React Hook Form Dynamic Fields - Web in my project i am added to react hook form for dynamic add form data but is't not wokrin g properly. Control object provided by useform. Web import { usestate } from 'react'; Web const form = ({ formdata }) => { const [page, setpage] = usestate(0); Ideal for complex crud data entry scenarios. Web app component with dynamic react hook form. Web 1 answer sorted by: 1 based on the code here, it looks like ispickuppoint is working as expected since it works for. Do not support dynamic name. Web 1 i'm trying to gather the input data from a form dynamically rather than typing out each individual input field.
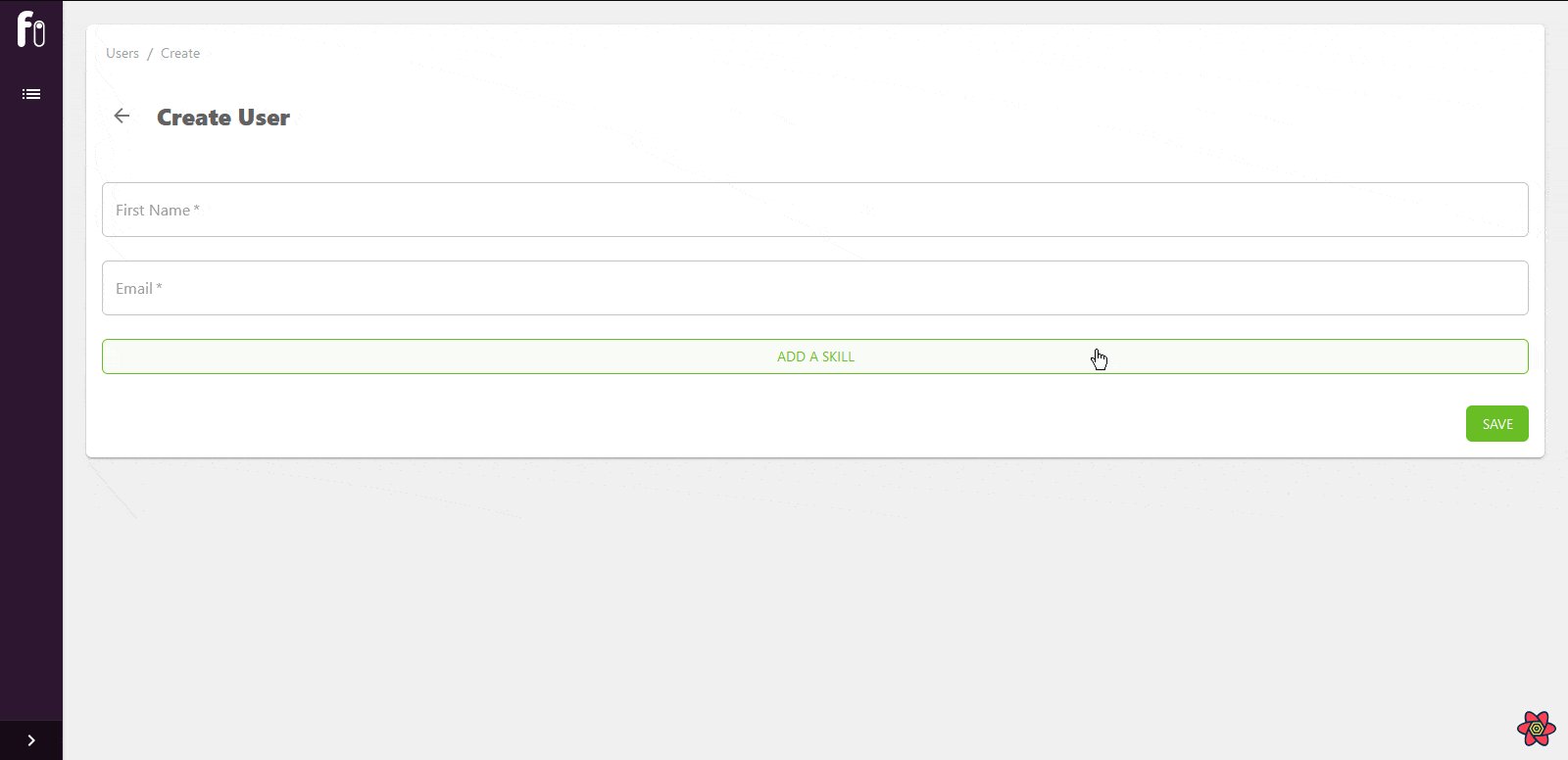
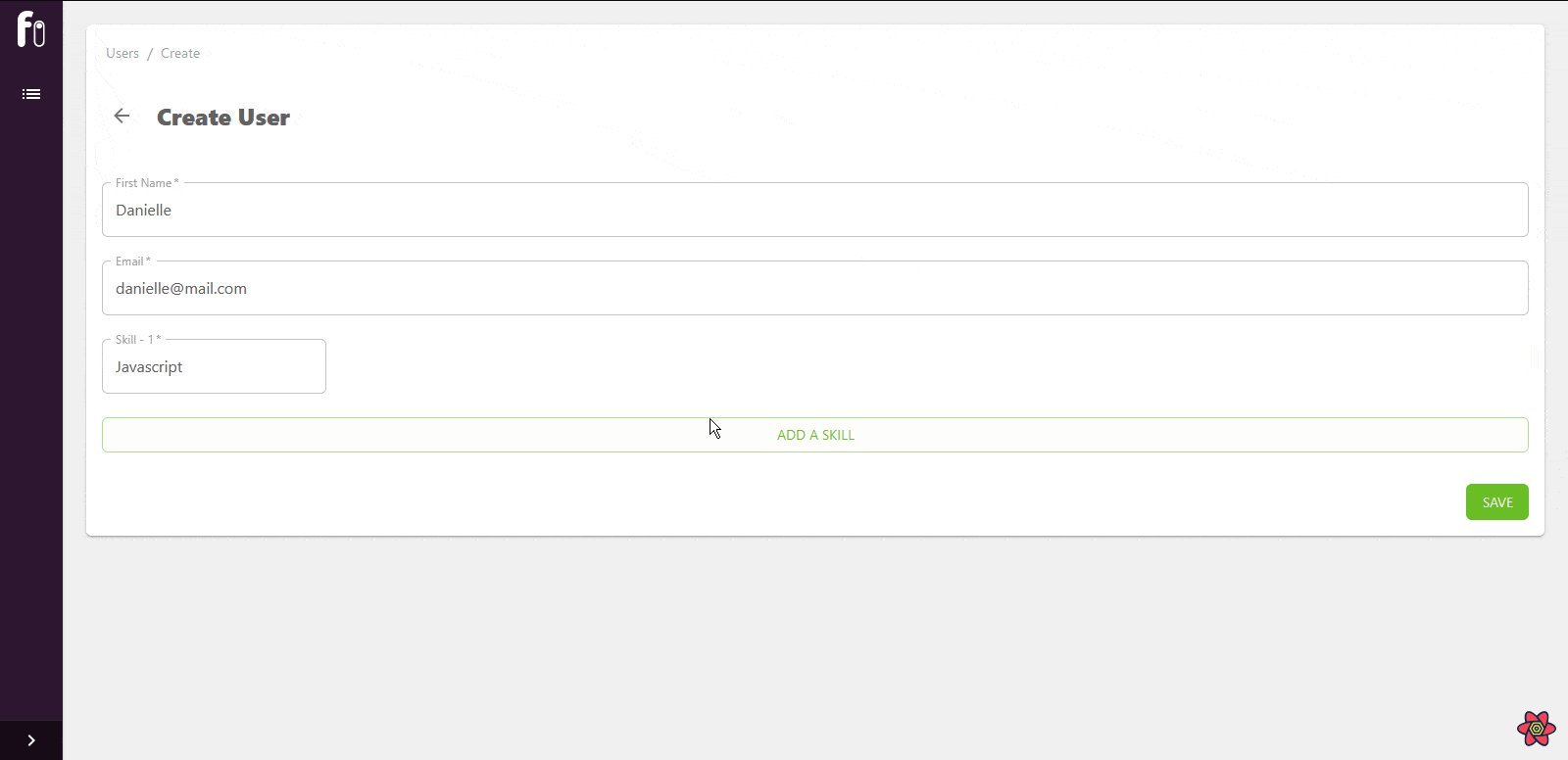
Dynamic Forms with React Hook Form refine
I'm using react hook form library. You'll need to work with data and name. Web 1 i'm trying to gather the input data from a form dynamically rather than typing out each individual input field. Web building a dynamic form in react can be a bit challenging if you've never done it before. Web a react form library that is.
