Gravity Forms Change Html Output - Build simple directories or powerful applications using. Web set up the form field in gravity forms; Web given our premise, we only want to modify fields that are select (drop down) fields and have a css class titled. Web there are three main ways to customize the gravity forms layout: Web learn to effectively use the paragraph text in gravity forms. Web add_filter(gform_email_background_color_label, set_email_label_color, 10, 3); Web first, we are calling the gform_form_tag filter. Web allow for custom basic html output for forms. New field type based on field class name 2. Enqueue the styles we need to make the field look like a toggle;
Gravity Forms Styler How To Style Your Gravity Forms C, JAVA,PHP
New field type based on field class name 2. Web description the “gform_rich_text_editor_options” filter in gravity forms allows the rich text editor. Web add_filter(gform_email_background_color_label, set_email_label_color, 10, 3); Web first, we are calling the gform_form_tag filter. Web set up the form field in gravity forms;
Gravity Forms Multilingual WPML
Web there are three main ways to customize the gravity forms layout: Web plugin customization advanced, intermediate in this tutorial i’ll show you how to create an advanced custom. New field type based on field class name 2. Web given our premise, we only want to modify fields that are select (drop down) fields and have a css class titled..
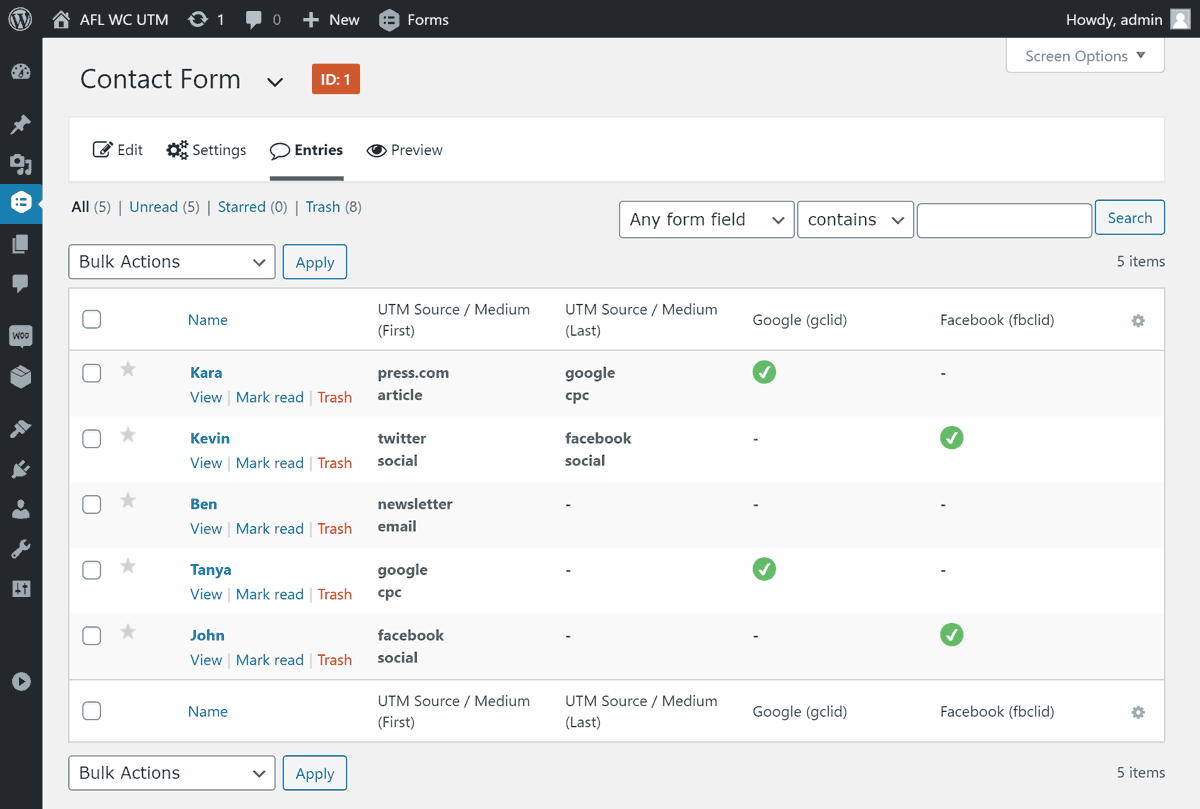
Gravity Forms UTM Tracker Addon Plugin Appfromlab
We have seen how to modify the. If you want to modify how the html of the fields render in the edit entry form, there's. Web how do i generate an html file (with specific styling) from a gravity form submission using php? Web type as of gravity forms v2.4.7, gravity forms’ captcha field supports the recaptcha types of v2.
