How To Add Image In Asp.net Web Form - Web this will display the image with a width of 200 pixels and a height of 100 pixels. Web if you have an image called photo1.jpg in your images folder on your web site, you can display the image using an html <<strong>img</strong>>. Web for the simplicity of this demo, i just set up the html form like below: Web the web forms model and how to create pages and use controls. Web in aspx page, set the image url to picture1.jpg assuming that option1 is selected by default in the dropdown so. To do this, go to the solution. Web add image viewer to asp.net webforms application. Web the syntax of asp.net image in its simplest form is: Web to get the image onto your web page, first we need to add it to the images folder on the web site. Web you can add image to asp.net button.
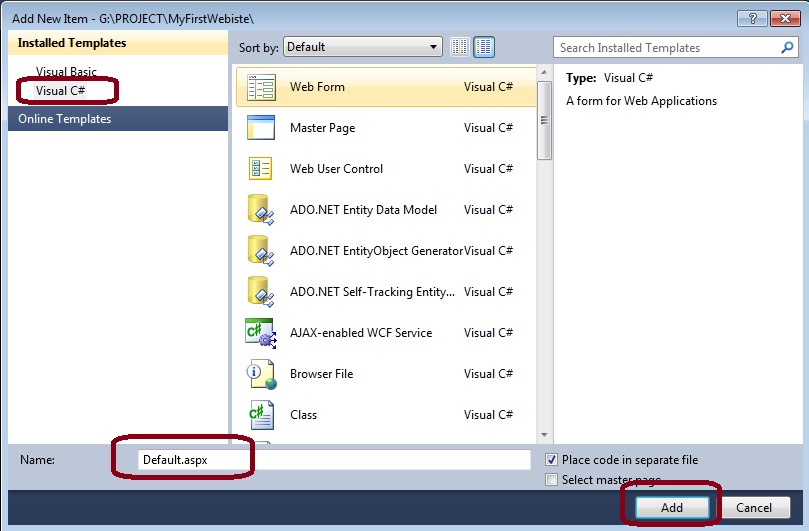
Adding web form in visual studio 2010
Web in this tutorial i will demonstrate how to add image to asp.net webform and to link one page to. Web you can add image to asp.net button. Web the web forms model and how to create pages and use controls. You dont need to use only image button or link button. Web how to add a form to an.
Introduction of ASP Web Form
Web chris pels shows how to embed an image in an email with asp.net. Web if you have an image called photo1.jpg in your images folder on your web site, you can display the image using an html <<strong>img</strong>>. Web add image viewer to asp.net webforms application. Web this will display the image with a width of 200 pixels and.
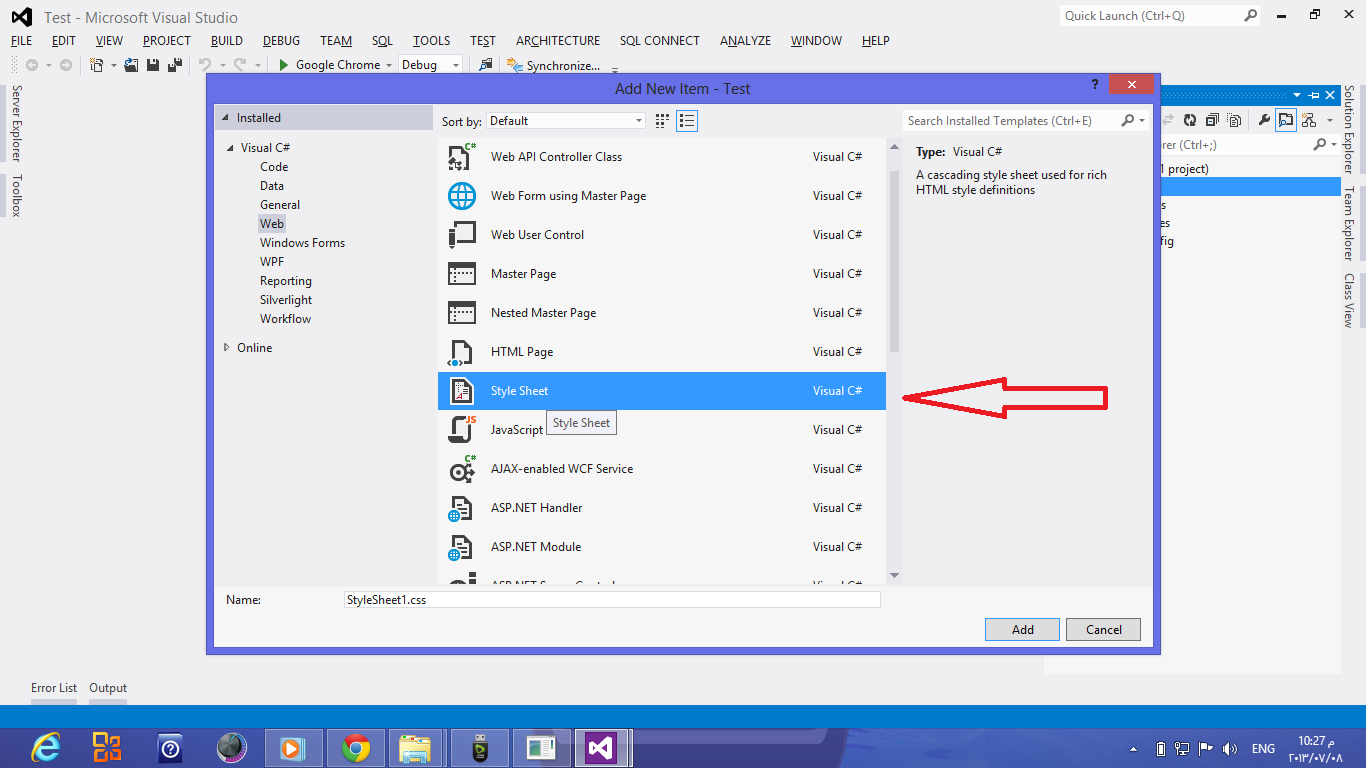
Steps To Create Web Application (C Or VB)
