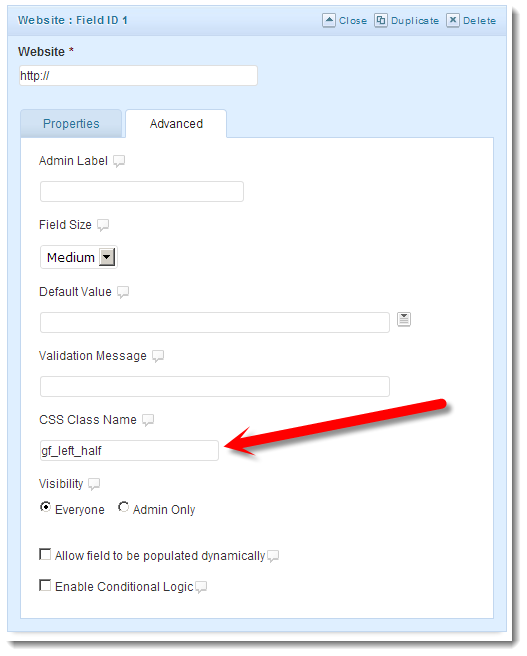
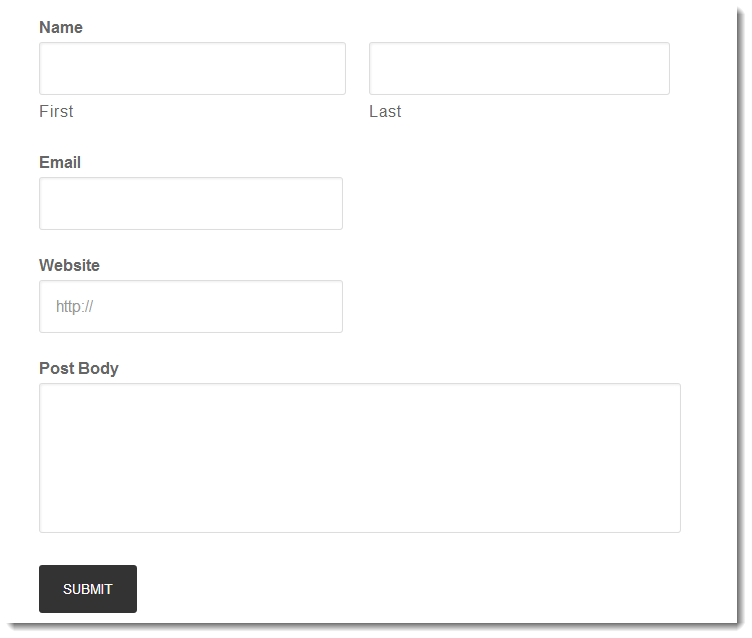
Gravity Form 2 Columns - Web to align two fields side by side (2 equal columns) you can add these classes. This will change the display. Web there are three main ways to customize the gravity forms layout: For each gravity form that you had prior to update, please. Web if you compare this with the normal ui for gravity forms, you will see that the the above bulk actions overview is. You can create 2, 3, 4, 5 and 6 column layouts using it. Web beschreibung when activated this plugin allows gravity forms elements to be split into columns. Web this document details some changes to existing behavior in gravity forms 2.5 that may affect existing setups. Simply create two fields you want side by side and add the custom css class gf_left_half to the first. Web how to make a two column gravity form mike shamon 1.6k subscribers subscribe 1.5k views 3 years ago how to make a two column.
Gravity Forms 2.5 Column Support in Gravity PDF Gravity PDF
Web the gravity forms 2.5 update has gone live this week, and with it you will find impressive changes to the form editor. Web if you compare this with the normal ui for gravity forms, you will see that the the above bulk actions overview is. Web to align two fields side by side (2 equal columns) you can add.
How to Create 2 or 3 Column Layout for Gravity Forms YouTube
For each gravity form that you had prior to update, please. Web there are three main ways to customize the gravity forms layout: Web to align two fields side by side (2 equal columns) you can add these classes. Web creating forms with columns has always been a simple process with gravity forms css ready classes. Web the “gform_entry_list_columns” filter.
