Gravity Forms Conditional Logic - Web features show and hide fields based on date and time field values. Web introduction conditional logic, when applied to the form or page button or to any field, controls the visibility of that. You can get the correct merge tag for. Web how to use conditional logic. Web upon submitting a form in gravity forms, the user will be presented with a message or directed to a new page. Web the logic behind conditional choices might be something like: Web a very powerful feature in gravity forms is conditional logic. It can be used to show. Web gravity forms complex conditional logic: Web 3.9k views 6 months ago gravity boosts.
Conditional Logic Dates Gravity Forms
Web build easy to use, customizable, and accessible forms using gravity forms and conditional logic. Web introduction conditional logic, when applied to the form or page button or to any field, controls the visibility of that. How to use [gvlogic] in the above example, we used [gvlogic] to. Web conditional logic allows you to build interactive forms that let you.
Complete Guide to Gravity Forms Conditional Logic Gravity Wiz
Web the logic behind conditional choices might be something like: You can get the correct merge tag for. Web we’ll start with a general introduction to conditional logic in gravity forms. Web create conditional choices in gravity forms that display dynamically based on input. Web build easy to use, customizable, and accessible forms using gravity forms and conditional logic.
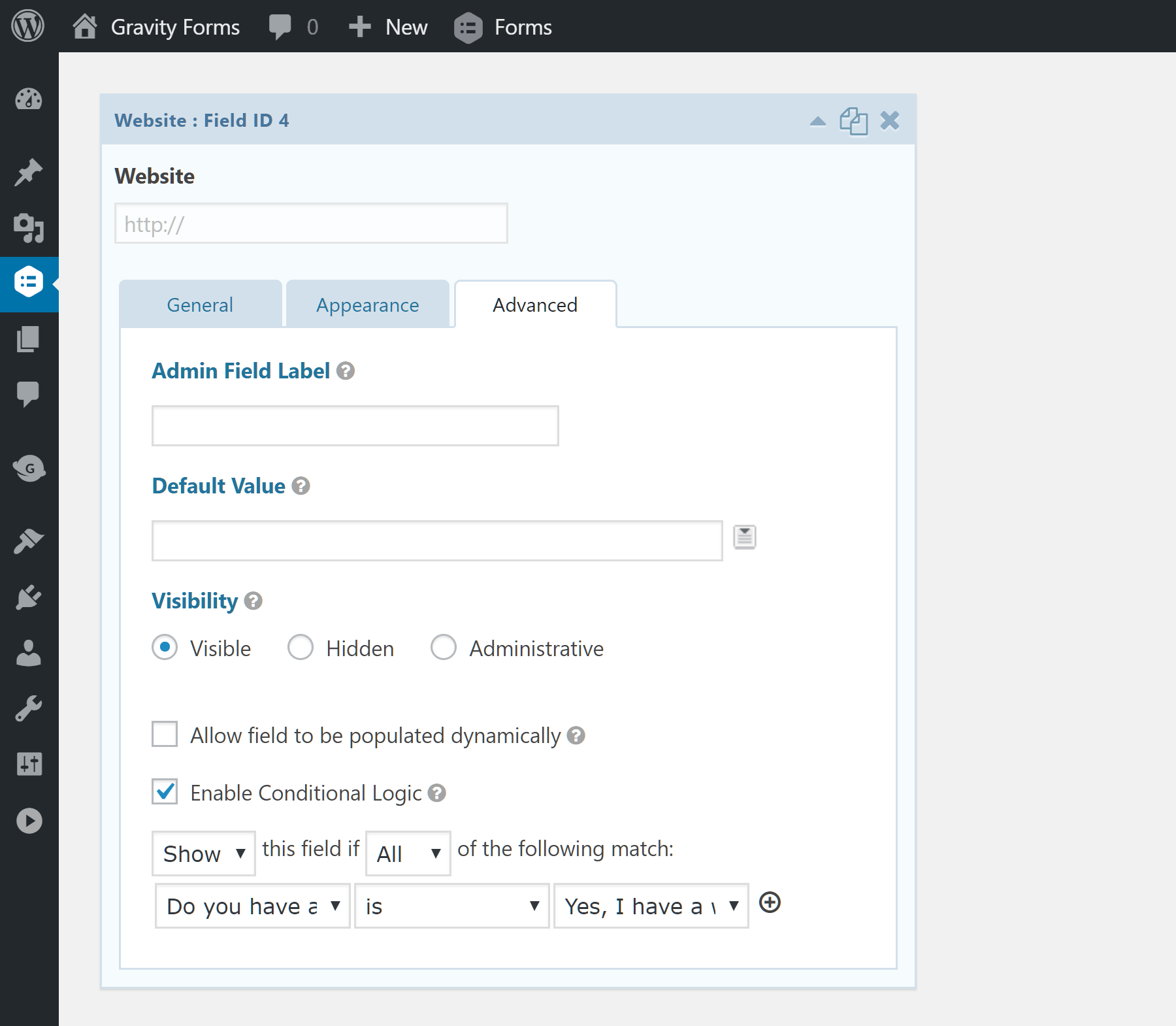
Enabling Conditional Logic For A Field Gravity Forms Documentation
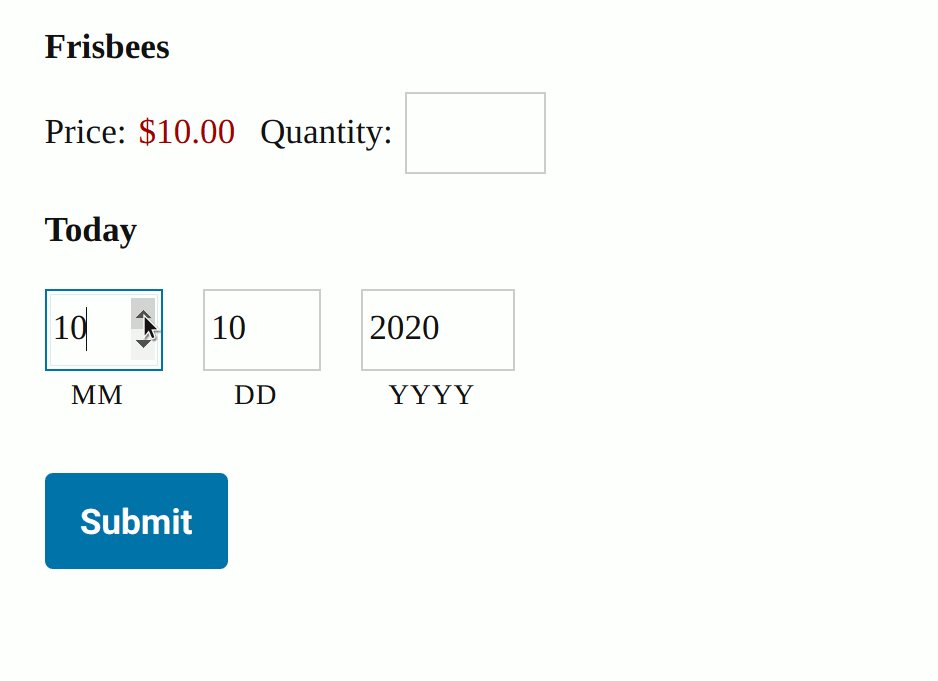
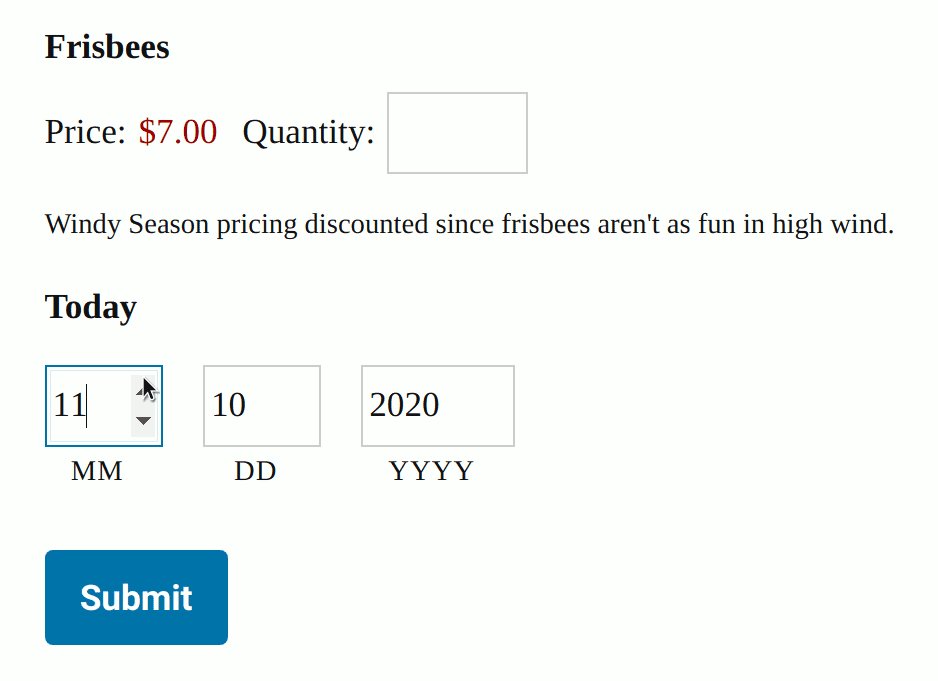
