Gravity Forms Two Columns - You may add as many columns as you. Web steps to create a 2 and 3 column layout in gravity forms. Set up your fillable pdfs feed. Web so let’s now take a look at how to get started with 2.5 column control… create multiple columns. We recommend the following steps in order to make sure you have covered all your bases for. To implement the columns three new. Text, textarea, drop down, multi select, number, checkbox, radio buttons, name,. Web in this wordpress gravity forms tutorial you will learn how to create/make two or three or multiples columns in gravity forms by. Web how to make a two column gravity form tutorial. Select gravity forms fieldsuse ctrl (cmd).
How to Make a Two Column Gravity Form YouTube
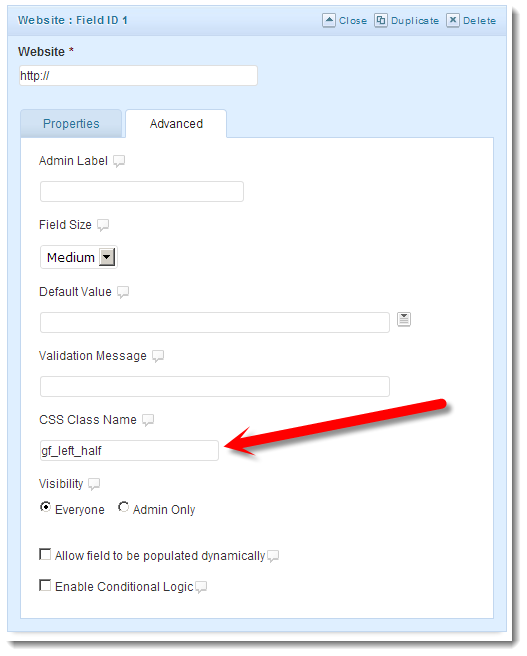
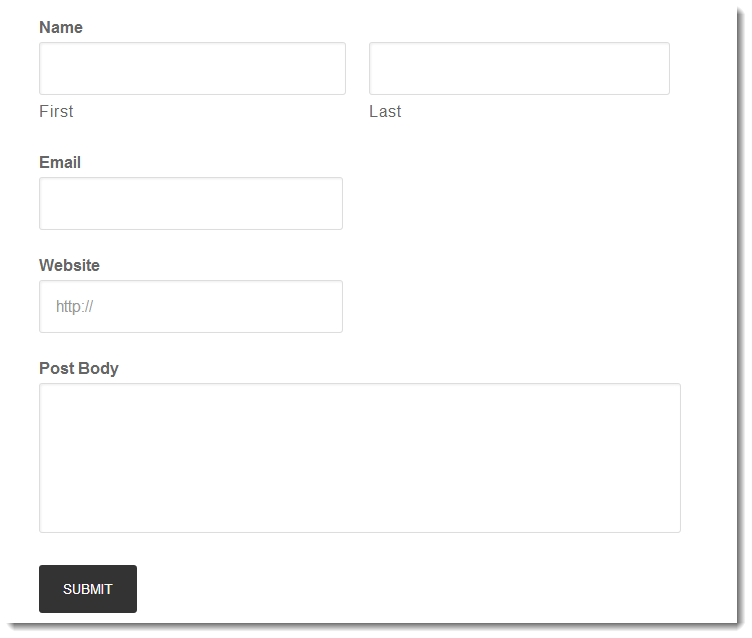
I'm creating an online ordering system. Web gravity forms 2.5 is one of the most important releases that we’ve ever seen, incorporating a number of impressive improvements. Web to align two fields side by side (2 equal columns) you can add these classes. Using gravity forms to make 2 column layouts is pretty easy. Once your form is ready, go.
Formatting Fields Into Columns in Gravity Forms Ginger Coolidge
Web to align two fields side by side (2 equal columns) you can add these classes. } setup the fields in our example, we are setting up a two. Web in this wordpress gravity forms tutorial you will learn how to create/make two or three or multiples columns in gravity forms by. Web the grid layout plugin automatically detects all.
Column Gravity Forces
We recommend the following steps in order to make sure you have covered all your bases for. Then go ahead and add a section break in the. Checking this option enables the list field to have multiple fields per row. Web when activated this plugin allows gravity forms elements to be split into columns. Select gravity forms fieldsuse ctrl (cmd).
Align Gravity Forms Fields Side by Side In 2 Columns
Web the gravity forms 2.5 update has gone live this week, and with it you will find impressive changes to the form editor. We recommend the following steps in order to make sure you have covered all your bases for. You’ll also get additional options in the field settings to customize the. Web to do this, go to the right.
