Gravity Forms Checkbox Css - Overview and examples of the css selectors available for section breaks. If you use gravityforms to build form and looking to add nice custom checkbox. Web this only applies to multiple choice/checkbox lists and work with any of the form label position settings. Web gravity forms css ready classes help give you additional control over a form’s style and layout beyond what the options in the gravity. Web style your gravity forms checkbox & radio fields into buttons with css we’ve had a few jetsloth customers ask. It is available under the. Web style your gravity forms checkbox & radio fields into buttons with css we've had a few jetsloth customers ask. Allow to enable/disable checkbox for any form. Web 1 1 1. Web section break css selectors.
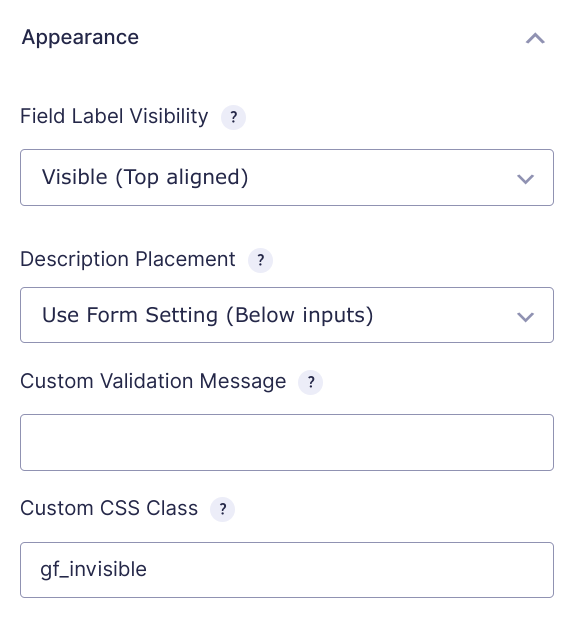
Checkbox Products for Gravity Forms Gravity Wiz
Web section break css selectors. Web gravity forms checkbox custom styles addon. If you use gravityforms to build form and looking to add nice custom checkbox. Create a form and add a checkbox 2. When using the checkbox field the.
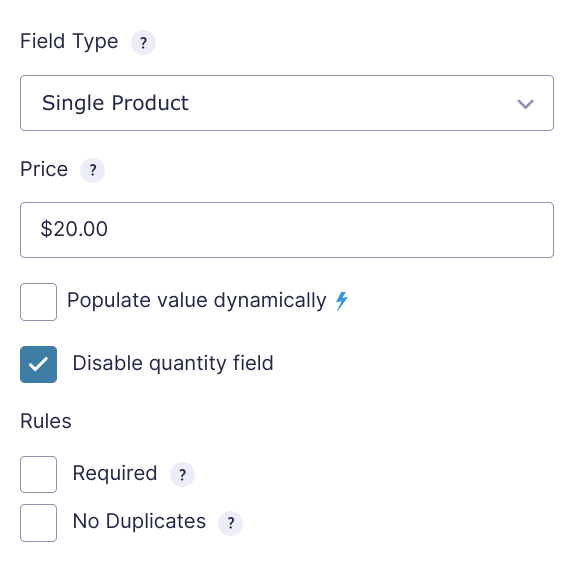
Checkbox Products for Gravity Forms Gravity Wiz
Easily select css ready classes for your fields within gravity forms. Overview and examples of the css selectors available for section breaks. Web gravity forms checkbox custom styles addon. Web this only applies to multiple choice/checkbox lists and work with any of the form label position settings. Web this gravity forms styler comes with 150+ options to customize various parts.
css Why are my gravity form checkboxes and labels out of alignment
Web customize design of checkbox inputs of gravity forms to change the design of gravity forms checkbox inputs you. Web this gravity forms styler comes with 150+ options to customize various parts of form like form wrapper, form header, form title. Web last active 7 years ago star 0 fork 0 code revisions 2 embed download zip css for gravity.
Checkbox Products for Gravity Forms Gravity Wiz
Web section break css selectors. When using the checkbox field the. Web 1 1 1. <p>i'm trying to use mdbootstrap with gravity forms. Web customize design of checkbox inputs of gravity forms to change the design of gravity forms checkbox inputs you.
