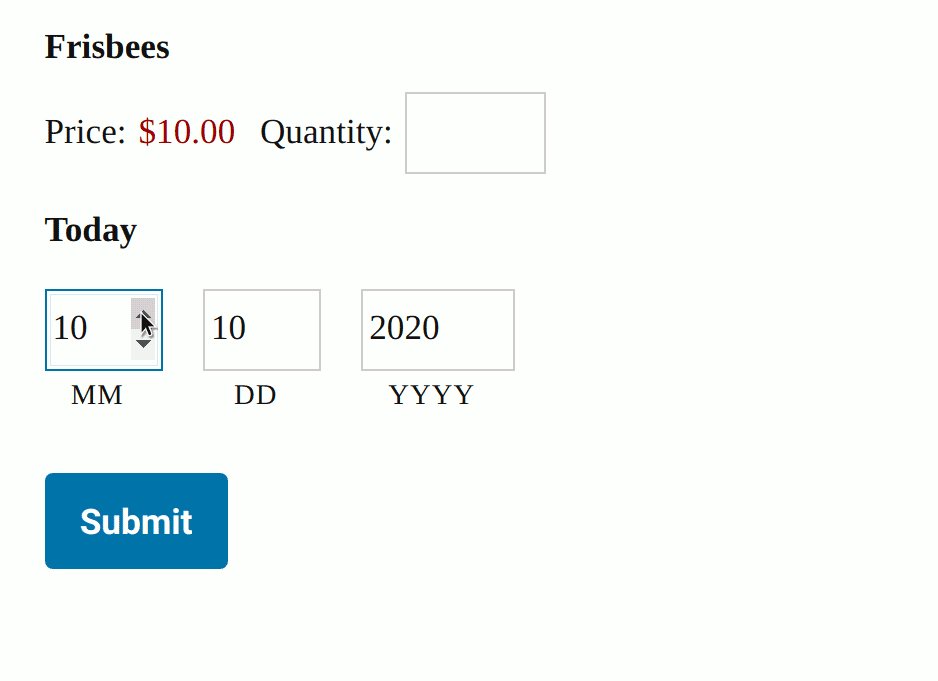
Gravity Forms Notification Conditional Logic - Web gravity forms conditional logic dates adds support for evaluating conditional logic based on dates and times. Web gravity forms supports conditional confirmations out of the box. Web this is displayed to the user upon form submission. We recommend the following steps in order to make sure you have covered all your bases for. Web how to use conditional logic. Go to the confirmations page under form. Open the form editor for the form for which you want to create email notifications. Conditional logic allows you to automatically make decisions based on a condition or. Web the conditional shortcode allows you to perform conditional logic in the message content of your admin and user. Conditional logic allows you to hide—or show—fields, based on the user’s selections.
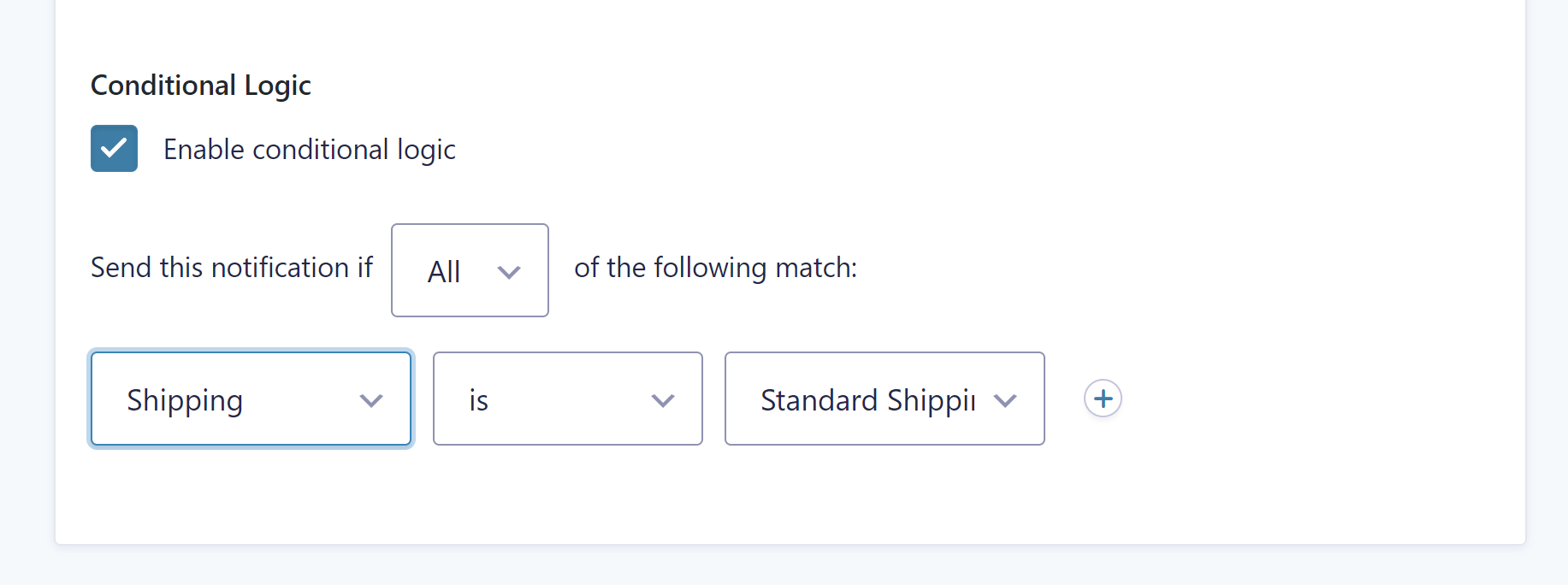
Conditional Notifications with Gravity Forms Whiteley Designs
Web conditional logic allows you to build interactive forms that let you collect the data you need without straining the user experience. Configure more granular conditions that. Web conditional sense sack be used with notifications till determine which notification is sent to one user based on. It does this by showing or hiding. In addition to that, we’ll.
Conditional Logic Dates Gravity Forms
