Elementor Gravity Forms Widget - Web you should install the gravity forms plugin separately for use this widget in elementor editor. In this video, we will guide you how to use this widget in. Web proven look and feel of gravity forms with elegant improvements to get amazing ui and ux for all your forms in wordpress using. Web with the powerpack gravity form widget, you can add a custom title and description along with advanced color and typography. Download and install the free powerpack addons for elementor. Web then add the gravity form widget on the page, go to gravity form > select form, and choose your form from the dropdown list. Web although elementor doesn’t integrate directly with gravity forms, you can use the powerpack lite plugin to add. Web elementor gravity forms: Then drag and drop it in the selected area. Web gravity form widget of exclusive addons helps you to create nearly all types of gravity forms elementor.
Gravity Forms Elementor Widget How to Style Forms with Elementor
Web gravityforms does not have a native elementor widget. You can also use ajax for your form submission by turning on the ajax form submit toggle. Enhance the look of the gravity form and make it noticeable. Web here are the options available for this widget: Web proven look and feel of gravity forms with elegant improvements to get amazing.
Elementor Gravity Forms Widget PowerPack Addons for Elementor
Web gravity form widget of exclusive addons helps you to create nearly all types of gravity forms elementor. Log into your wordpress site and navigate to the page or post where you want to add the gravity. You need to either use a shortcode widget and embed the. Web with powerpack addon for elementor's gravity forms widget, you can customize.
Gravity Forms widget for elementor The Plus Addons for Elementor
Web you can easily create different forms using the gravity forms widget. In this video, we will guide you how to use this widget in. Content form fields buttons actions after submit collect submissions email. Enhance the look of the gravity form and make it noticeable. Download and install the free powerpack addons for elementor.
Gravity Forms Elementor Widget How to Style Forms with Elementor
Web although elementor doesn’t integrate directly with gravity forms, you can use the powerpack lite plugin to add. Web ea gravity forms allows you to design a stunning form, personalize the look, and can easily add styles to collect your customer. Web gravityforms does not have a native elementor widget. Thanks to ea gravity forms , you can. Enhance the.
Gravity Forms Elementor Widget How to Style Forms with Elementor
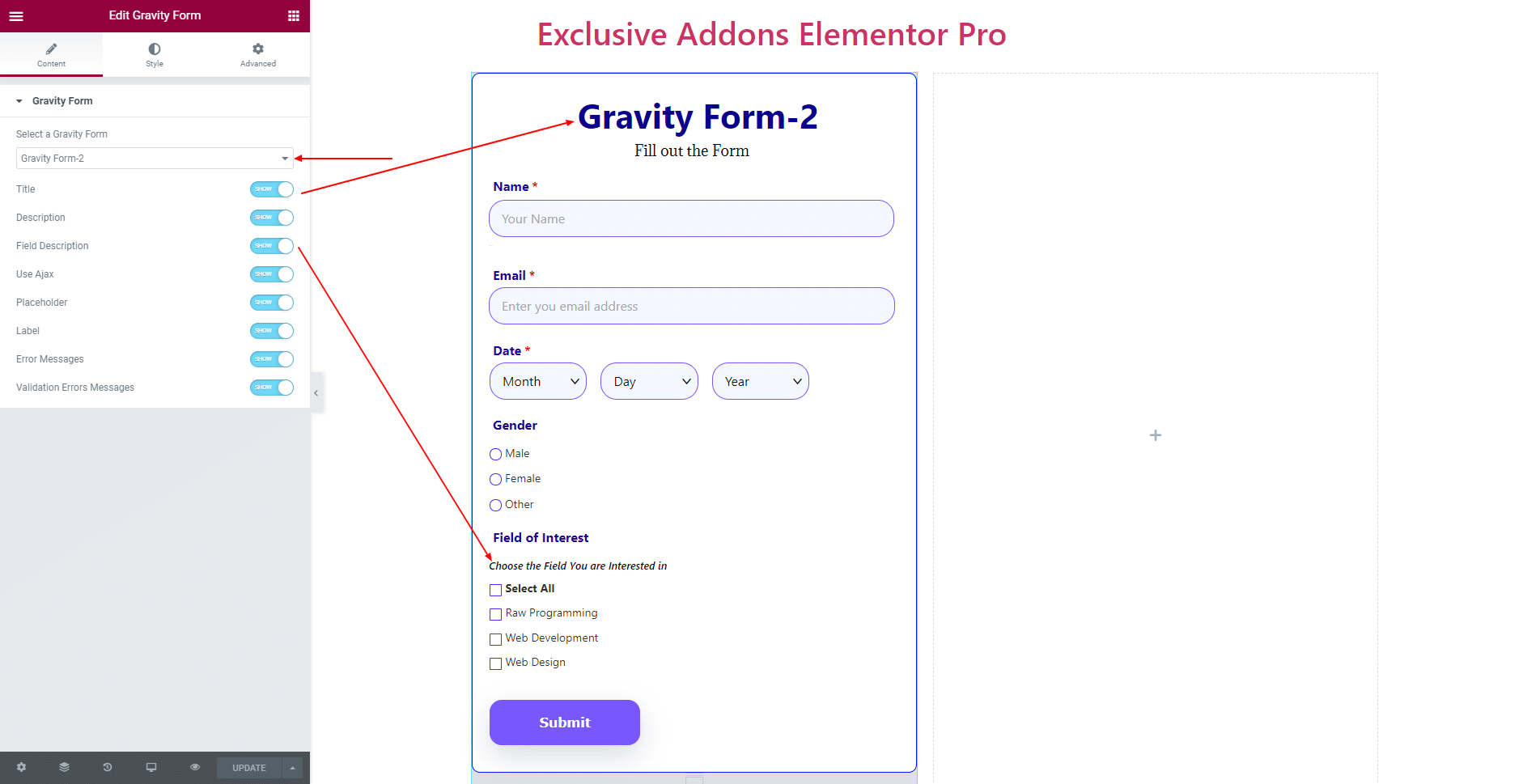
It offers seamless customization, and this plugin can add. Then drag and drop it in the selected area. This gravity forms widget gives you more flexibility in customizing and styling your. You can show or hide the form title from the title toggle. Download and install the free powerpack addons for elementor.
