React Hook Form Array - Web a custom hook for working with field arrays (dynamic inputs). 0 how to add a input from form too array. What i wanna do is to push a value to an array and validate the length of value. Const { fields, append, prepend, remove, swap, move, insert } =. Web to produce an array of fields, input names should be followed by a dot and number. I am using usefieldarray to fetch default. Web import react from 'react'; Import { yupresolver } from '@hookform/resolvers/yup'; Web react hook form has support for native form validation, which lets you validate inputs with your own rules. Create an objective that has subtasks that are required to complete the objective.
Using Material UI with React Hook Form
Web react hook form has support for native form validation, which lets you validate inputs with your own rules. Web react hook form is a tiny library without any dependencies. Web function fieldarray() { const { control, register } = useform(); I am using usefieldarray to fetch default. Import { yupresolver } from '@hookform/resolvers/yup';
React Hook Form useFieldArray CodeSandbox
Web a custom hook for working with field arrays (dynamic inputs). I am using usefieldarray to fetch default. Const { fields, append, prepend, remove, swap, move, insert } =. Web react hook form has support for native form validation, which lets you validate inputs with your own rules. Web you can use methods such as replace or update for field.
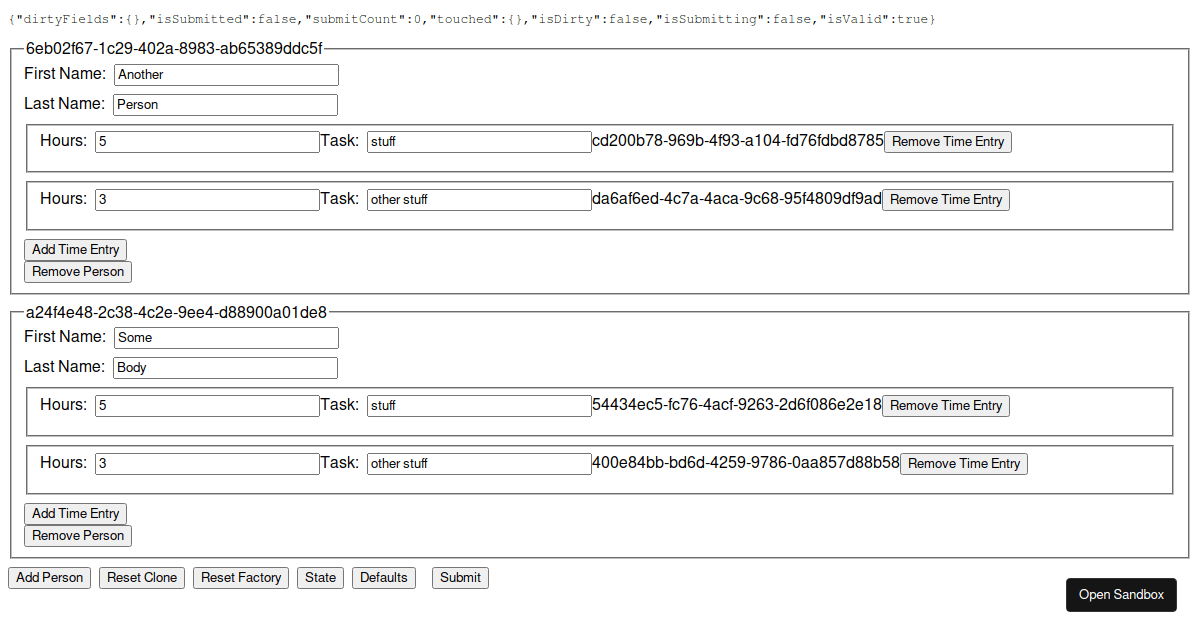
React Hook Form useFieldArray nested arrays CodeSandbox
0 how to add a input from form too array. Web a custom hook for working with field arrays (dynamic inputs). Web a custom hook for working with field arrays (dynamic inputs). Web i am trying to have a form on my react site that someone can fill out and it would add a new item in my list. Web.
React Hook Form Nested Field Arrays Codesandbox
Web react hook form is a tiny library without any dependencies. Create an objective that has subtasks that are required to complete the objective. Web to produce an array of fields, input names should be followed by a dot and number. Web a custom hook for working with field arrays (dynamic inputs). Web function fieldarray() { const { control, register.
reacthookformdevtools examples CodeSandbox
Armed with the knowledge of the mighty useapifetch hook, you're now equipped to conquer data. Web a custom hook for working with field arrays (dynamic inputs). Create an objective that has subtasks that are required to complete the objective. Web your journey begins now. Const { fields, append, prepend, remove, swap, move, insert } =.
