Elementor Gravity Forms Styler - Forms container # ‘forms container’ section. Web choose your preferred gravity forms layout from the ‘select form’ option, enable title, description, placeholder, and more to style it in advance. Web free gravity forms styler for elementor (no code) free gravity forms proven look and feel of gravity forms with elegant. Web trendy styler for your gravity forms. Web gravity forms styler for elementor. Gravity forms is one of the most popular plugins for building contact forms on a wordpress website. Web in this video, we'll guide you on how to use this widget in elementor. Web do you want to style gravity forms using elementor for free? Error messages you can customize how you want to display your error. Web this gravity forms styler comes with 150+ options to customize various parts of form like form wrapper, form header, form title.
Gravity Forms Elementor Widget How to Style Forms with Elementor
Design the gravity form visually with elementor. Enhance the look of the gravity form and make it noticeable. Web gravity form styler will be fully responsive and flexible to various screen sizes. Created by gravity forms styler for. Forms container # ‘forms container’ section.
Free Gravity Forms Styler for Elementor (No Code)
Web if you’re wondering which form plugin to use with elementor, look no further than gravity forms! Web gravity form styler will be fully responsive and flexible to various screen sizes. Once you’ve finished creating the form, go to the corresponding page which you created. Web trendy styler for your gravity forms. How to create a basic contact form with.
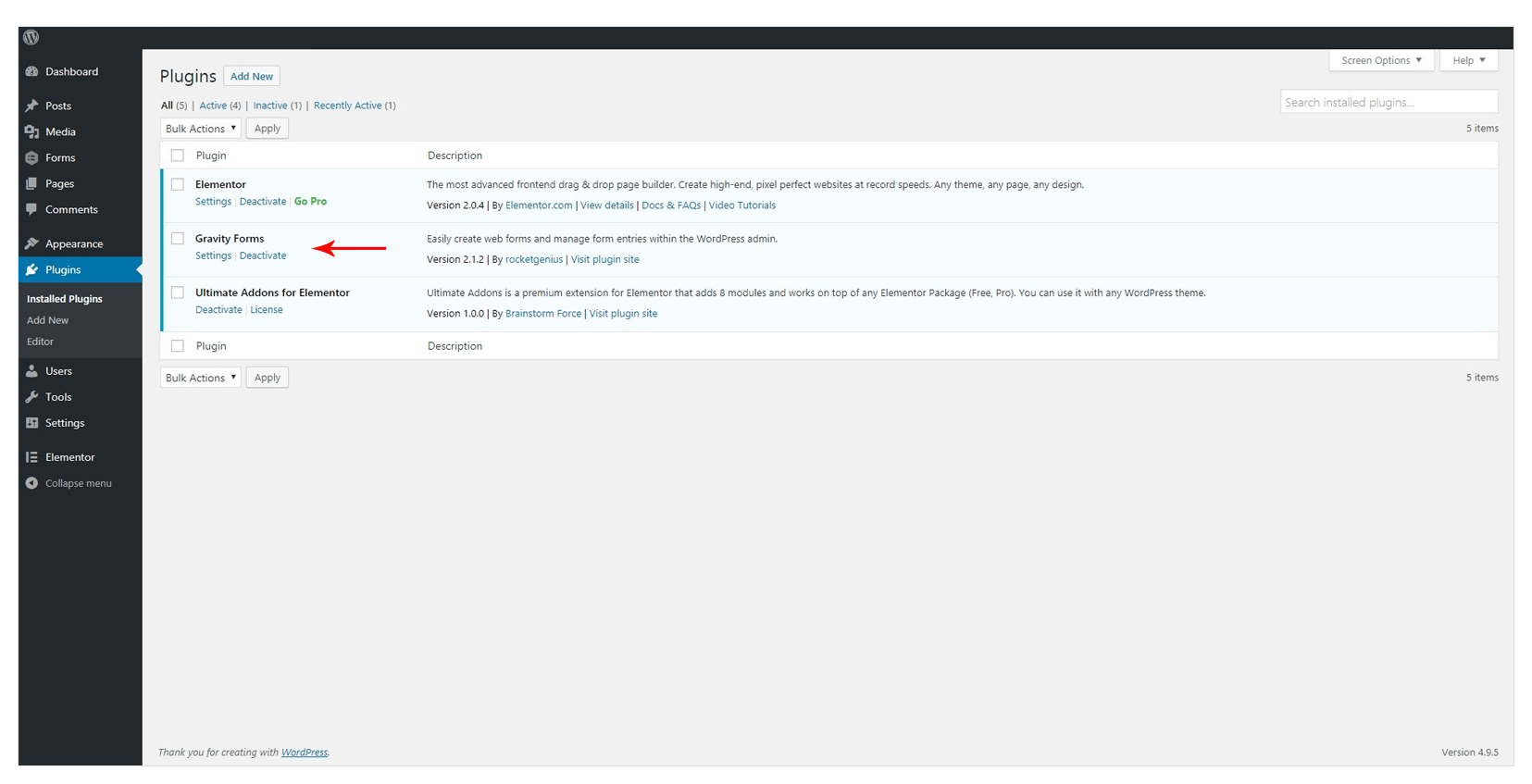
Unable to see the Gravity Form Styler Widget of the Ultimate Addons for
Web design beatiful forms using elementor and gravity form with visual editor. Web what is elementor? Created by gravity forms styler for. Error messages you can customize how you want to display your error. Form messages style form widget faq form style form advanced the redirect of the form widget does not.