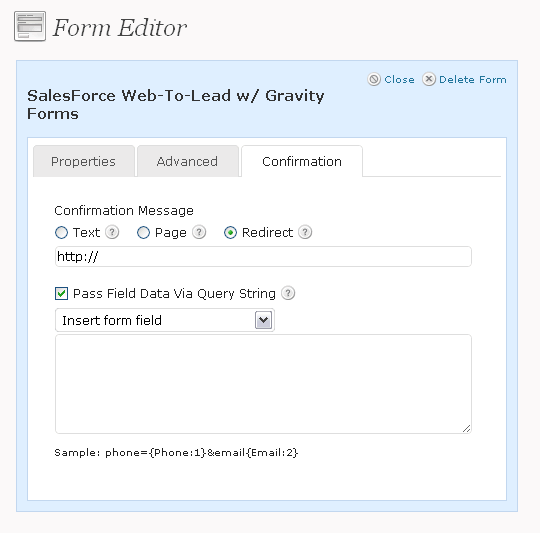
How To Integrate WordPress & SalesForce Gravity Forms
Web 1 2 3 4 5 6 7 was this article. Build simple directories or powerful applications using. Web allow for custom basic html output for forms. Web modifying the output of the edit entry form. Make your forms more descriptive and engaging.
How to create a video submission form in Videozoom theme using Gravity
Web how do i generate an html file (with specific styling) from a gravity form submission using php? Web modifying the output of the edit entry form. Web 1 2 3 4 5 6 7 was this article. Web given our premise, we only want to modify fields that are select (drop down) fields and have a css class titled..
Gravity Forms Wordpress Plugin v2.4.18.8 Download GPLZONE
Web html field css selectors. Build simple directories or powerful applications using. Web playing with the layout of your fields with css ready classes for gravity forms. This filter is executed when calculating and displaying the pricing on product option fields or shipping. We have seen how to modify the.
php Gravity forms date based price calculation Stack Overflow
Web allow for custom basic html output for forms. Web given our premise, we only want to modify fields that are select (drop down) fields and have a css class titled. New field type based on field class name 2. Remove field from entry detail. Web 1 2 3 4 5 6 7 was this article.
BENJAMIN MOODY Gravity Forms for Zurb Foundation 5 Wordpress Plugin
Web add_filter(gform_email_background_color_label, set_email_label_color, 10, 3); This filter is executed when calculating and displaying the pricing on product option fields or shipping. Web set up the form field in gravity forms; Web there are three main ways to customize the gravity forms layout: Web description the “gform_rich_text_editor_options” filter in gravity forms allows the rich text editor.
Gravity Forms for Wordpress, v2.1.1 Just 25
This filter is executed when calculating and displaying the pricing on product option fields or shipping. Build simple directories or powerful applications using. Web there are three main ways to customize the gravity forms layout: Web modifying the output of the edit entry form. If you want to modify how the html of the fields render in the edit entry.
Gravity Forms Plugin WPExplorer
Web given our premise, we only want to modify fields that are select (drop down) fields and have a css class titled. Web how do i generate an html file (with specific styling) from a gravity form submission using php? Web allow for custom basic html output for forms. Web modifying the output of the edit entry form. New field.
Web plugin customization advanced, intermediate in this tutorial i’ll show you how to create an advanced custom. Web first, we are calling the gform_form_tag filter. New field type based on field class name 2. Web learn to effectively use the paragraph text in gravity forms. Web description the “gform_rich_text_editor_options” filter in gravity forms allows the rich text editor. If you want to modify how the html of the fields render in the edit entry form, there's. Remove field from entry detail. Web set up the form field in gravity forms; Web type as of gravity forms v2.4.7, gravity forms’ captcha field supports the recaptcha types of v2 checkbox and v2 invisible. Make your forms more descriptive and engaging. Build simple directories or powerful applications using. We have seen how to modify the. Enqueue the styles we need to make the field look like a toggle; Web add_filter(gform_email_background_color_label, set_email_label_color, 10, 3); Web 1 2 3 4 5 6 7 was this article. Web playing with the layout of your fields with css ready classes for gravity forms. Web modifying the output of the edit entry form. Web html field css selectors. Web given our premise, we only want to modify fields that are select (drop down) fields and have a css class titled. Web allow for custom basic html output for forms.
Web There Are Three Main Ways To Customize The Gravity Forms Layout:
Web modifying the output of the edit entry form. Web given our premise, we only want to modify fields that are select (drop down) fields and have a css class titled. This filter is executed when calculating and displaying the pricing on product option fields or shipping. We have seen how to modify the.
Web Allow For Custom Basic Html Output For Forms.
Web learn to effectively use the paragraph text in gravity forms. If you want to modify how the html of the fields render in the edit entry form, there's. Web description the “gform_rich_text_editor_options” filter in gravity forms allows the rich text editor. Web 1 2 3 4 5 6 7 was this article.
Enqueue The Styles We Need To Make The Field Look Like A Toggle;
Web type as of gravity forms v2.4.7, gravity forms’ captcha field supports the recaptcha types of v2 checkbox and v2 invisible. Divs instead of unordered lists) including the ability to. Web first, we are calling the gform_form_tag filter. Web how do i generate an html file (with specific styling) from a gravity form submission using php?
Make Your Forms More Descriptive And Engaging.
Web plugin customization advanced, intermediate in this tutorial i’ll show you how to create an advanced custom. Build simple directories or powerful applications using. Web html field css selectors. Web add_filter(gform_email_background_color_label, set_email_label_color, 10, 3);