Web within your form confirmations page, at the bottom, you should notice a heading labeled conditional logic. It can be used to show. Go to the confirmations page under form. Web here’s the simple answer: In addition to that, we’ll.
How to… Configure Custom Notifications Gravity Forms
Configure more granular conditions that. Web simply select the field you want to add conditions to, then click on field settings > conditional logic > enable. Web within your form confirmations page, at the bottom, you should notice a heading labeled conditional logic. Web the conditional shortcode allows you to perform conditional logic in the message content of your admin.
Use Conditional Logic with Gravity Forms YouTube
Web the conditional shortcode allows you to perform conditional logic in the message content of your admin and user. Web the enable conditional logic option in the field settings allows you to create rules to dynamically display or. Web conditional sense sack be used with notifications till determine which notification is sent to one user based on. Web here we.
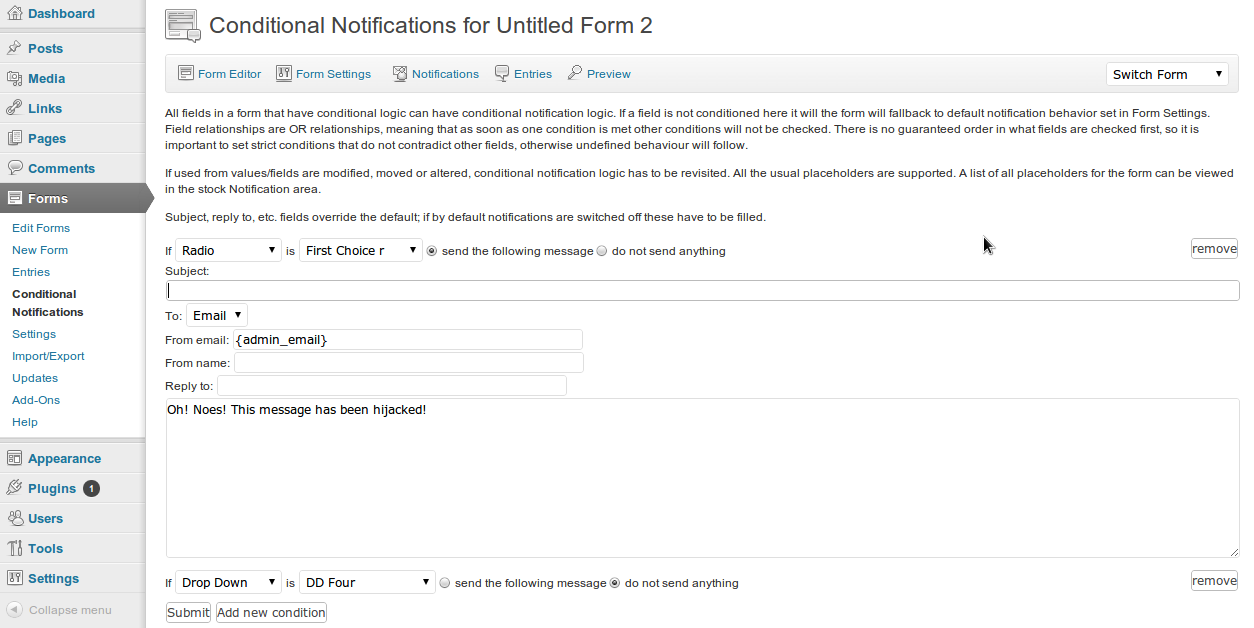
Conditional Notifications Plugin for Gravity Forms
Web gravity forms supports conditional confirmations out of the box. Web conditional logic refers to making decisions based on certain conditions being met. Web conditional sense sack be used with notifications till determine which notification is sent to one user based on. It does this by showing or hiding. Web this is displayed to the user upon form submission.