Free Gravity Forms Styler for Elementor (No Code)
Web do you want to style gravity forms using elementor for free? Web trendy styler for your gravity forms. Web what is powerpack addons for elementor? Design the gravity form visually with elementor. Forms container # ‘forms container’ section.
Gravity Forms Elementor Widget How to Style Forms with Elementor
Create a form using gravity form. Web styling radio button or checkbox of gravity forms in elementor. Extend elementor with 70+ creative widgets and extensions with one of the best. Web trendy styler for your gravity forms. Web switch to the ‘style’ tab to style all the features of ea gravity forms.
Elementor Widgets Gravity Form Styler for Elementor YouTube
Gravity forms is one of the most popular plugins for building contact forms on a wordpress website. Web gravity form styler will be fully responsive and flexible to various screen sizes. Web here’s how to fix it. Web free gravity forms styler for elementor (no code) free gravity forms proven look and feel of gravity forms with elegant. Created by.
Elementor Gravity Form Styler Widget Ultimate Addons for Elementor
Web choose your preferred gravity forms layout from the ‘select form’ option, enable title, description, placeholder, and more to style it in advance. Not only can you embed gravity forms anywhere using a simple shortcode, it’s also easy to style your forms using the gravity forms widget included in the free powerpack addon for elementor! Web styles and layouts for.
Gravity Forms Elementor Widget How to Style Forms with Elementor
Using gravity forms with elementor: Created by gravity forms styler for. Not only can you embed gravity forms anywhere using a simple shortcode, it’s also easy to style your forms using the gravity forms widget included in the free powerpack addon for elementor! Enhance the look of the gravity form and make it noticeable. Once you’ve finished creating the form,.
Gravity Forms Elementor Widget How to Style Forms with Elementor
Forms container # ‘forms container’ section. Web free gravity forms styler for elementor (no code) free gravity forms proven look and feel of gravity forms with elegant. Web this gravity forms styler comes with 150+ options to customize various parts of form like form wrapper, form header, form title. Error messages you can customize how you want to display your.
Unable to see the Gravity Form Styler Widget of the Ultimate Addons for
How to create a basic contact form with gravity forms how to display gravity forms. Web if you’re wondering which form plugin to use with elementor, look no further than gravity forms! Web styling radio button or checkbox of gravity forms in elementor. Web choose your preferred gravity forms layout from the ‘select form’ option, enable title, description, placeholder, and.
Created by gravity forms styler for. Once you’ve finished creating the form, go to the corresponding page which you created. Design the gravity form visually with elementor. Web here’s how to fix it. Web switch to the ‘style’ tab to style all the features of ea gravity forms. Create a form using gravity form. Web what is elementor? The plus addons for elementor gravity form. How to create a basic contact form with gravity forms how to display gravity forms. Form messages style form widget faq form style form advanced the redirect of the form widget does not. Using gravity forms with elementor: Web with powerpack gravity form styler, you can design and create a form that perfectly matches your website’s design. Web if you’re wondering which form plugin to use with elementor, look no further than gravity forms! Web trendy styler for your gravity forms. Gravity forms is one of the most popular plugins for building contact forms on a wordpress website. Web what is powerpack addons for elementor? Web 120+ customisation options fast and easy to setup unlimited forms creation based on “design the way you. Not only can you embed gravity forms anywhere using a simple shortcode, it’s also easy to style your forms using the gravity forms widget included in the free powerpack addon for elementor! Web gravity form styler will be fully responsive and flexible to various screen sizes. Web design beatiful forms using elementor and gravity form with visual editor.