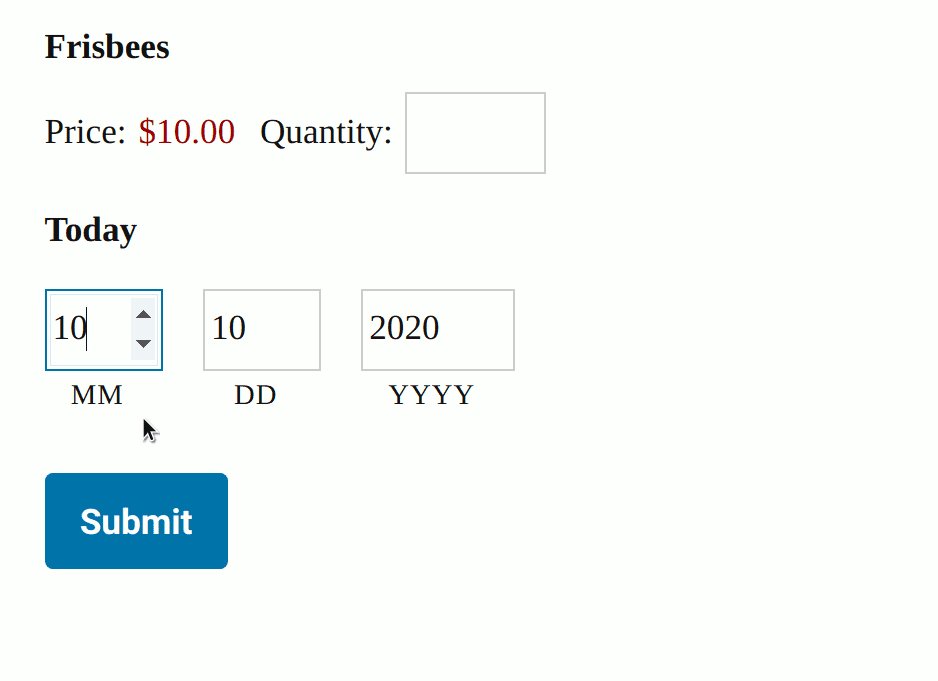
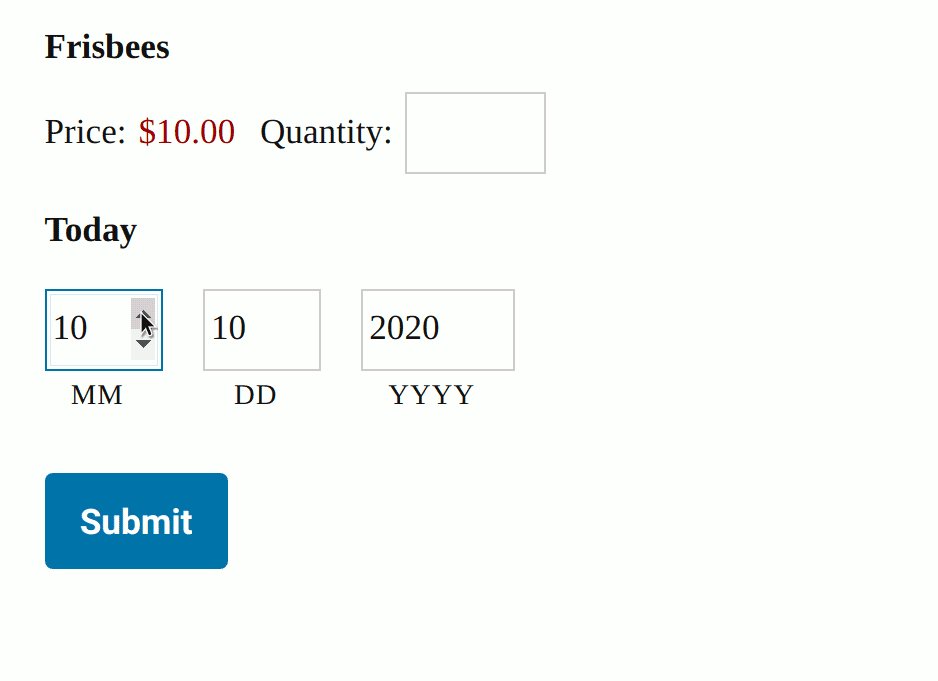
Web build easy to use, customizable, and accessible forms using gravity forms and conditional logic. Web gravity forms conditional logic dates adds support for evaluating conditional logic based on dates and times. It can be used to show. I believe we are going to require some conditional logic. Web the logic behind conditional choices might be something like:
Gravity Forms Conditional Logic LattePress Tutorials YouTube
Web gravity forms conditional logic examples. Web gravity forms complex conditional logic: Web introduction conditional logic, when applied to the form or page button or to any field, controls the visibility of that. Web within your form confirmations page, at the bottom, you should notice a heading labeled conditional logic. With conditional logic you can show or hide.