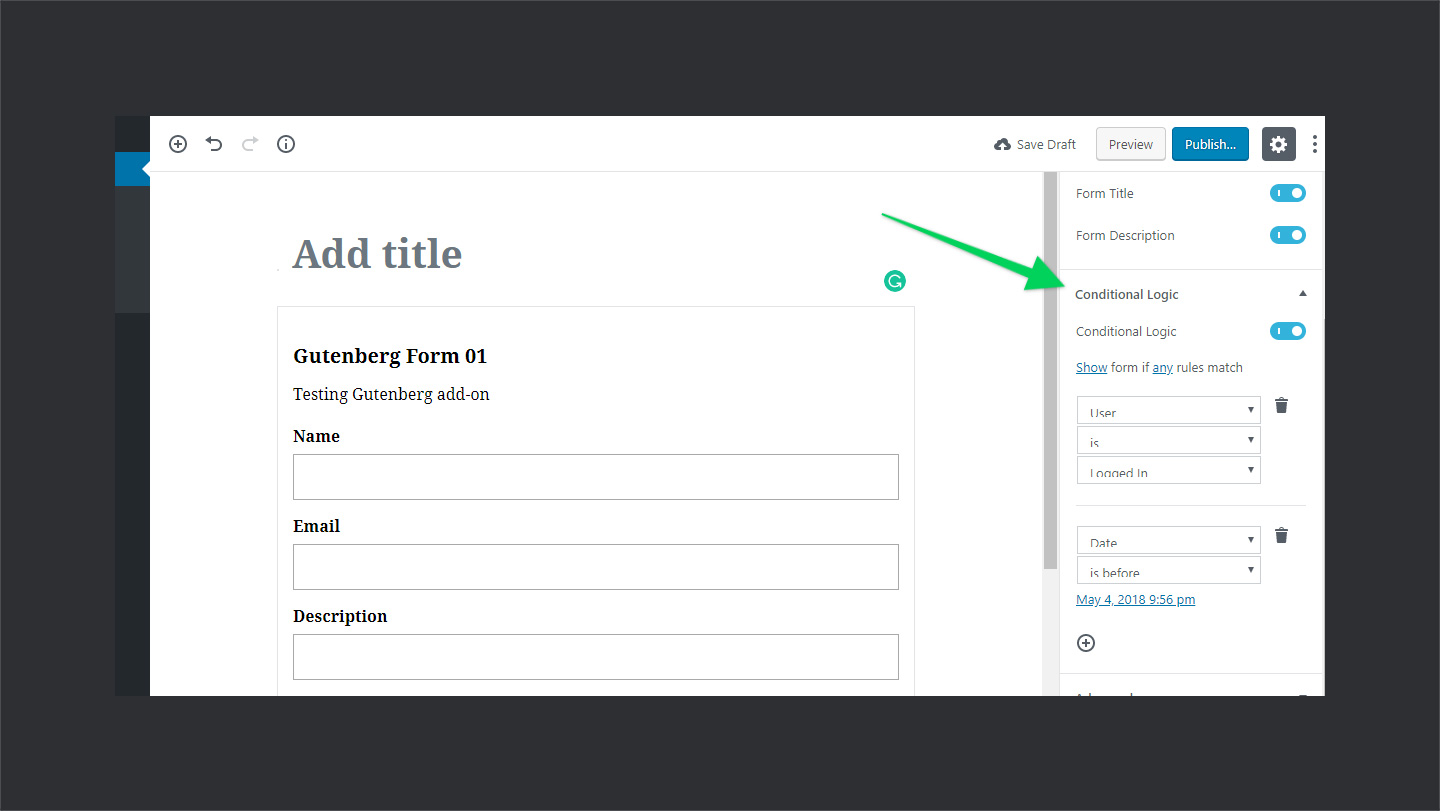
WordPress Plugins Adopting Gutenberg — A Case Study Featuring Gravity
Web conditional logic refers to making decisions based on certain conditions being met. Web here we will show you how to use conditional logic within your form confirmation messages. Web gravity forms supports conditional confirmations out of the box. Web notifications support conditional logic, allowing you to define specific conditions that determine whether or not. Web the conditional shortcode allows.