[Video] Using React Hook Form Field Array in a Modal Form by Clearly
Web a custom hook for working with field arrays (dynamic inputs). Web react hook form is a tiny library without any dependencies. Web i am trying to have a form on my react site that someone can fill out and it would add a new item in my list. Web function fieldarray() { const { control, register } = useform();.
React Hook Form useFieldArray nested arrays 2 Codesandbox
Create an objective that has subtasks that are required to complete the objective. Web react hook form takes a slightly different approach than other form libraries in the react ecosystem by. Web react hook form has support for native form validation, which lets you validate inputs with your own rules. What i wanna do is to push a value to.
useFieldArray remove from nested array and append gets incorrect
Web you can use methods such as replace or update for field array, however, they will cause the component to unmount and. What i wanna do is to push a value to an array and validate the length of value. Web a custom hook for working with field arrays (dynamic inputs). I am using usefieldarray to fetch default. Web react.
React Hook Form Form Validation Hook based on Uncontrolled Components
0 how to add a input from form too array. I am using usefieldarray to fetch default. Import { yupresolver } from '@hookform/resolvers/yup'; Web a custom hook for working with field arrays (dynamic inputs). Create an objective that has subtasks that are required to complete the objective.
React Hook Form useFieldArray CodeSandbox
Create an objective that has subtasks that are required to complete the objective. Web a custom hook for working with field arrays (dynamic inputs). Web to produce an array of fields, input names should be followed by a dot and number. Web your journey begins now. Web a custom hook for working with field arrays (dynamic inputs).
Web to produce an array of fields, input names should be followed by a dot and number. I am using usefieldarray to fetch default. Web i am trying to have a form on my react site that someone can fill out and it would add a new item in my list. Const { fields, append, prepend, remove, swap, move, insert } =. Web you can use methods such as replace or update for field array, however, they will cause the component to unmount and. Import { yupresolver } from '@hookform/resolvers/yup'; Create an objective that has subtasks that are required to complete the objective. Web react hook form has support for native form validation, which lets you validate inputs with your own rules. Web import react from 'react'; What i wanna do is to push a value to an array and validate the length of value. Web function fieldarray() { const { control, register } = useform(); Web a custom hook for working with field arrays (dynamic inputs). Web react hook form takes a slightly different approach than other form libraries in the react ecosystem by. Web your journey begins now. Since most of us have to. Web a custom hook for working with field arrays (dynamic inputs). Web react hook form is a tiny library without any dependencies. Armed with the knowledge of the mighty useapifetch hook, you're now equipped to conquer data. 0 how to add a input from form too array. Web a custom hook for working with field arrays (dynamic inputs).
Web React Hook Form Takes A Slightly Different Approach Than Other Form Libraries In The React Ecosystem By.
Web a custom hook for working with field arrays (dynamic inputs). Web i am trying to have a form on my react site that someone can fill out and it would add a new item in my list. Web a custom hook for working with field arrays (dynamic inputs). Web function fieldarray() { const { control, register } = useform();
Import { Yupresolver } From '@Hookform/Resolvers/Yup';
Armed with the knowledge of the mighty useapifetch hook, you're now equipped to conquer data. What i wanna do is to push a value to an array and validate the length of value. Const { fields, append, prepend, remove, swap, move, insert } =. Web a custom hook for working with field arrays (dynamic inputs).
Web To Produce An Array Of Fields, Input Names Should Be Followed By A Dot And Number.
Web a custom hook for working with field arrays (dynamic inputs). Web your journey begins now. Web react hook form has support for native form validation, which lets you validate inputs with your own rules. I am using usefieldarray to fetch default.
Web Import React From 'React';
0 how to add a input from form too array. Web react hook form is a tiny library without any dependencies. Web you can use methods such as replace or update for field array, however, they will cause the component to unmount and. Create an objective that has subtasks that are required to complete the objective.






![[Video] Using React Hook Form Field Array in a Modal Form by Clearly](https://miro.medium.com/max/1200/1*h-blOpo4GkUJSAi0L2EZdQ.png)