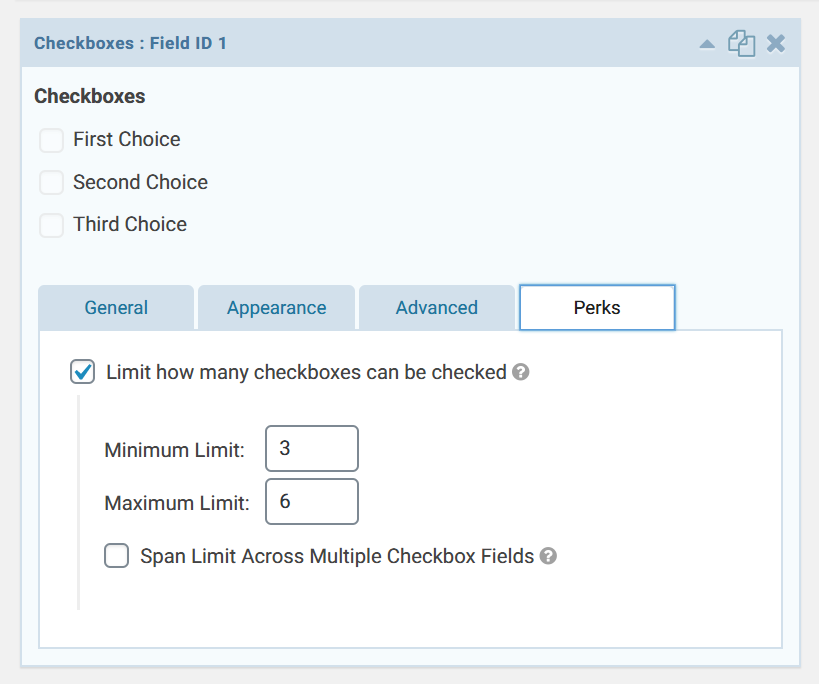
Gravity Forms Limit Checkboxes Gravity Wiz
When using the checkbox field the. Web 1 for the checkbox groups with three inputs, you'll need to remove the float and add in a display: Web the gf_field_checkbox class extends the gf_field class, also known as the field object. Whether you're a beginner or an advanced user, gravity forms makes it easy to style your forms as you. If.
Pass along credit card service fees in Gravity Forms Joe Winter
Easily select css ready classes for your fields within gravity forms. Whether you're a beginner or an advanced user, gravity forms makes it easy to style your forms as you. If you use gravityforms to build form and looking to add nice custom checkbox. Allow admin to select any of the 3 styles for any form/fields separately. Web last active.
Count the Total Number of Checked Checkboxes with Gravity Forms
The checkboxes field allows you to present one or many checkboxes which allow multiple selections. Easily select css ready classes for your fields within gravity forms. Web the gf_field_checkbox class extends the gf_field class, also known as the field object. Web last active 7 years ago star 0 fork 0 code revisions 2 embed download zip css for gravity forms.
How To Create A Custom Checkbox In Gravity Forms
Web 1 for the checkbox groups with three inputs, you'll need to remove the float and add in a display: Create a form and add a checkbox 2. Allow to enable/disable checkbox for any form. Web gravity forms checkbox custom styles addon. Allow admin to select any of the 3 styles for any form/fields separately.
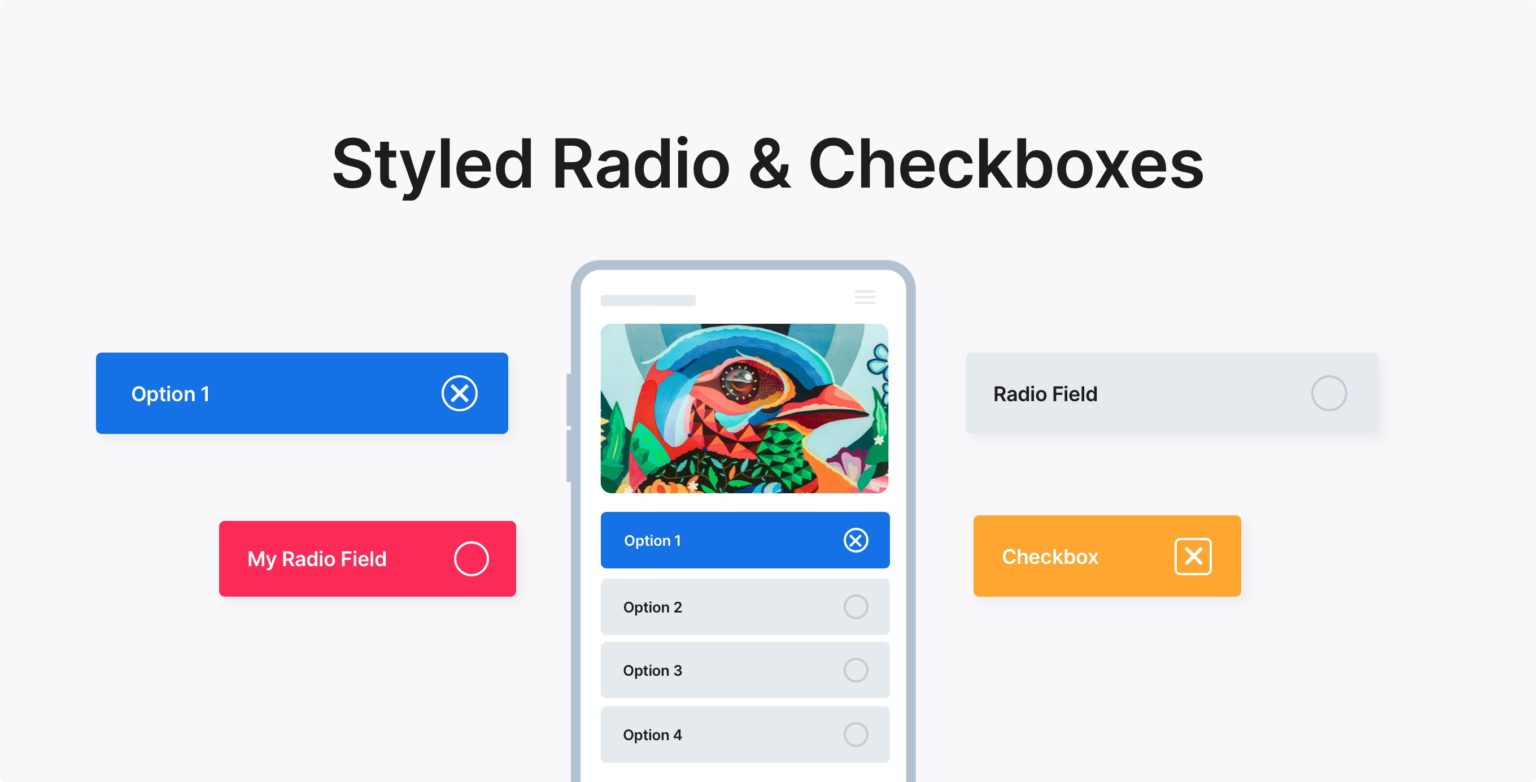
Style your Gravity Forms checkbox & radio fields into buttons with CSS
Web css targeting examples introduction version specificity form wrapper form header form heading form. Whether you're a beginner or an advanced user, gravity forms makes it easy to style your forms as you. Web the gf_field_checkbox class extends the gf_field class, also known as the field object. Allow admin to select any of the 3 styles for any form/fields separately..
Add Select All To Gravity Forms Checkboxes J Taylor Design
Web gravity forms css ready classes help give you additional control over a form’s style and layout beyond what the options in the gravity. <p>i'm trying to use mdbootstrap with gravity forms. Web this only applies to multiple choice/checkbox lists and work with any of the form label position settings. Gravity forms has css ready classes to. Web section break.