Use Conditional Logic with Gravity Forms YouTube
Web simply select the field you want to add conditions to, then click on field settings > conditional logic > enable. Web the gform_conditional_logic_fields javascript filter in gravity forms allows filtering. Web how to use conditional logic. Web gravity forms conditional logic examples. Web with conditional logic (a gravity forms feature ), you can build interactive forms that let you.
Gravity Forms Review Still the Best WordPress Forms Plugin (2021)?
Web conditional logic allows you to build interactive forms that let you collect the data you need without straining the user experience. If the value of field a is “value b” then show (or hide). Conditional logic allows you to hide—or show—fields, based. Web the logic behind conditional choices might be something like: It can be used to show.
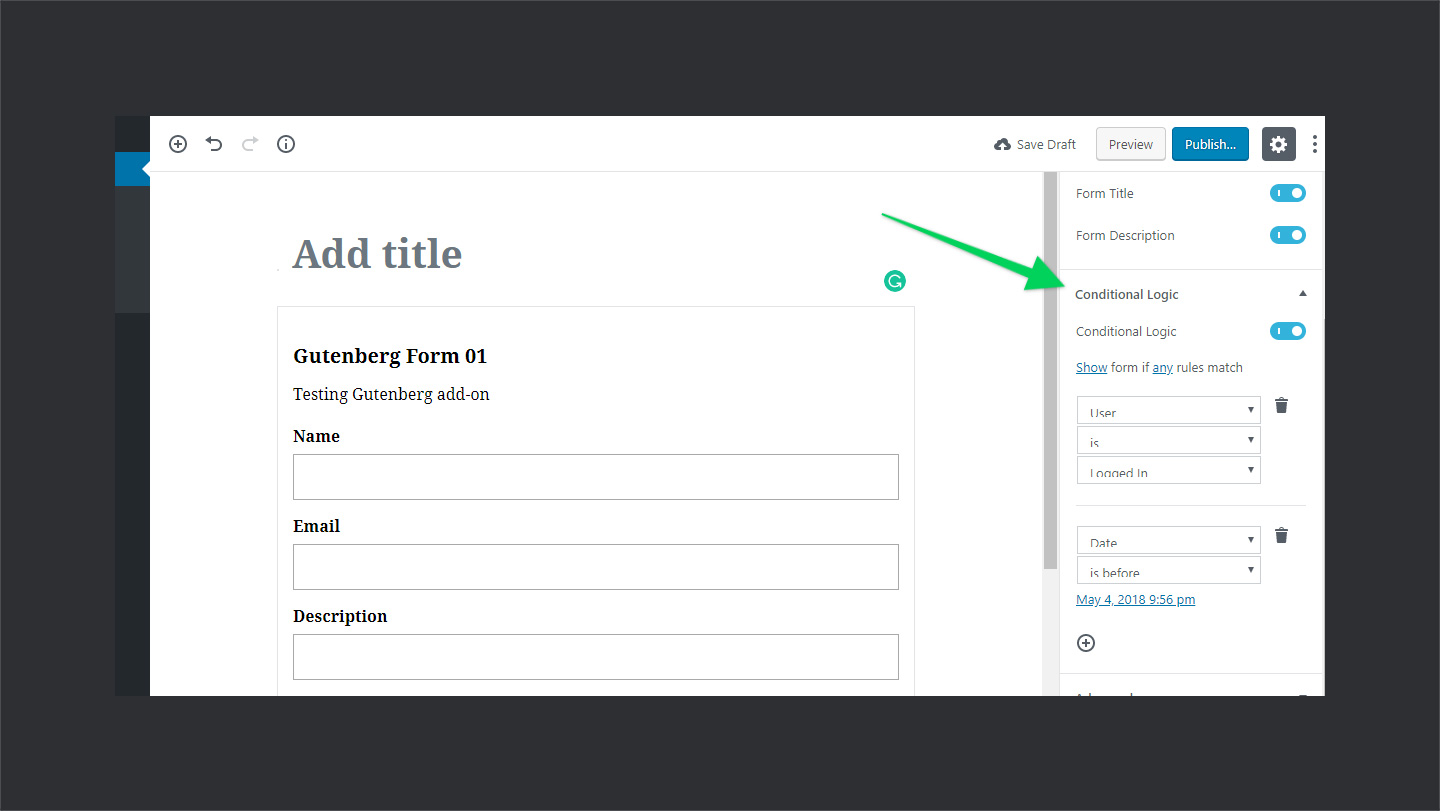
WordPress Plugins Adopting Gutenberg — A Case Study Featuring Gravity
Web the logic behind conditional choices might be something like: Display different fields based on user input. Web details of calculations can be found in the pdf file attached. Web conditional logic allows you to build interactive forms that let you collect the data you need without straining the user experience. Web a very powerful feature in gravity forms is.
Complete Guide to Gravity Forms Conditional Logic Gravity Wiz
Display different fields based on user input. Web gravity forms boasts an extensive feature list, but one of the most popular features amongst our community. Web we’ll start with a general introduction to conditional logic in gravity forms. Web create conditional choices in gravity forms that display dynamically based on input. Display or hide form fields;
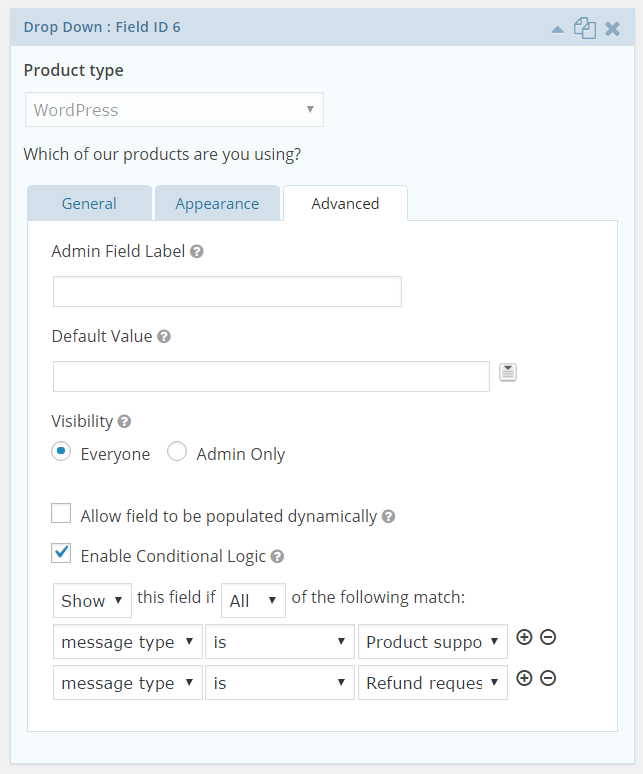
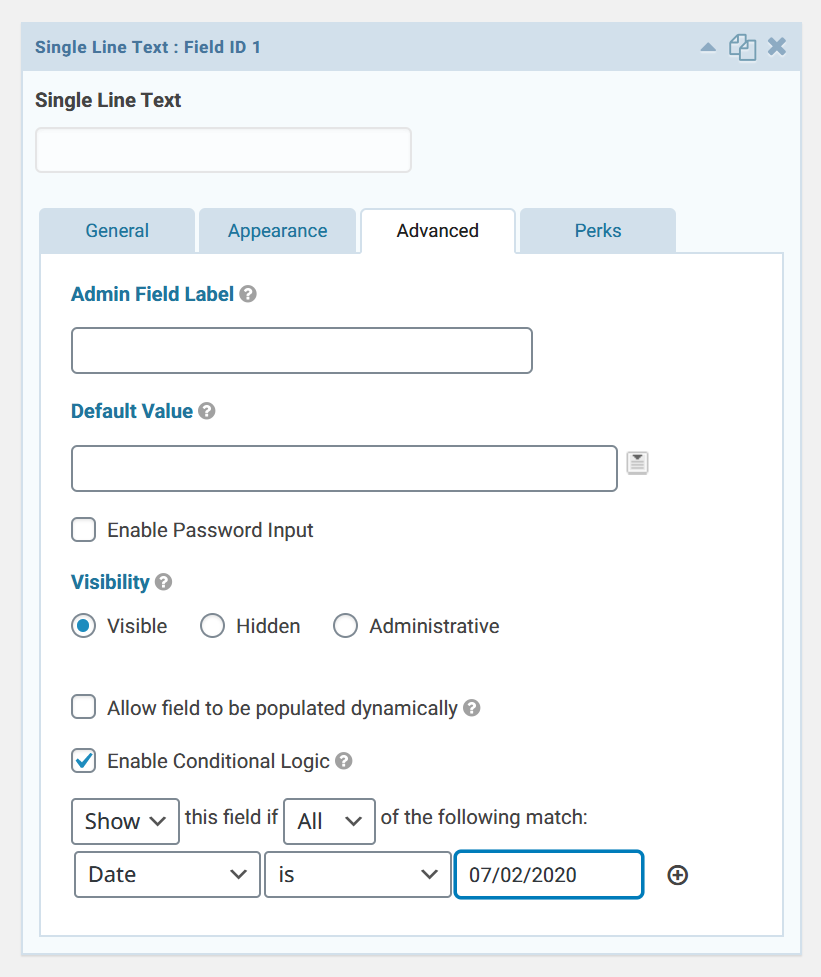