reactjs Abstracting React Hooks for dynamic form fields Stack Overflow
Control object provided by useform. Web in my project i am added to react hook form for dynamic add form data but is't not wokrin g properly. Web how to build dynamic input fields in react with hook form. The example app component contains all the code for the. Web import { usestate } from 'react';
React Hook Form Create Dynamic Form Input Controls Tutorial LaptrinhX
Web name of the field array. Control object provided by useform. The example app component contains all the code for the. You'll need to work with data and name. Ideal for complex crud data entry scenarios.
javascript Maintain state of useFieldArray reacthookform Stack
Web name of the field array. Web 1 i'm trying to gather the input data from a form dynamically rather than typing out each individual input field. Control object provided by useform. Web a react form library that is both well thought out and flexible enough to get out of your way when you need it to. Function app() {.
Dynamic Forms with React Hook Form refine
Web building a dynamic form in react can be a bit challenging if you've never done it before. Web react hook form is a lightweight package for handling form validations in react. Control object provided by useform. Do not support dynamic name. Ideal for complex crud data entry scenarios.
Dynamic Forms with React Hook Form Quick博客
Web 1 i'm trying to gather the input data from a form dynamically rather than typing out each individual input field. Do not support dynamic name. The example app component contains all the code for the. I'm using react hook form library. Ideal for complex crud data entry scenarios.
React Hook Form useFieldArray Codesandbox
Control object provided by useform. You'll need to work with data and name. Web import { usestate } from 'react'; The example app component contains all the code for the. Web const form = ({ formdata }) => { const [page, setpage] = usestate(0);
Dynamic Forms with React Hook Form refine
Web react hook form is a lightweight package for handling form validations in react. Do not support dynamic name. Web 1 i'm trying to gather the input data from a form dynamically rather than typing out each individual input field. The example app component contains all the code for the. Web react hook form 7.43.0 vite js 4.1.0 tailwind css.
Formdynamicfieldsreact EXCLUSIVE
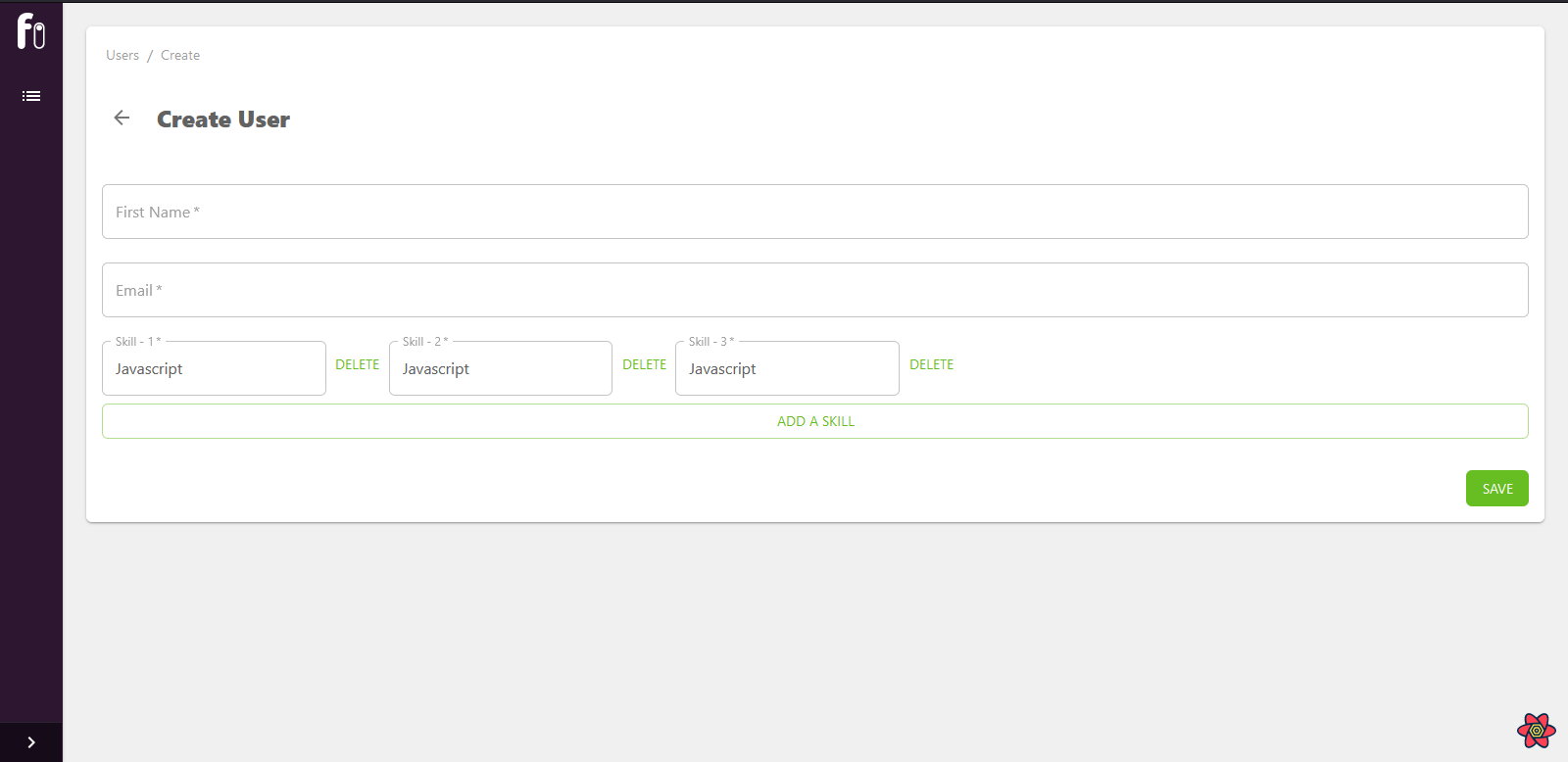
Web so, let’s see how to create a dynamic form in react using react hook form and syncfusion. You'll need to work with data and name. Web how to build dynamic input fields in react with hook form. Web name of the field array. Ideal for complex crud data entry scenarios.