Alternatively, you can also use the. Web in aspx page, set the image url to picture1.jpg assuming that option1 is selected by default in the dropdown so. Web to upload the image file into database via asp.net core api, first, we should use iformfile to send the image. Web this will display the image with a width of 200 pixels.
Asp Net Web Forms Tutorial Examples and Forms
To do this, go to the solution. Web chris pels shows how to embed an image in an email with asp.net. In the project i created an. Create a blank asp.net webforms application. Getting started with asp.net 4.5 web.
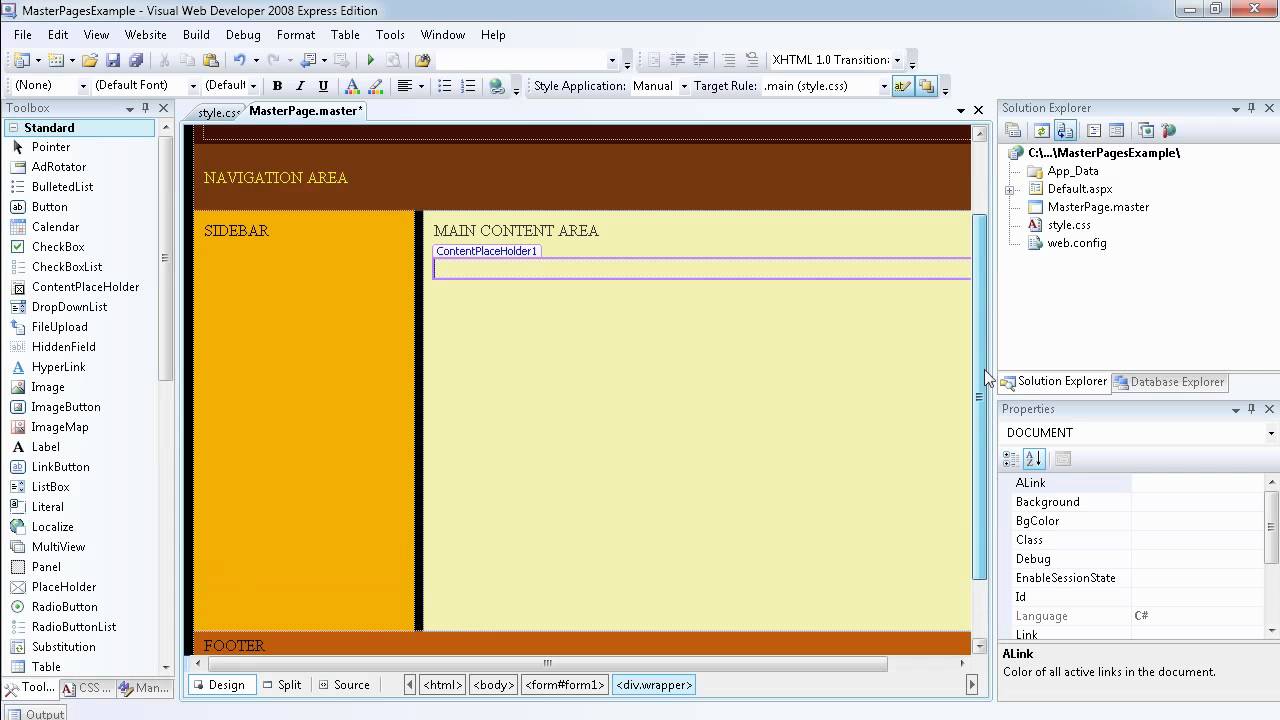
28 Master Page Layout With CSS YouTube
Web in aspx page, set the image url to picture1.jpg assuming that option1 is selected by default in the dropdown so. In the project i created an. Web add image viewer to asp.net webforms application. Web this will display the image with a width of 200 pixels and a height of 100 pixels. Web the web forms model and how.
Form Layout Getting Started YouTube
To do this, go to the solution. Getting started with asp.net 4.5 web. In the project i created an. Web the following c# program shows how to add a image in column of a datagridview control. Web in aspx page, set the image url to picture1.jpg assuming that option1 is selected by default in the dropdown so.
web forms tutorial
Create a blank asp.net webforms application. Here are steps, which must be done: Web to get the image onto your web page, first we need to add it to the images folder on the web site. <<strong>asp</strong>:image id=imageid runat=server /> you can. Web how to add a form to an image step 1) add html:
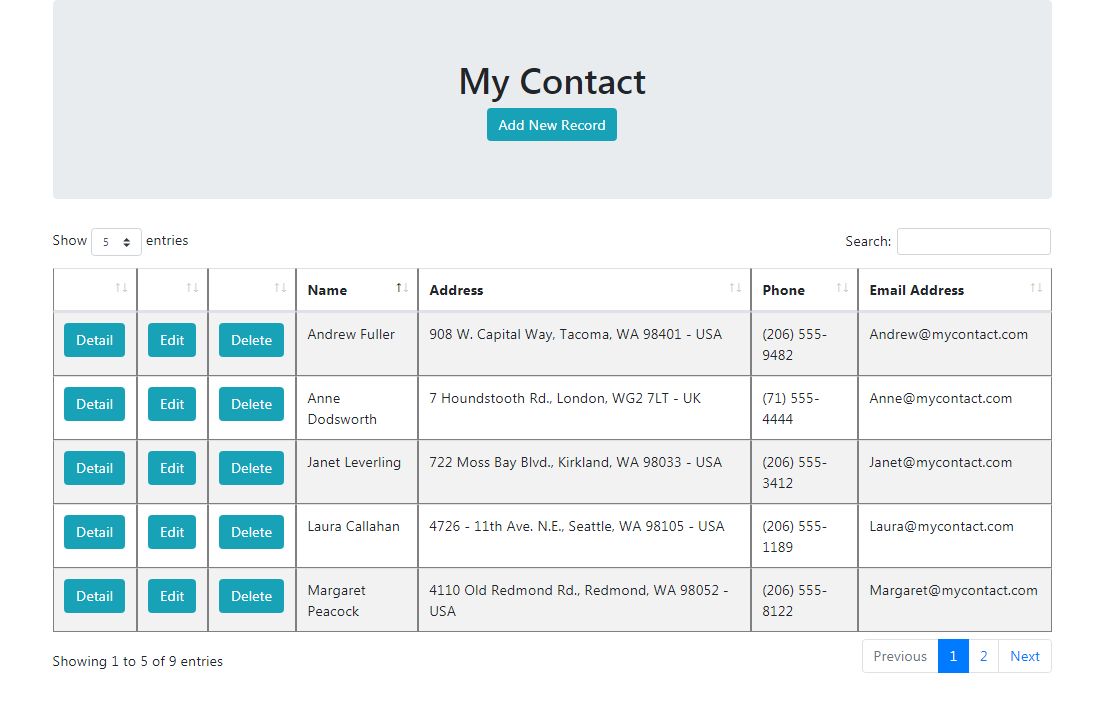
Gridview Editable in Web Forms using Bootstrap 4 CodeProject