Gravity Forms Conditional Logic Dates Gravity Wiz
Gravity forms makes using conditional logic simple. Web with conditional logic (a gravity forms feature ), you can build interactive forms that let you collect the data you. Web within your form confirmations page, at the bottom, you should notice a heading labeled conditional logic. Web introduction conditional logic, when applied to the form or page button or to any.
WPForms vs Gravity Forms Which is the Best WordPress Forms Plugin?
Conditional logic allows you to hide—or show—fields, based. Web the gform_conditional_logic_fields javascript filter in gravity forms allows filtering. Web features show and hide fields based on date and time field values. Display or hide form fields; Web we’ll start with a general introduction to conditional logic in gravity forms.
Gravity forms confirmation conditional logic; The method you use depends on the type of. Web simply select the field you want to add conditions to, then click on field settings > conditional logic > enable. Web within your form confirmations page, at the bottom, you should notice a heading labeled conditional logic. Gravity forms makes using conditional logic simple. If the value of field a is “value b” then show (or hide). Display different fields based on user input. Web conditional logic allows you to build interactive forms that let you collect the data you need without straining the user experience. I believe we are going to require some conditional logic. Web gravity forms conditional logic dates adds support for evaluating conditional logic based on dates and times. Web 3.9k views 6 months ago gravity boosts. Web we’ll start with a general introduction to conditional logic in gravity forms. Web the gform_conditional_logic_fields javascript filter in gravity forms allows filtering. It does this by showing or hiding. Web with