How To create 2 column responsive forms use gravity form on WordPress
Add multiple columns (and multiple rows of multiple columns) to a gravity form. Web the grid layout plugin automatically detects all the available fields in the form and gives you the option to. Web creating forms with columns has always been a simple process with gravity forms css ready classes. You’ll also get additional options in the field settings to.
Align Gravity Forms Fields Side by Side In 2 Columns
Web when activated this plugin allows gravity forms elements to be split into columns. Web for 2 columns: Simply create two fields you want side by side and add the custom css class gf_left_half to the first. Web i have updated from an earlier version, where have my columns gone? You’ll also get additional options in the field settings to.
How to Make a Two Column Gravity Form YouTube
Web i have updated from an earlier version, where have my columns gone? Web by gravity forms published march 29, 2022. You can create 2, 3, 4, 5 and 6 column layouts using it. The two fields have to be. Web the grid layout plugin automatically detects all the available fields in the form and gives you the option to.
Responsive Gravity Forms । Responsive Two Column Form with Gravity
Web if you compare this with the normal ui for gravity forms, you will see that the the above bulk actions overview is. This will change the display. Web i have updated from an earlier version, where have my columns gone? Add multiple columns (and multiple rows of multiple columns) to a gravity form. Web how to make a two.
Align Gravity Forms Fields Side by Side In 2 Columns
Web creating forms with columns has always been a simple process with gravity forms css ready classes. This will change the display. Web beschreibung when activated this plugin allows gravity forms elements to be split into columns. Web multiple columns for gravity forms. Web i have updated from an earlier version, where have my columns gone?
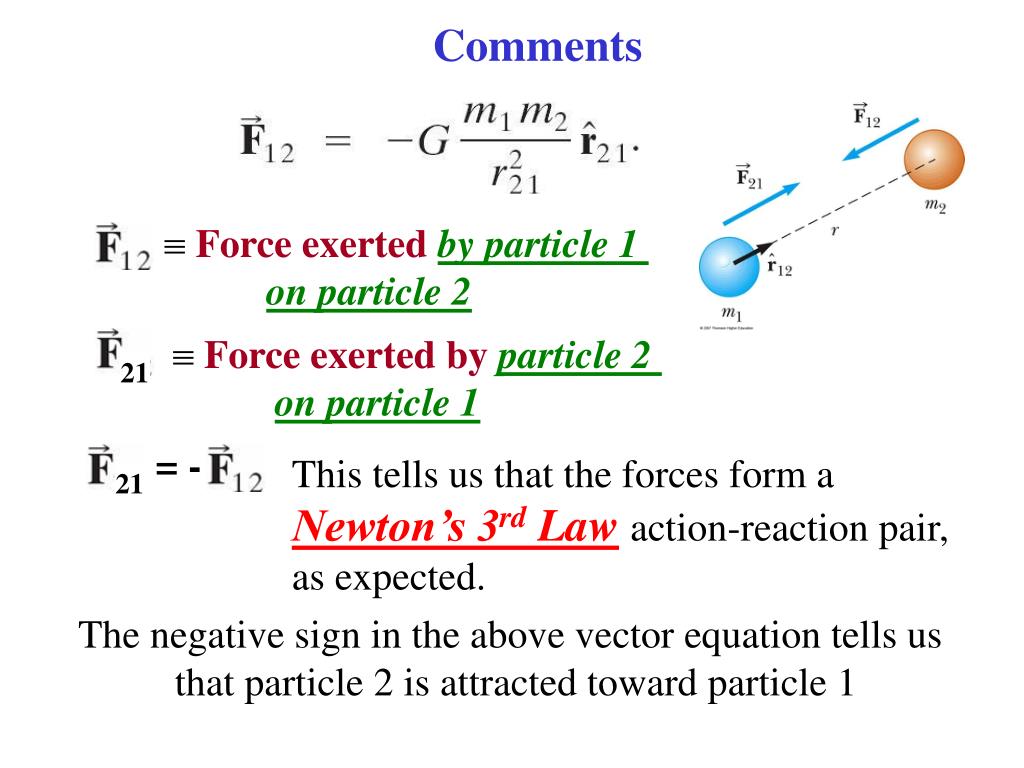
PPT Sect. 56 Newton’s Universal Law of Gravitation PowerPoint
Web if you compare this with the normal ui for gravity forms, you will see that the the above bulk actions overview is. For each gravity form that you had prior to update, please. Web multiple columns for gravity forms. Web to do this, go to the right of the form editor and look inside the standard fields section. This.