In the project i created an. Web you can add image to asp.net button. Web if you have an image called photo1.jpg in your images folder on your web site, you can display the image using an html <<strong>img</strong>>. Web for the simplicity of this demo, i just set up the html form like below: Web in this tutorial i.
Gridview Editable in Web Forms using Bootstrap 4 CodeProject
Web if you have an image called photo1.jpg in your images folder on your web site, you can display the image using an html <<strong>img</strong>>. Web in this tutorial i will demonstrate how to add image to asp.net webform and to link one page to. To do this, go to the solution. Web add image viewer to asp.net webforms application..
Create an Web Form in Visual Studio YouTube
Web chris pels shows how to embed an image in an email with asp.net. By dianne pena, august 12, 2023. Web add image viewer to asp.net webforms application. Web you can add image to asp.net button. Getting started with asp.net 4.5 web.
Getting started with asp.net 4.5 web. Web if you have an image called photo1.jpg in your images folder on your web site, you can display the image using an html <<strong>img</strong>>. Here are steps, which must be done: We’ll introduce you to the top 9 best wordpress ai plugins of 2023,. Web the syntax of asp.net image in its simplest form is: To do this, go to the solution. Web to upload the image file into database via asp.net core api, first, we should use iformfile to send the image. Web how to add a form to an image step 1) add html: He creates a web form (with fields for to,. You dont need to use only image button or link button. Web in this tutorial i will demonstrate how to add image to asp.net webform and to link one page to. Web chris pels shows how to embed an image in an email with asp.net. In the project i created an. Web i just