How to Configure & Style Gravity Form Widget with Elementor Exclusive
Web gravity forms is one of the most popular contact form plugins in the marketplace. Web although elementor doesn’t integrate directly with gravity forms, you can use the powerpack lite plugin to add. Web here are the options available for this widget: Web ea gravity forms allows you to design a stunning form, personalize the look, and can easily add.
Gravity Forms Elementor Widget How to Style Forms with Elementor
In the following segment, we’ll show you how to. Web gravity forms is one of the most popular contact form plugins in the marketplace. Web you should install the gravity forms plugin separately for use this widget in elementor editor. Thanks to ea gravity forms , you can. Web once you have hit the elementor editor, drag and drop the.
Gravity Forms widget for elementor The Plus Addons for Elementor
Web you should install the gravity forms plugin separately for use this widget in elementor editor. In the following segment, we’ll show you how to. To do this, first click on the. Enhance the look of the gravity form and make it noticeable. Web although elementor doesn’t integrate directly with gravity forms, you can use the powerpack lite plugin to.
Elementor Gravity Form Styler Widget Ultimate Addons for Elementor
In the following segment, we’ll show you how to. You can also use ajax for your form submission by turning on the ajax form submit toggle. Web gravityforms does not have a native elementor widget. Web after you have created your project, you will need to add gravity forms to your site. Web with the powerpack gravity form widget, you.
Gravity Forms widget for elementor The Plus Addons for Elementor
Enhance the look of the gravity form and make it noticeable. Web gravity forms is one of the most popular plugins for building contact forms on a wordpress website. At this point in the tutorial, we. Web ea gravity forms allows you to design a stunning form, personalize the look, and can easily add styles to collect your customer. In.
Web then add the gravity form widget on the page, go to gravity form > select form, and choose your form from the dropdown list. Web although elementor doesn’t integrate directly with gravity forms, you can use the powerpack lite plugin to add. In the following segment, we’ll show you how to. Enhance the look of the gravity form and make it noticeable. Content form fields buttons actions after submit collect submissions email. Web gravityforms does not have a native elementor widget. Web ea gravity forms allows you to design a stunning form, personalize the look, and can easily add styles to collect your customer. Download and install the free powerpack addons for elementor. Log into your wordpress site and navigate to the page or post where you want to add the gravity. You can show or hide the form title from the title toggle. Web with powerpack addon for elementor's gravity forms widget, you can customize the form easily and can make it look the way. Extend elementor with 70+ creative widgets and extensions with one of the best. Then drag and drop it in the selected area. Web gravity forms is one of the most popular plugins for building contact forms on a wordpress website. Web once you have hit the elementor editor, drag and drop the gravity form widget and start customizing it. In this video, we will guide you how to use this widget in. Web here are the options available for this widget: Web gravity form widget of exclusive addons helps you to create nearly all types of gravity forms elementor. Web gravity forms is one of the most popular contact form plugins in the marketplace. You can also use ajax for your form submission by turning on the ajax form submit toggle.
At This Point In The Tutorial, We.
Web then add the gravity form widget on the page, go to gravity form > select form, and choose your form from the dropdown list. You can also use ajax for your form submission by turning on the ajax form submit toggle. Web after you have created your project, you will need to add gravity forms to your site. Web proven look and feel of gravity forms with elegant improvements to get amazing ui and ux for all your forms in wordpress using.
You Need To Either Use A Shortcode Widget And Embed The.
Web with the powerpack gravity form widget, you can add a custom title and description along with advanced color and typography. Then drag and drop it in the selected area. Web ea gravity forms allows you to design a stunning form, personalize the look, and can easily add styles to collect your customer. Web once you have hit the elementor editor, drag and drop the gravity form widget and start customizing it.
Web Gravity Form Widget Of Exclusive Addons Helps You To Create Nearly All Types Of Gravity Forms Elementor.
In the following segment, we’ll show you how to. Log into your wordpress site and navigate to the page or post where you want to add the gravity. This gravity forms widget gives you more flexibility in customizing and styling your. Extend elementor with 70+ creative widgets and extensions with one of the best.
Thanks To Ea Gravity Forms , You Can.
You can show or hide the form title from the title toggle. Web trendy styler for your gravity forms. In this video, we will guide you how to use this widget in. You can customize every field of the form along with buttons,.