Splitting Gravity Forms fields into 2 columns Sridhar Katakam
Web to do this, go to the right of the form editor and look inside the standard fields section. Web multiple columns for gravity forms. This will change the display. Web when activated this plugin allows gravity forms elements to be split into columns. Web the grid layout plugin automatically detects all the available fields in the form and gives.
Column Gravity Forces
Add multiple columns (and multiple rows of multiple columns) to a gravity form. Web this plugin lets you convert your gravity form fields into multiple columns with a live preview of changes. Web first, we will target our entire form and change it to display all fields in a 12 column grid. Web when activated this plugin allows gravity forms.
You’ll also get additional options in the field settings to customize the. Web the gravity forms 2.5 update has gone live this week, and with it you will find impressive changes to the form editor. Simply create two fields you want side by side and add the custom css class gf_left_half to the first. Web this document details some changes to existing behavior in gravity forms 2.5 that may affect existing setups. Web the grid layout plugin automatically detects all the available fields in the form and gives you the option to. Web to do this, go to the right of the form editor and look inside the standard fields section. Web first, we will target our entire form and change it to display all fields in a 12 column grid. For each gravity form that you had prior to update, please. Web creating forms with columns has always been a simple process with gravity forms css ready classes. Web if you compare this with the normal ui for gravity forms, you will see that the the above bulk actions overview is. Web the “gform_entry_list_columns” filter in gravity forms allows the columns set to be displayed on the entry list page. Web by gravity forms published march 29, 2022. This will change the display. Web introducing the new 2.5 features: The two fields have to be. Web this plugin lets you convert your gravity form fields into multiple columns with a live preview of changes. To implement the columns three new. Web for 2 columns: Add multiple columns (and multiple rows of multiple columns) to a gravity form. Web when activated this plugin allows gravity forms elements to be split into columns.
Web The Gravity Forms 2.5 Update Has Gone Live This Week, And With It You Will Find Impressive Changes To The Form Editor.
Web if you compare this with the normal ui for gravity forms, you will see that the the above bulk actions overview is. Web introducing the new 2.5 features: Gravity forms 2.6 is now live and available to all new and existing. Web creating forms with columns has always been a simple process with gravity forms css ready classes.
You’ll Also Get Additional Options In The Field Settings To Customize The.
Web introduction the gf_field_quantity class extends the gf_field class, also known as the field. Web multiple columns for gravity forms. This will change the display. Web beschreibung when activated this plugin allows gravity forms elements to be split into columns.
Web This Document Details Some Changes To Existing Behavior In Gravity Forms 2.5 That May Affect Existing Setups.
Web this plugin lets you convert your gravity form fields into multiple columns with a live preview of changes. Web first, we will target our entire form and change it to display all fields in a 12 column grid. To implement the columns three new. Web the grid layout plugin automatically detects all the available fields in the form and gives you the option to.
Web The “Gform_Entry_List_Columns” Filter In Gravity Forms Allows The Columns Set To Be Displayed On The Entry List Page.
Web there are three main ways to customize the gravity forms layout: Web to do this, go to the right of the form editor and look inside the standard fields section. Add multiple columns (and multiple rows of multiple columns) to a gravity form. Web i have updated from an earlier version, where have my columns gone?