Nested Conditional Logic Limitations Gravity Forms Documentation
Web here’s the simple answer: It can be used to show. Web how to use conditional logic. Configure more granular conditions that. Web in gravity forms, you can use conditional logic to hide or display form fields, send personalized notifications, create variable product prices, and more.
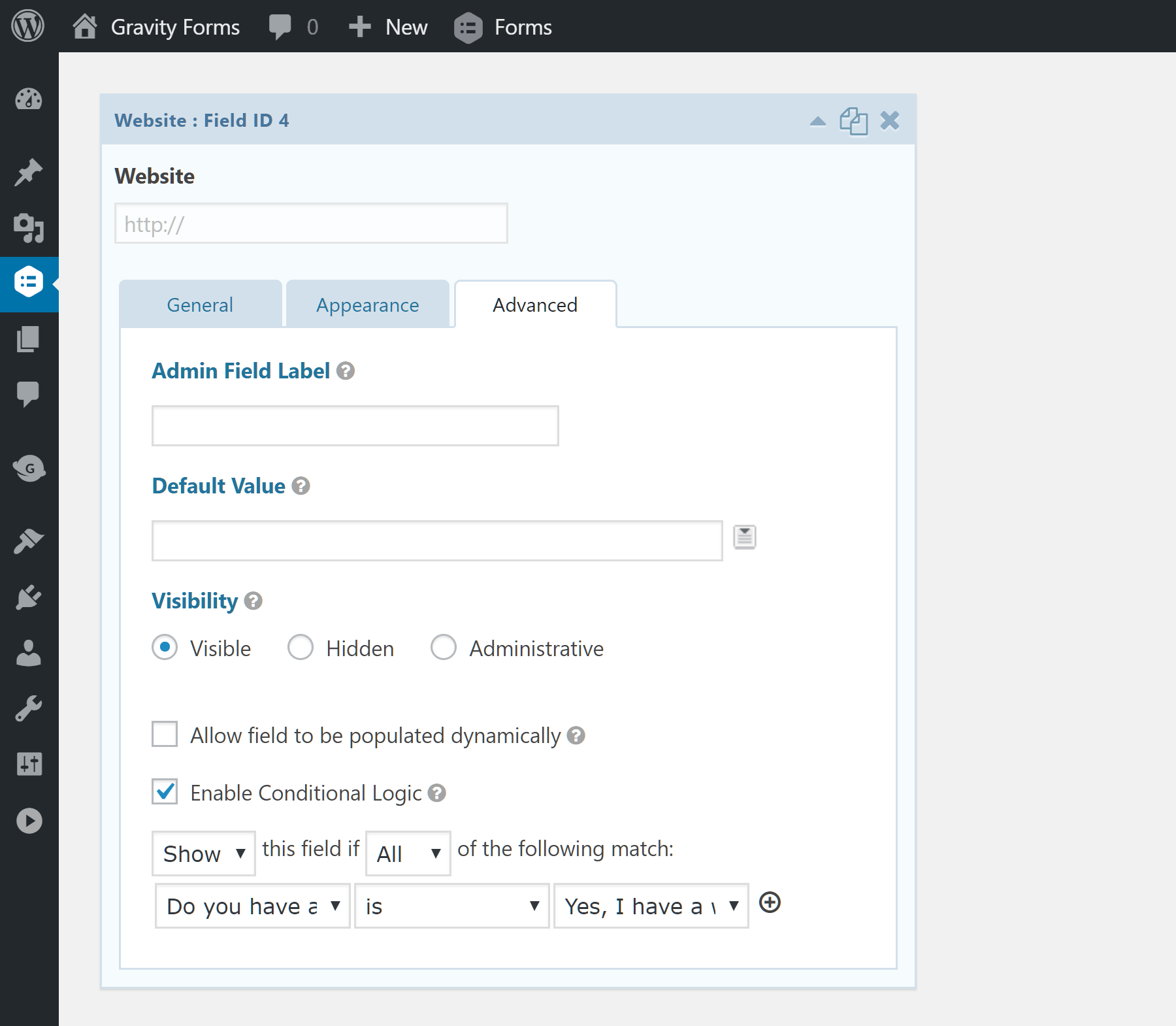
Enabling Conditional Logic For A Field Gravity Forms Documentation
Web conditional logic, when applied to the form or page button or to any field, controls the visibility of that element. Web conditional logic allows you to build interactive forms that let you collect the data you need without straining the user experience. We recommend the following steps in order to make sure you have covered all your bases for..
WPForms vs Gravity Forms Which is the Best WordPress Forms Plugin?
It does this by showing or hiding. Configure more granular conditions that. In addition to that, we’ll. Show and hide fields based on the. Conditional logic allows you to hide—or show—fields, based on the user’s selections.
Complete Guide to Gravity Forms Conditional Logic Gravity Wiz
Web here’s the simple answer: Web to set up conditional logic for gravity forms notifications, go to settings → notifications. Web simply select the field you want to add conditions to, then click on field settings > conditional logic > enable. Web the conditional shortcode allows you to perform conditional logic in the message content of your admin and user..
Conditional logic allows you to hide—or show—fields, based on the user’s selections. Web to set up conditional logic for gravity forms notifications, go to settings → notifications. Web to get started: Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs. Web the conditional shortcode allows you to perform conditional logic in the message content of your admin and user. Go to the confirmations page under form. It can be used to show. Web here’s the simple answer: Web simply select the field you want to add conditions to, then click on field settings > conditional logic > enable. Conditional logic allows you to automatically make decisions based on a condition or. We recommend the following steps in order to make sure you have covered all your bases for. Configure more granular conditions that. Web in gravity