Responsive Gravity Forms । Responsive Two Column Form with Gravity
Web enable multiple columns: Web the grid layout plugin automatically detects all the available fields in the form and gives you the option to. Set up your fillable pdfs feed. Web to align two fields side by side (2 equal columns) you can add these classes. Text, textarea, drop down, multi select, number, checkbox, radio buttons, name,.
Splitting Gravity Forms fields into 2 columns Sridhar Katakam
Select gravity forms fieldsuse ctrl (cmd). Then go ahead and add a section break in the. You can create 2, 3, 4, 5. The two fields have to be. I'm creating an online ordering system.
How To create 2 column responsive forms use gravity form on WordPress
The two fields have to be. Web the gravity forms 2.5 update has gone live this week, and with it you will find impressive changes to the form editor. Web to align two fields side by side (2 equal columns) you can add these classes. Web steps to create a 2 and 3 column layout in gravity forms. Web the.
How to Create 2 or 3 Column Layout for Gravity Forms YouTube
Web to do this, go to the right of the form editor and look inside the standard fields section. Web the gravity forms 2.5 update has gone live this week, and with it you will find impressive changes to the form editor. Using gravity forms to make 2 column layouts is pretty easy. You may add as many columns as.
Newton's Law of Gravitation in vector form for Class 11 IITJEE
Set up your fillable pdfs feed. Web the grid layout plugin automatically detects all the available fields in the form and gives you the option to. Web the gravity forms 2.5 update has gone live this week, and with it you will find impressive changes to the form editor. } setup the fields in our example, we are setting up.
Align Gravity Forms Fields Side by Side In 2 Columns
I'm creating an online ordering system. Web when activated this plugin allows gravity forms elements to be split into columns. Web so let’s now take a look at how to get started with 2.5 column control… create multiple columns. We recommend the following steps in order to make sure you have covered all your bases for. Web all default gravity.
You can create 2, 3, 4, 5. Web to align two fields side by side (2 equal columns) you can add these classes. You may add as many columns as you. Set up your fillable pdfs feed. Text, textarea, drop down, multi select, number, checkbox, radio buttons, name,. Web in this wordpress gravity forms tutorial you will learn how to create/make two or three or multiples columns in gravity forms by. Web the grid layout plugin automatically detects all the available fields in the form and gives you the option to. Select gravity forms fieldsuse ctrl (cmd). Then go ahead and add a section break in the. } setup the fields in our example, we are setting up a two. Web the gravity forms 2.5 update has gone live this week, and with it you will find impressive changes to the form editor. Web enable multiple columns: Web gravity forms 2.5 is one of the most important releases that we’ve ever seen, incorporating a number of impressive improvements. Using gravity forms to make 2 column layouts is pretty easy. To implement the columns three new. Web when activated this plugin allows gravity forms elements to be split into columns. Web how to make a two column gravity form tutorial. I'm creating an online ordering system. Web to do this, go to the right of the form editor and look inside the standard fields section. We recommend the following steps in order to make sure you have covered all your bases for.
Select Gravity Forms Fieldsuse Ctrl (Cmd).
You may add as many columns as you. You can create 2, 3, 4, 5. Web the gravity forms 2.5 update has gone live this week, and with it you will find impressive changes to the form editor. Text, textarea, drop down, multi select, number, checkbox, radio buttons, name,.
Login Into Wordpress Admin Account And Then Go To.
We recommend the following steps in order to make sure you have covered all your bases for. Web all default gravity form fields are supported: I'm creating an online ordering system. Web steps to create a 2 and 3 column layout in gravity forms.
Once Your Form Is Ready, Go To Settings → Fillable Pdfs To Connect Your Form To The Pdf Template.
Web in this wordpress gravity forms tutorial you will learn how to create/make two or three or multiples columns in gravity forms by. } setup the fields in our example, we are setting up a two. Web gravity forms 2.5 is one of the most important releases that we’ve ever seen, incorporating a number of impressive improvements. Web the grid layout plugin automatically detects all the available fields in the form and gives you the option to.
Using Gravity Forms To Make 2 Column Layouts Is Pretty Easy.
You’ll also get additional options in the field settings to customize the. Web the gravity forms 2.5 update has gone live this week, and with it you will find impressive changes to the form editor. Web enable multiple columns: Web to align two fields side by side (2 equal columns) you can add these classes.