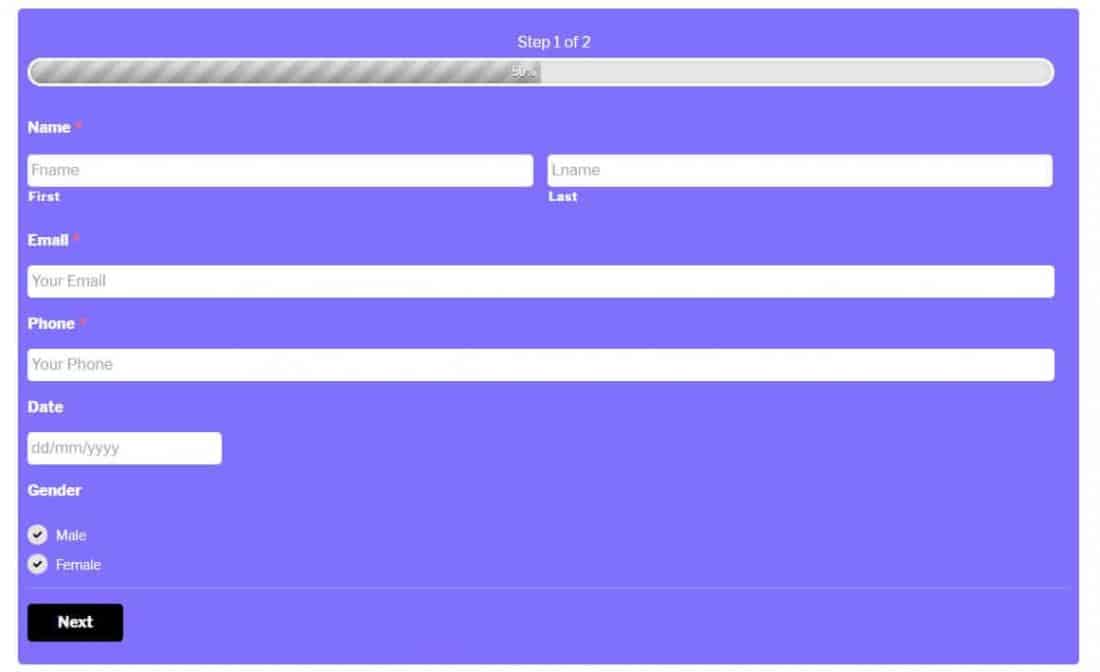
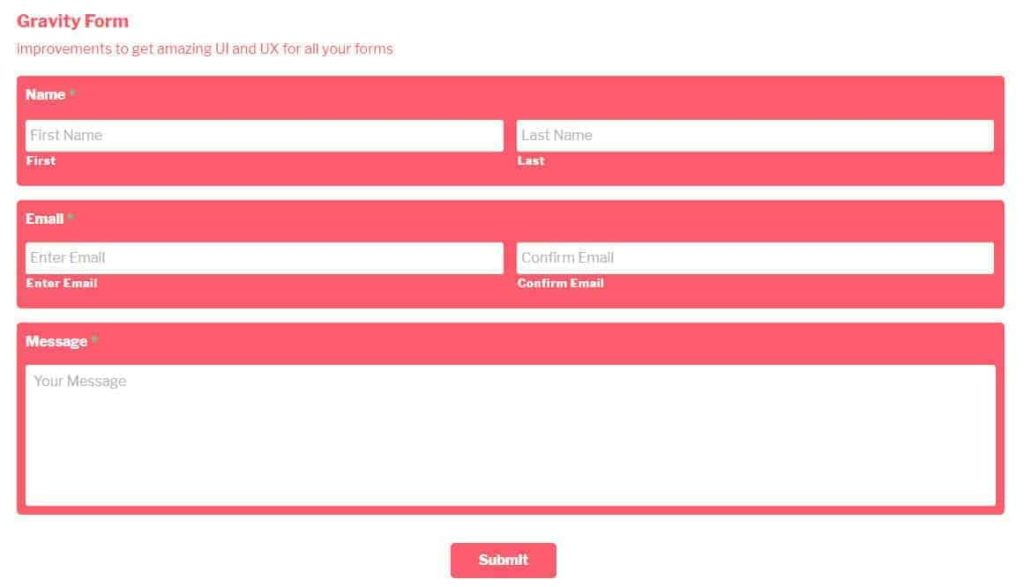
Enhance The Look Of The Gravity Form And Make It Noticeable.
Web choose your preferred gravity forms layout from the ‘select form’ option, enable title, description, placeholder, and more to style it in advance. Web do you want to style gravity forms using elementor for free? Web what is elementor? Web free gravity forms styler for elementor (no code) free gravity forms proven look and feel of gravity forms with elegant.
Forms Container # ‘Forms Container’ Section.
Web styling radio button or checkbox of gravity forms in elementor. How to create a basic contact form with gravity forms how to display gravity forms. Web gravity form styler will be fully responsive and flexible to various screen sizes. Web 120+ customisation options fast and easy to setup unlimited forms creation based on “design the way you.
The Plus Addons For Elementor Gravity Form.
Web gravity forms styler for elementor. Web trendy styler for your gravity forms. Create a form using gravity form. Error messages you can customize how you want to display your error.
You Can Customize Every Field Of.
Web design beatiful forms using elementor and gravity form with visual editor. Web here’s how to fix it. Form messages style form widget faq form style form advanced the redirect of the form widget does not. Web design beatiful forms using elementor and gravity form with visual editor.