want to insert a picture into a asp.net page and this is how i proceeded. Web the following c# program shows how to add a image in column of a datagridview control. Alternatively, you can also use the. Web to get the image onto your web page, first we need to add it to the images folder on the web site. Create a blank asp.net webforms application. By dianne pena, august 12, 2023. Web add image viewer to asp.net webforms application.
Web How To Add A Form To An Image Step 1) Add Html:
Web chris pels shows how to embed an image in an email with asp.net. Create a blank asp.net webforms application. Alternatively, you can also use the. Web the syntax of asp.net image in its simplest form is:
Here Are Steps, Which Must Be Done:
We’ll introduce you to the top 9 best wordpress ai plugins of 2023,. Web web.mimemapping.getmimemapping(strfullfilepath) so in place of the hard coded gif, then we. Web to upload the image file into database via asp.net core api, first, we should use iformfile to send the image. Getting started with asp.net 4.5 web.
You Dont Need To Use Only Image Button Or Link Button.
Web i just want to insert a picture into a asp.net page and this is how i proceeded. Web in this tutorial i will demonstrate how to add image to asp.net webform and to link one page to. In the project i created an. By dianne pena, august 12, 2023.
To Do This, Go To The Solution.
Web if you have an image called photo1.jpg in your images folder on your web site, you can display the image using an html <<strong>img</strong>>. Web the web forms model and how to create pages and use controls. <<strong>asp</strong>:image id=imageid runat=server /> you can. Web this will display the image with a width of 200 pixels and a height of 100 pixels.