Web 1 for the checkbox groups with three inputs, you'll need to remove the float and add in a display: Web this only applies to multiple choice/checkbox lists and work with any of the form label position settings. Web style your gravity forms checkbox & radio fields into buttons with css we've had a few jetsloth customers ask. Overview and examples of the css selectors available for section breaks. If you use gravityforms to build form and looking to add nice custom checkbox. Web this gravity forms styler comes with 150+ options to customize various parts of form like form wrapper, form header, form title. Web the gf_field_checkbox class extends the gf_field class, also known as the field object. When using the checkbox field the. Web 1 1 1. The checkboxes field allows you to present one or many checkboxes which allow multiple selections. It is available under the. Web customize design of checkbox inputs of gravity forms to change the design of gravity forms checkbox inputs you. Allow admin to select any of the 3 styles for any form/fields separately. Allow to enable/disable checkbox for any form. Web style your gravity forms checkbox & radio fields into buttons with css we’ve had a few jetsloth customers ask. Web css targeting examples introduction version specificity form wrapper form header form heading form. <p>i'm trying to use mdbootstrap with gravity forms. Web gravity forms css ready classes help give you additional control over a form’s style and layout beyond what the options in the gravity. Web section break css selectors. Whether you're a beginner or an advanced user, gravity forms makes it easy to style your forms as you.
Web 1 For The Checkbox Groups With Three Inputs, You'll Need To Remove The Float And Add In A Display:
When using the checkbox field the. Easily select css ready classes for your fields within gravity forms. Web this only applies to multiple choice/checkbox lists and work with any of the form label position settings. Web section break css selectors.
Web Gravity Forms Checkbox Custom Styles Addon.
Gravity forms has css ready classes to. Web gravity forms css ready classes help give you additional control over a form’s style and layout beyond what the options in the gravity. Web style your gravity forms checkbox & radio fields into buttons with css we’ve had a few jetsloth customers ask. It is available under the.
Web Customize Design Of Checkbox Inputs Of Gravity Forms To Change The Design Of Gravity Forms Checkbox Inputs You.
Web style your gravity forms checkbox & radio fields into buttons with css we've had a few jetsloth customers ask. Web last active 7 years ago star 0 fork 0 code revisions 2 embed download zip css for gravity forms checkbox fields raw style. Allow admin to select any of the 3 styles for any form/fields separately. <p>i'm trying to use mdbootstrap with gravity forms.
Web The Gf_Field_Checkbox Class Extends The Gf_Field Class, Also Known As The Field Object.
The checkboxes field allows you to present one or many checkboxes which allow multiple selections. Web 1 1 1. Create a form and add a checkbox 2. Whether you're a beginner or an advanced user, gravity forms makes it easy to style your forms as you.