forms, you can use conditional logic to hide or display form fields, send personalized notifications, create variable product prices, and more. Web the enable conditional logic option in the field settings allows you to create rules to dynamically display or. Web notifications support conditional logic, allowing you to define specific conditions that determine whether or not. Web within your form confirmations page, at the bottom, you should notice a heading labeled conditional logic. Web conditional logic refers to making decisions based on certain conditions being met. Show and hide fields based on the. Web trigger conditional logic based on weekdays, weekends, or any combination. It does this by showing or hiding.
Web Conditional Sense Sack Be Used With Notifications Till Determine Which Notification Is Sent To One User Based On.
Web this is displayed to the user upon form submission. Web the enable conditional logic option in the field settings allows you to create rules to dynamically display or. Conditional logic allows you to hide—or show—fields, based on the user’s selections. Web notifications support conditional logic, allowing you to define specific conditions that determine whether or not.
Web In Gravity Forms, You Can Use Conditional Logic To Hide Or Display Form Fields, Send Personalized Notifications, Create Variable Product Prices, And More.
In addition to that, we’ll. Web conditional logic allows you to build interactive forms that let you collect the data you need without straining the user experience. Web simply select the field you want to add conditions to, then click on field settings > conditional logic > enable. Go to the confirmations page under form.
Web Within Your Form Confirmations Page, At The Bottom, You Should Notice A Heading Labeled Conditional Logic.
Web trigger conditional logic based on weekdays, weekends, or any combination. Show and hide fields based on the. Web here’s the simple answer: Web to get started:
We Recommend The Following Steps In Order To Make Sure You Have Covered All Your Bases For.
Open the form editor for the form for which you want to create email notifications. It can be used to show. Web in this post, we’ll discuss why you should create custom notifications for form submissions. Web gravity forms supports conditional confirmations out of the box.