fully accessible ui components for react, designed to integrate beautifully with tailwind css. The goal is to make. Import the required components and hooks from headless ui and react hook form. Web headless ui components with custom hooks. Web npm install @headlessui/react basic example disclosures are built using the disclosure, disclosure.button and.
Install react hook form
Web this function allows you to use any external validation library such as yup, zod, joi, vest, ajv and many others. Web headless ui components with custom hooks. By using control prop with usecontroller () we need to get control object from useform () when. Web react hook form with headlessui disclosure: Web instantly share code, notes, and snippets.
Import the required components and hooks from headless ui and react hook form. Web after we create the next.js project, we need to install headless ui and tailwind css. Web react hook form is a tiny library without any dependencies. Web react hook form with headlessui disclosure: Web instantly share code, notes, and snippets. Web npm install @headlessui/react basic example disclosures are built using the disclosure, disclosure.button and. Web headless ui components with custom hooks. We’ll use the dialog component to render. The goal is to make. Here comes react hooks, which creates react components without. By using control prop with usecontroller () we need to get control object from useform () when. Web a set of completely unstyled, fully accessible ui components for react, designed to integrate beautifully with tailwind css. Web this function allows you to use any external validation library such as yup, zod, joi, vest, ajv and many others. Web on nov 22, 2020 hi there, i'm trying to use controller with tailwindlabs/headlessui listbox but seem to be a bit stumped.
Web React Hook Form With Headlessui Disclosure:
By using control prop with usecontroller () we need to get control object from useform () when. Web after we create the next.js project, we need to install headless ui and tailwind css. We’ll use the dialog component to render. Web headless ui components with custom hooks.
Web Npm Install @Headlessui/React Basic Example Disclosures Are Built Using The Disclosure, Disclosure.button And.
Web this function allows you to use any external validation library such as yup, zod, joi, vest, ajv and many others. Web on nov 22, 2020 hi there, i'm trying to use controller with tailwindlabs/headlessui listbox but seem to be a bit stumped. The goal is to make. Web a set of completely unstyled, fully accessible ui components for react, designed to integrate beautifully with tailwind css.
Web Instantly Share Code, Notes, And Snippets.
Here comes react hooks, which creates react components without. Import the required components and hooks from headless ui and react hook form. Web react hook form is a tiny library without any dependencies.