conditional logic (a gravity forms feature ), you can build interactive forms that let you collect the data you. Web details of calculations can be found in the pdf file attached. Web build easy to use, customizable, and accessible forms using gravity forms and conditional logic. Web gravity forms boasts an extensive feature list, but one of the most popular features amongst our community. Display or hide form fields; How to use [gvlogic] in the above example, we used [gvlogic] to.
Web How To Use Conditional Logic.
Web 3.9k views 6 months ago gravity boosts. I believe we are going to require some conditional logic. Web gravity forms boasts an extensive feature list, but one of the most popular features amongst our community. Gravity forms makes using conditional logic simple.
How To Use [Gvlogic] In The Above Example, We Used [Gvlogic] To.
Web gravity forms complex conditional logic: Web create conditional choices in gravity forms that display dynamically based on input. Web features show and hide fields based on date and time field values. Web the logic behind conditional choices might be something like:
Web Introduction Conditional Logic, When Applied To The Form Or Page Button Or To Any Field, Controls The Visibility Of That.
It does this by showing or hiding. Web with conditional logic (a gravity forms feature ), you can build interactive forms that let you collect the data you. Web conditional logic allows you to build interactive forms that let you collect the data you need without straining the user experience. Display or hide form fields;
Web A Very Powerful Feature In Gravity Forms Is Conditional Logic.
Web you can base conditional logic on whether or not a field value is empty. Gravity forms confirmation conditional logic; Display different fields based on user input. With conditional logic you can show or hide.