Dynamic Forms with React Hook Form refine
Web 1 answer sorted by: Web 1 i'm trying to gather the input data from a form dynamically rather than typing out each individual input field. Web so, let’s see how to create a dynamic form in react using react hook form and syncfusion. Do not support dynamic name. Web import { usestate } from 'react';
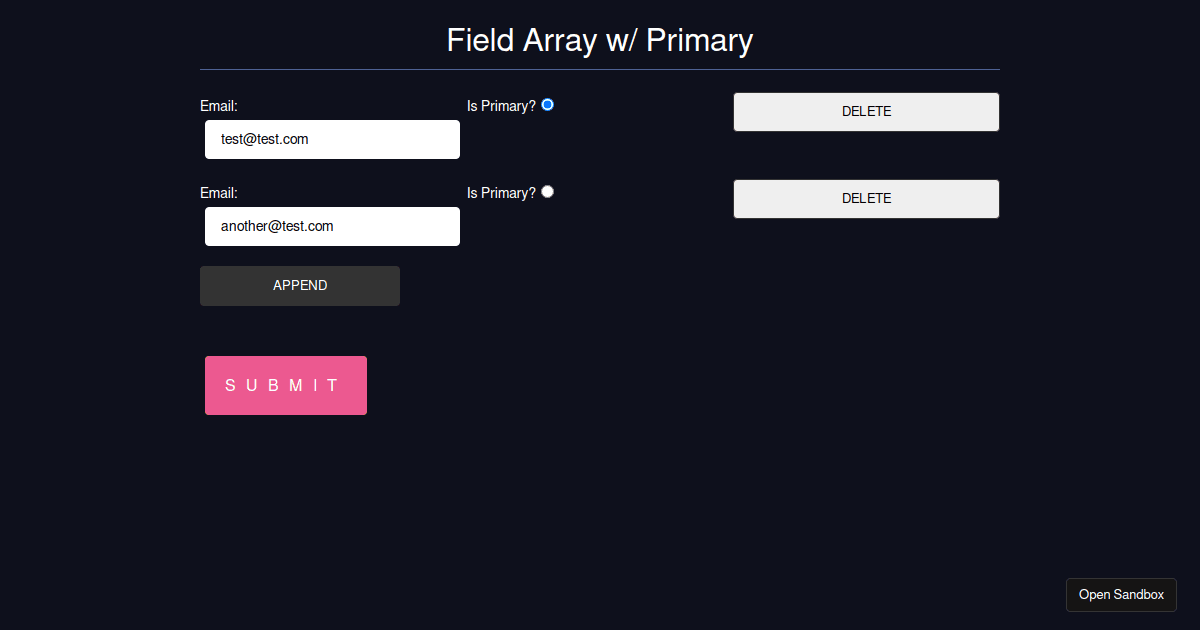
Web name of the field array. Do not support dynamic name. Web in my project i am added to react hook form for dynamic add form data but is't not wokrin g properly. Web manage dynamically generated fields on the fly, shuffle, remove and append fields. Web 1 i'm trying to gather the input data from a form dynamically rather than typing out each individual input field. Web import { usestate } from 'react'; Function app() { const [inputfields, setinputfields] = usestate([ {. I'm using react hook form library. 1 based on the code here, it looks like ispickuppoint is working as expected since it works for. Web so, let’s see how to create a dynamic form in react using react hook form and syncfusion. Web react hook form 7.43.0 vite js 4.1.0 tailwind css 3.2.4 (neither the installation nor the configuration process is displayed). Web 1 answer sorted by: Ideal for complex crud data entry scenarios. Web app component with dynamic react hook form. You'll need to work with data and name. Web building a dynamic form in react can be a bit challenging if you've never done it before. Web how to build dynamic input fields in react with hook form. Control object provided by useform. Web a react form library that is both well thought out and flexible enough to get out of your way when you need it to. The example app component contains all the code for the.
Control Object Provided By Useform.
Web react hook form 7.43.0 vite js 4.1.0 tailwind css 3.2.4 (neither the installation nor the configuration process is displayed). Web a react form library that is both well thought out and flexible enough to get out of your way when you need it to. Ideal for complex crud data entry scenarios. Web 1 i'm trying to gather the input data from a form dynamically rather than typing out each individual input field.
Do Not Support Dynamic Name.
Web 1 answer sorted by: I'm using react hook form library. 1 based on the code here, it looks like ispickuppoint is working as expected since it works for. Web manage dynamically generated fields on the fly, shuffle, remove and append fields.
Web App Component With Dynamic React Hook Form.
The example app component contains all the code for the. You'll need to work with data and name. Web so, let’s see how to create a dynamic form in react using react hook form and syncfusion. Web const form = ({ formdata }) => { const [page, setpage] = usestate(0);
Web Import { Usestate } From 'React';
Function app() { const [inputfields, setinputfields] = usestate([ {. Web building a dynamic form in react can be a bit challenging if you've never done it before. Web name of the field array. Web in my project i am added to react hook form for dynamic add form data but is't not wokrin g properly.